表示イメージ と 位置
アップセル・クロスセル設定を利用した時にリンクが表示される位置とその表示イメージです。
どの入力欄に入力するかによって表示位置が異なります。入力欄の違いによってhtmlの記述方法などは変わりません。
入力するhtmlタグについては、ページ下部の「入力サンプル」をご覧ください。
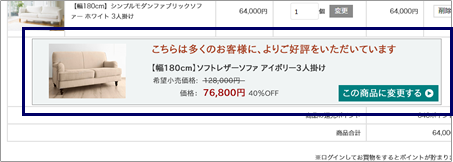
カート内
(購入商品の下)
入力するhtmlタグについては
ページ下部の
「入力サンプル」をご覧ください。
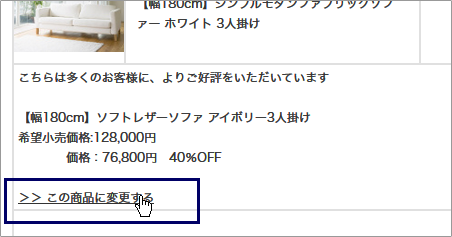
カート画面中央
(注文内容の下)
入力するhtmlタグについては
ページ下部の
「入力サンプル」をご覧ください。
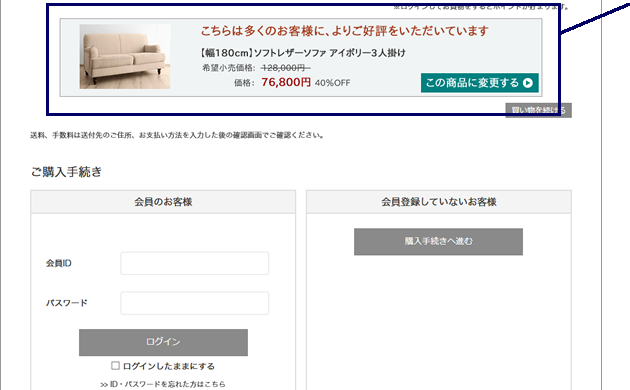
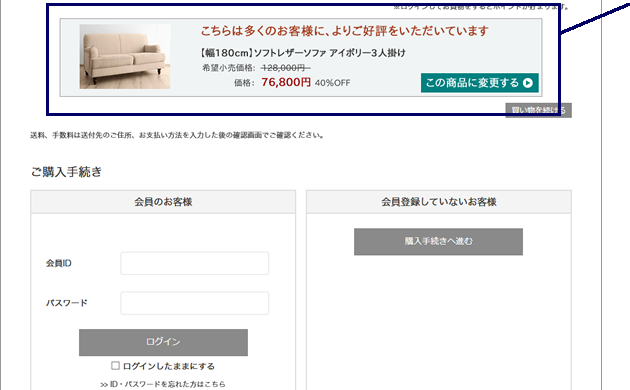
カート画面下部
(ログイン欄、クーポン欄の下)
入力するhtmlタグについては
ページ下部の
「入力サンプル」をご覧ください。
入力タグのサンプル
以下は、カートの表示内容の入力タグサンプルです。
htmlによる記述であるため、店舗さんが自由に改変して利用することができます。
オレンジ文字は提案商品ごとに発行されたキー、
緑文字は本機能に必要な記述、
青文字は店舗さんによって異なる情報です。
アップセル商品もクロスセル商品もタグは同じです。
どちらであるかは提案商品のキーで判別されています。
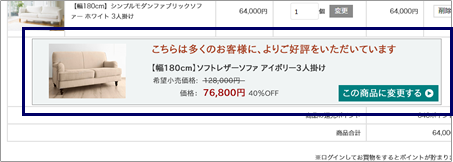
画像バナーのタイプ
<img data-upsellKey="OFFER_ITEM_KEY_1158" class="sps_offer_clickable" src="https://独自ドメイン/pic-labo/画像ファイル名">
「class="sps_offer_clickable"」を挿入することで画像全体がクリックできるようになります。
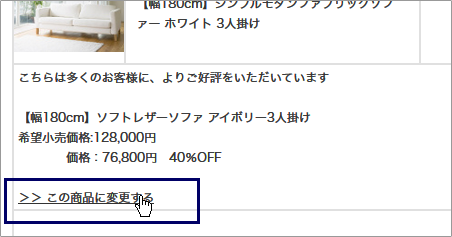
テキストリンクのタイプ
<span data-upsellKey="OFFER_ITEM_KEY_1158" class="sps_offer_clickable">>> この商品に変更する</span>
「class="sps_offer_clickable"」を挿入することで<span> </span>で囲んだテキストがクリックできるようになります。
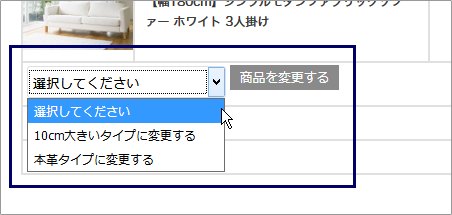
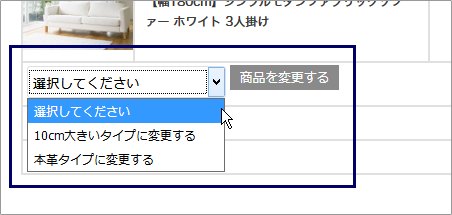
商品を選択するタイプ
<div class="sps_offer_select_box">
<select>
<option value="">選択してください</option>
<option value="OFFER_ITEM_KEY_1157">10cm大きいタイプに変更する</option>
<option value="OFFER_ITEM_KEY_1158">本革タイプに変更する</option>
</select>
<input type="button" value="商品を変更する" class="sps_offer_select">
</div>
「class="sps_offer_select_box"」と「class="sps_offer_select"」を利用して記述することでプルダウンで選択したitemを入れ替えたり、追加したりできるようになります。
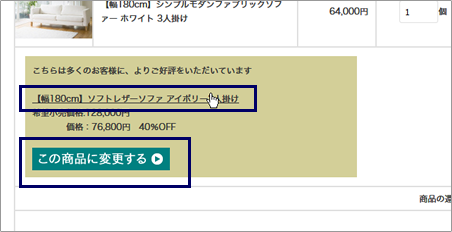
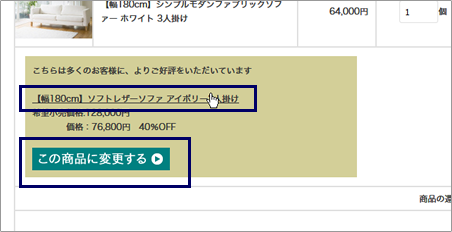
バナーの一部だけクリックできるタイプ
<div data-upsellKey="OFFER_ITEM_KEY_1158" style="background-color: #D3CF98;width:450px;margin:10px;padding:5px;">
こちらは多くのお客様に、よりご好評をいただいています<br>
<br>
<span class="sps_offer_clickable">【幅180cm】ソフトレザーソファ アイボリー3人掛け</span><br>
希望小売価格:128,000円<br>
価格:76,800円 40%OFF<br>
<br>
<img class="sps_offer_clickable" src="https://独自ドメイン/pic-labo/画像ファイル名">
</div>
<span class="sps_offer_clickable" ></span>で囲ったテキストと、class="sps_offer_clickable"が振られた画像もクリックできます。
