ペイディのあと払い ウィジェット表示設定
ペイディのあと払いウィジェットを表示するための入力サンプルをご用意しました。商品ページの価格表示の近くに、ペイディの分割払いの月々の価格を自動表示できます。注意事項をご一読いただき、ページ下部の「 入力サンプル 」をご活用ください。
表示イメージ
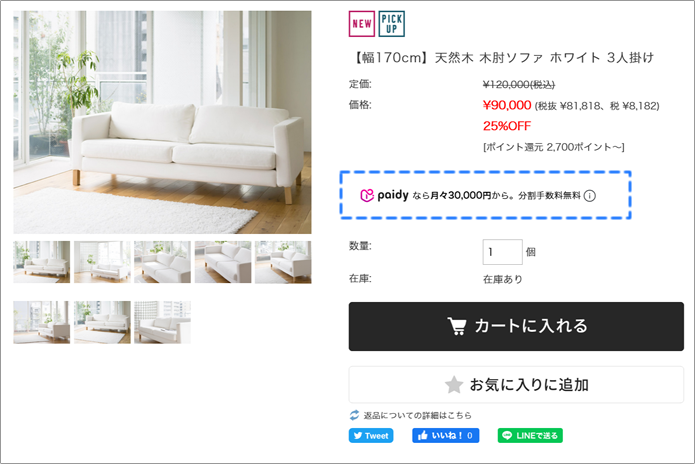
PCサイト カスタムテンプレート

サンプルイメージ:レスポンシブ対応テーマの「 E-ホワイト 」
カスタムテンプレートのサンプル記述は、価格表示の下にウィジェットが表示できます。
PCサイト ベーシックテンプレート

サンプルイメージ:ベーシックテンプレート(シンプル)の「 カラー・ホワイト 」
ベーシックテンプレートのサンプル記述は、カートボタン下側に、ウィジェットが表示できます。
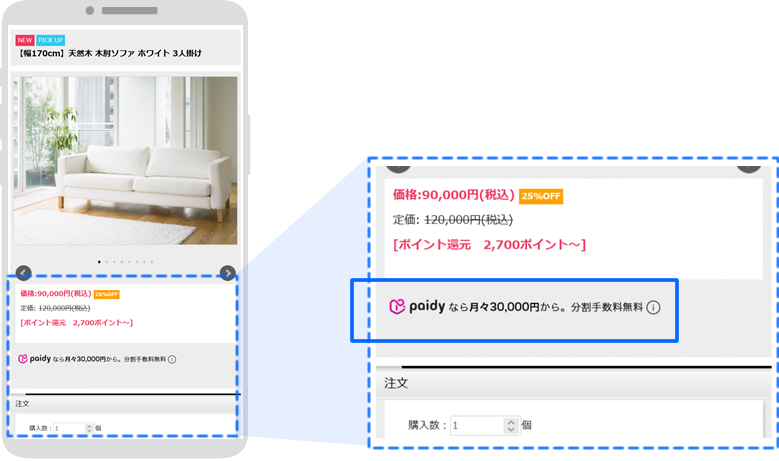
スマートフォンサイト

