会員情報とカート内情報を表示する
会員がマイページにログインしている状態のとき、お店ページにIDや名前などの会員情報を表示できます。
カート入っている商品数や合計金額を表示できます。
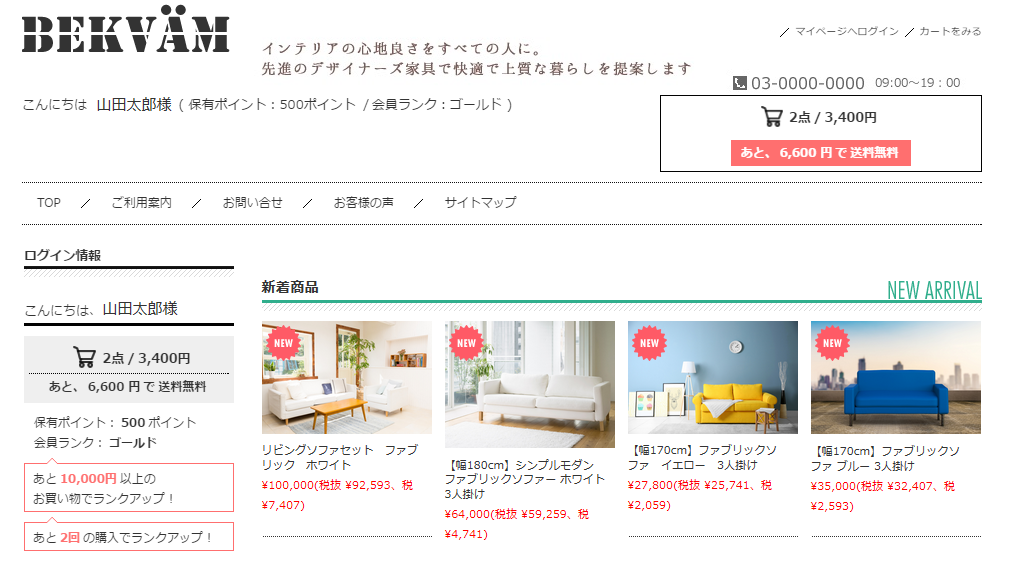
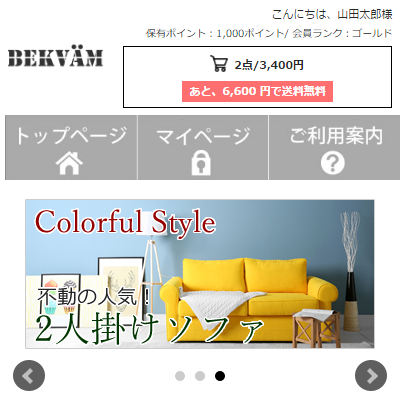
設置イメージ
PCサイト
|
スマートフォンサイト
|
会員情報の特殊タグ一覧
| 情報 | 特殊タグ | 初期値 | 備考 |
| 会員フラグ | __IS_MEMBER__ | 0 | 非会員の場合やエラーの場合は初期値 会員の場合は1 ※会員か非会員かの判別フラグとしての利用を想定 |
| 会員ID | __MEMBER_ID__ | guest | 非会員の場合やエラーの場合は初期値 |
| 会員名(姓) | __MEMBER_LASTNAME__ | guest | 非会員の場合やエラーの場合は初期値 |
| 会員名(名) | __MEMBER_FIRSTNAME__ | guest | 非会員の場合やエラーの場合は初期値 |
| 保有ポイント数 | __MEMBER_HOLDINGPOINT__ | none | 以下の場合は初期値 ・非会員の場合やエラーの場合 ・ポイント機能を利用していない場合 |
| 会員ランク名 | __MEMBER_RANK_NAME__ | none | 以下の場合は初期値 ・非会員の場合やエラーの場合 ・会員ランク機能を利用していない場合 |
| ランクアップ条件(金額) | __MEMBER_RANK_NPRC__ | 0 | 以下の場合は初期値 ・非会員の場合やエラーの場合 ・最高ランク(全ランクアップ条件の金額や回数を全て 達成)した場合 ・会員ランク機能を利用していて、自動ランクアップス テータスが固定の場合 ※初期値の場合は非表示になることを想定 |
| ランクアップ条件(回数) | __MEMBER_RANK_NCNT__ | 0 | 以下の場合は初期値 ・非会員の場合やエラーの場合 ・最高ランク(全ランクアップ条件の金額や回数を全て 達成)した場合 ・会員ランク機能を利用していて、自動ランクアップス テータスが固定の場合 ※初期値の場合は非表示になることを想定 |
カート内情報の特殊タグ一覧
| 情報 | 特殊タグ | 初期値 | 備考 |
| 商品数 | __ITM_CNT__ | 0 | エラーの場合は初期値 |
| 合計金額(割引前) | __ITM_TOTAL__ | 0 | エラーの場合は初期値 |
| 合計金額(割引後) | __ITM_DISCOUNT_TOTAL__ | 0 | エラーの場合は初期値 |
| 送料無料までの金額 | __REMAINING_FREE_SHIPPING__ | none | 以下の場合は初期値 ・エラーの場合 ・送料設定で「あと○円で送料無料」以外を設定してい る場合 ※複数送料パターン利用時は「none」 |
| 送料無料フラグ | __IS_FREE_SHIPPING__ | 0 | エラーの場合は初期値 送料無料(送料無料までの金額が0)の場合は1、 送料無料でない(送料無料までの金額が0以上)場合は0 ※送料無料か送料無料でないかの表示切替フラグとして の利用を想定 |
| 複数送料パターン設定フラグ | __HAS_SC_PATTERN_MESSAGES__ | none |
複数送料パターン利用時は「1」、非利用時は「none」 以下の場合は初期値 ・エラーの場合 ・送料設定で「あと○円で送料無料」以外を設定してい る場合 |
| 「あと○円のご案内」メッセージ | __SC_PATTERN_MESSAGES__ | ブランク |
送料パターンごとに「あと○円のご案内」で設定したメッセージ 送料無料に満たない場合は「条件のご案内」メッセージ、送料無料の場合は「達成時のご案内」 エラーの場合は初期値 |
class指定について
スタイル設定の際には以下をご利用ください。| class名 |
| member_info_cart_info |
記述方法について
ページ上に以下を記述し、JavaScriptを読み込んでください。|
<script type="text/javascript"> var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}", "cartUrlDomain": "{$stores.cartUrl}"{rdelim}; </script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="https://cart{$setNumber}.shopserve.jp/js/membercart-api.js"></script> |

独自ドメイン取得前のショップIDの共通カートドメインの場合、青字部分が以下記述になります。
var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}"
上記はカスタムテンプレート用となります。
ベーシックテンプレートの場合は以下【設置方法のサンプル】の「3-2 PC サイトのヘッダに設定する > ■お店ページを更新します」の「ポイント」をご参照ください。