STAFF START連携サービス導入後の入力タグのサンプル
以下は、カートの表示内容の入力タグサンプルです。
htmlによる記述であるため、店舗さんが自由に改変して利用することができます。
オレンジ文字は提案商品ごとに発行されたキー、
緑文字は本機能に必要な記述、
青文字は店舗さんによって異なる情報です。
アップセル商品もクロスセル商品もタグは同じです。
どちらであるかは提案商品のキーで判別されています。
画像バナーのタイプ
STAFF START連携サービスを導入している場合
<img data-upsellKey="OFFER_ITEM_KEY_1158" class="sps_offer_clickable" src="https://独自ドメイン/pic-labo/画像ファイル名" onClick="sendStaffStartCartTracking('{マーチャントID}', '{商品番号}', '{数量}')">
「class="sps_offer_clickable"」を挿入することで画像全体がクリックできるようになります。
テキストリンクのタイプ
STAFF START連携サービスを導入している場合
<span data-upsellKey="OFFER_ITEM_KEY_1158" class="sps_offer_clickable" onClick="sendStaffStartCartTracking('{マーチャントID}', '{商品番号}', '{数量}')">>> この商品に変更する</span>
「class="sps_offer_clickable"」を挿入することで<span> </span>で囲んだテキストがクリックできるようになります。
商品を選択するタイプ
STAFF START連携サービスを導入している場合
<div class="sps_offer_select_box">
<select>
<option value="">選択してください</option>
<option value="OFFER_ITEM_KEY_1157" data-offer-item-no="{商品番号}" data-offer-item-count="{数量}">10cm大きいタイプに変更する</option>
<option value="OFFER_ITEM_KEY_1158" data-offer-item-no="{商品番号}" data-offer-item-count="{数量}">本革タイプに変更する</option>
</select>
<input type="button" value="商品を変更する" class="sps_offer_select" onClick='sendStaffStartCartTracking("{マーチャントID}", $(".sps_offer_select_box select option:selected").data("offer-item-no"), $(".sps_offer_select_box select option:selected").data("offer-item-count"))'>
</div>
「class="sps_offer_select_box"」と「class="sps_offer_select"」を利用して記述することでプルダウンで選択したitemを入れ替えたり、追加したりできるようになります。
バナーの一部だけクリックできるタイプ
STAFF START連携サービスを導入している場合
<div data-upsellKey="OFFER_ITEM_KEY_1158" style="background-color: #D3CF98;width:450px;margin:10px;padding:5px;">
こちらは多くのお客様に、よりご好評をいただいています<br>
<br>
<span class="sps_offer_clickable" onClick="sendStaffStartCartTracking('{マーチャントID}', '{商品番号}', '{数量}')">【幅180cm】ソフトレザーソファ アイボリー3人掛け</span><br>
希望小売価格:128,000円<br>
価格:76,800円 40%OFF<br>
<br>
<img class="sps_offer_clickable" src="https://独自ドメイン/pic-labo/画像ファイル名" onClick="sendStaffStartCartTracking('{マーチャントID}', '{商品番号}', '{数量}')" />
</div>
<span class="sps_offer_clickable" ></span>で囲ったテキストと、class="sps_offer_clickable"が振られた画像もクリックできます。