サンプルイメージ:スマートフォンサイトのテンプレート「 S-ホワイト 」
■注意事項
- サンプルの記述は、定期購入・頒布会の商品にウィジェットを表示しません。
- サンプルの記述は、商品ページの販売価格の表示が「税込価格 (税抜価格)」のものです。
- サンプルの記述は、セール期間を設定している商品にウィジェットは表示しません。
- サンプルの記述は、アソート商品(積み上げ価格)のウィジェットに最低金額を表示します。
- 商品ページのバリエーション選択方法がプルダウン選択の場合は、バリエーション販売価格に対してウィジェット金額が連動します。
バリエーション選択方法を「 プルダウン選択 」以外に設定している場合は、ウィジェットは最低金額を固定で表示します。 - LPカート用の入力サンプルは、ご用意しておりません。
- 商品ページをCSSやHTMLでカスタマイズしている場合は、表示に影響ないかご確認ください。
- サンプル記述のカスタマイズは、サポートしておりません。
-
3,000円未満の商品にウィジェットは表示できません。
6回払い契約、12回払い契約も同様に3,000円未満は非表示。
ウィジェット表示は契約の範囲内で最も多い回数に分割した金額を表示します。
しかしその金額が1000円を下回る場合、次に多い回数で分割した金額を表示します。
例)12回払い契約の場合
価格12,000円 → 1,000円で表示(12回払いで計算)
価格6,000円 → 1,000円で表示(6回払いで計算)
価格3,000円 → 1,000円で表示(3回払いで計算)
価格1,000円 → 表示されない
入力サンプル
現在利用中のデザインテンプレートのウィジェットの入力サンプルを管理画面へ設定してください。
スマートフォンサイトを運用している場合は、合わせてスマートフォンサイト用の入力サンプルを管理画面から設定してください。
3回払い、6回払い、12回払いの契約内容の違いによって、入力するサンプルは異なります。
スマートフォンサイトを運用している場合は、合わせてスマートフォンサイト用の入力サンプルを管理画面から設定してください。
3回払い、6回払い、12回払いの契約内容の違いによって、入力するサンプルは異なります。
■PCサイト カスタムテンプレート用
すべての商品ページにウィジェットを一括で表示するには、以下の手順でscriptタグを設定します。
【 手順 】
■3回払い用(1回、3回払いが選択可能)
【 手順 】
- 管理画面メニュー「 デザイン設定 > テーマ > HTMLのカスタマイズ 」にアクセスします。
- 「 商品ページ > メイン紹介文 」の「 HTMLを編集 」ボタンをクリックします。
- 既に入力されているHTMLソースの一番下に、以下のscriptタグをすべてコピーして追加します。
- 「 保存する 」ボタンをクリックします。
- 管理画面の左上「 お店ページの更新へ 」ボタンをクリックします。
-
「 注意事項に同意する 」にチェックを入れて「 編集中のテーマでお店を更新 」ボタンをクリックします。
更新が完了すると、商品ページに反映されています。
■3回払い用(1回、3回払いが選択可能)
<script>
let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■6回払い用(1回、3回、6回払いが選択可能)let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■12回払い用(1回、3回、6回、12回払いが選択可能)let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
let Outdata = document.getElementsByClassName("itemOutline")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
//頒布会/定期/非表示フラグありのいずれかは場合は実行しない
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName('selling_price')[0].textContent.slice(1);
let paidy_div = document.getElementsByClassName('price')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//itemPrcがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if (document.getElementById("itemPrc") != null && paidyfig .classList.length > 0) {
const priceSelector = document.querySelector("#pi_cart > table.spec");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.querySelector("#itemPrc > span.selling_price");
if (nullcheck == null) {
//nullの場合は0を入れる
Amount_change = 0;
} else {
Amount_change = document.querySelector("#itemPrc > span.selling_price").innerHTML.slice(1);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
switch (Amount_change) {
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount", 0);
break;
default:
widget.setAttribute("data-amount", Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
}; </script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■PCサイト ベーシックテンプレート用
すべての商品ページにウィジェットを一括で表示するには、以下の手順でscriptタグを設定します。
【 手順 】
【 手順 】
- 管理画面メニュー「 デザイン設定 > トップページ > ヘッダとSEOの設定 」にアクセスします。
- 「 フッタの設定 」を「 標準 」から「 HTMLカスタマイズ(ベーシックテンプレート用/上級者向け) 」に切り替えます。
- 「 フッタHTML編集 」欄の既に入力されいているHTMLソースの一番下に、以下のscriptタグをすべてコピーして追加します。
- 画面の最下部にある「 設定を保存する 」ボタンをクリックします。
- 管理画面の左上「 お店ページの更新へ 」ボタンをクリックします。
- 「 更新を開始 」ボタンをクリックします。更新が完了すると、商品ページに反映されています。

ベーシックテンプレートの「 フッタHTML編集 」の入力欄に、あらかじめ入力されているURLはサンプル記述です。
「 標準 」から「 HTMLカスタマイズ(ベーシックテンプレート用/上級者向け) 」へ初めて切り替える場合は、記述を見直してください。
>>詳しくは、オンラインサポート「202」で検索
<script>
let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■6回払い用(1回、3回、6回払いが選択可能)let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■12回払い用(1回、3回、6回、12回払いが選択可能)let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
let Outdata = document.getElementsByClassName("layoutp3")[0].innerHTML;
var hanpuflg = Outdata.indexOf("icon_hanpu.gif");
var regularflg = Outdata.indexOf("icon_regular.gif");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("price no2")[0].textContent.substring(0, document.getElementsByClassName("price no2")[0].textContent.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('layoutp3')[1];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//itemPrc1タグがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("itemPrc1") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form.shopping_form > table > tbody > tr > td:nth-child(2) > div.layoutp3 > table:nth-child(1) > tbody");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("itemPrc1");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("itemPrc1").textContent.substring(0, document.getElementById("itemPrc1").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■スマートフォンサイト用
スマートフォンサイトのすべての商品ページにウィジェットを一括で表示するには、以下の手順でscriptタグを設定します。
【 手順 】
【 手順 】
- 管理画面メニュー「 スマートフォンサイト設定 > 各種設定 > ヘッダ・フッタ設定 」にアクセスします。
- 「 フッタ設定 > 共通フッタ 」の「 編集 」ボタンをクリックします。
- 既に入力しているHTMLソースがある場合は、一番下に、以下のscriptタグをすべてコピーして追加します。
- 画面下部の「 閉じる 」ボタンをクリックします。
- 右上の「 お店ページに反映する 」ボタンをクリックします。更新が完了すると、商品ページに反映されています。

レスポンシブ対応テーマを利用中で、スマートフォンサイトはカートのみ使用している場合は設定不要です。
<script>
let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■6回払い用(1回、3回、6回払いが選択可能)let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px"></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
■12回払い用(1回、3回、6回、12回払いが選択可能)let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<script>
let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
let Outdata = document.getElementById("pi_name").innerHTML;
var hanpuflg = Outdata.indexOf(">頒布会<");
var regularflg = Outdata.indexOf(">定期購入<");
if (hanpuflg < 0 && regularflg < 0 && document.getElementById("paidydispoff") === null) {
let product_price = document.getElementsByClassName("productprice")[0].innerText.substring(2, document.getElementsByClassName("productprice")[0].innerText.indexOf("円")).slice(1);
let paidy_div = document.getElementsByClassName('productprice')[0];
paidy_div.insertAdjacentHTML('afterend', '<div class="_paidy-promotional-messaging" data-amount="' + product_price + '" data-alignment="start" data-font-size="12px" data-6-pay-enabled data-12-pay-enabled></div>');
} </script>
<script>
//variationPriceがある場合みの動作する(リストボックス変更時に金額が変わる場合且つ、非表示フラグ未使用時のみ対応)
const paidyfig = document.querySelector('._paidy-promotional-messaging');
if(document.getElementById("variationPrice") != null && paidyfig .classList.length > 0){
const priceSelector = document.querySelector("#pi_cart > form > table:nth-child(2)");
// ウィジェット本体
const widget = document.querySelector("._paidy-promotional-messaging");
// 商品のバリエーションが選択された場合の処理
priceSelector.addEventListener("change", function (event) {
let Amount_change;
let nullcheck = document.getElementById("variationPrice");
console.log( "nullcheck :" + nullcheck);
if ( nullcheck == null){
Amount_change = 0;
}else{
Amount_change = document.getElementById("variationPrice").textContent.substring(0, document.getElementById("variationPrice").textContent.indexOf("円")).slice(0);
if (!Amount_change) {
// blank だった場合の処理
Amount_change = 0;
}
}
console.log(Amount_change);
switch(Amount_change){
case 0:
//該当しない場合は0を入れて表示を消す
widget.setAttribute("data-amount",0);
break;
default:
widget.setAttribute("data-amount",Amount_change);
break;
}
// ウィジェットのリフレッシュ
_paidy && _paidy("pm:refresh");
});
};
</script>
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>