
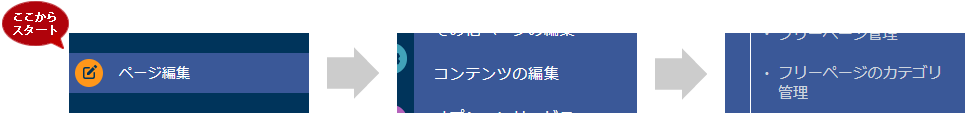
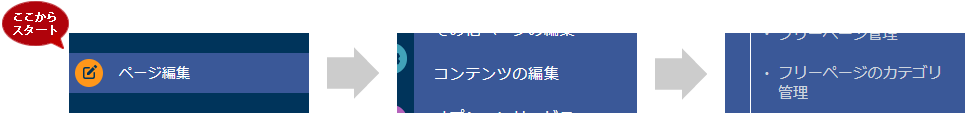
フリーページを作成・表示する方法
1 フリーページを表示する
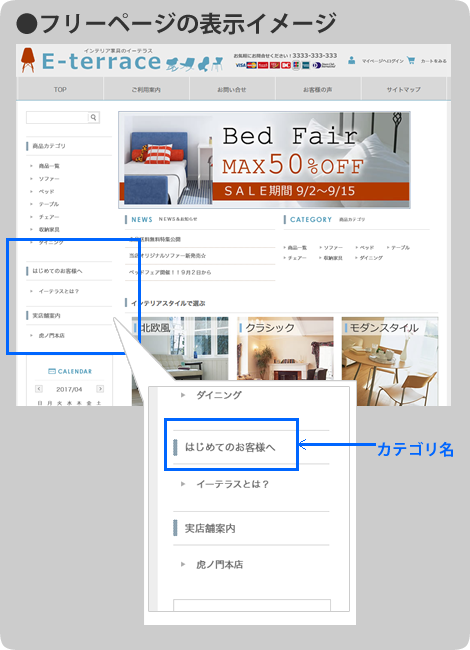
1-1 フリーページのカテゴリを作成します

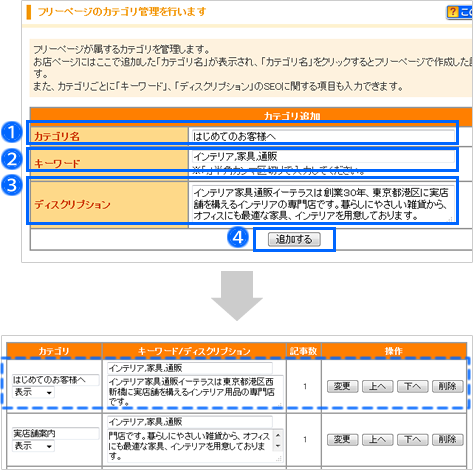
■フリーページのカテゴリの情報を入力します
-
複数のフリーページを記事のジャンルや種類で分け、その見出しを入力します。
お店ページの左サイドバーに表示します。

-
「キーワード」の設定は不要です。
かつてはSEOの一つに挙げられていましたが、現在ではその効果はありません。また、副次的なメリットもないため設定は不要です。 - ページの説明文を入力します。入力した内容は、検索エンジンの検索結果ページに表示されます。
- 「追加する」をクリックすると、ページ下部のカテゴリのリストに追加されます。

■カテゴリリストの編集と表示設定
カテゴリのリストでは、入力した内容の編集や表示位置の変更などができます。
-
フリーページのカテゴリをサイドバーに表示する場合は、「表示」を選びます。
表示しない場合は、「非表示」を選びます。 -
「変更」をクリックし、保存します。
その他、点線部分の「カテゴリのタイトル」「キーワード/ディスクリプション」も編集できます。
編集した後は、必ず「変更」をクリックし、保存してください。 -
左サイドバーの表示位置を上下に移動できます。
「上へ」「下へ」をクリックすると、画面が切り替わり、表示位置の変更が保存されます。 - フリーページのカテゴリを削除できます。
1-2 フリーページの記事を作成します

■記事を書きます
-
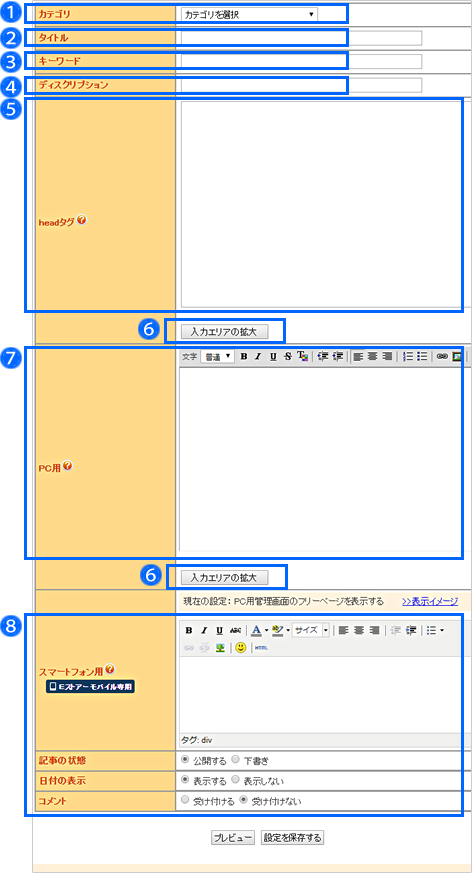
記事のジャンルに合うカテゴリを選択します。

適当なカテゴリがない場合は、フリーページのカテゴリを作る必要があります。作成方法は、「1-1 フリーページのカテゴリを作成します」でご案内しています。 -
記事のタイトルを入力します。
お店ページの左サイドバーに表示されます。

- 「キーワード」の設定は不要です。
かつてはSEOの一つに挙げられていましたが、現在ではその効果はありません。また、副次的なメリットもないため設定は不要です。 - ページの説明文を入力します。入力した内容は、検索エンジンの検索結果ページに表示されます。
-
ページ内の<head>タグへ個別にHTMLタグを記述したい時に入力します。

管理画面メニュー「集客・運用 > PPC・アフィリエイト広告 > リマーケティングタグ設定」のheadタグ欄の入力内容よりもこちらを優先して反映します。未入力の場合は「リマーケティングタグ設定」で「その他ページ」のheadタグ欄に入力した内容が反映されます。
スタイルシートやjavascriptのようなページ制作に関する記述だけでなく、Google広告のコンバージョンタグを購入完了ページ以外に設置する場合のように、<head>タグ内への記述を要求する広告にも活用できます。

6. クリックすると、その上の欄のエリアが広がります。
7. 記事の本文を入力します。全角25,000文字まで入力できます。入力欄の上部にあるアイコンを使えば、文字のサイズ、色、太さの変更やリンク設定などをできます。HTMLの編集もできます。

スマートフォンサイト設定の「PCページ連動設定」で、「PC用管理画面のフリーページを表示する」を選択していれば、スマートフォンサイトにも同じ内容が表示されます。
8. スマートフォンサイト用に異なるデザインで表示したければ、ここに別途入力します。

7. 記事の本文を入力します。全角25,000文字まで入力できます。入力欄の上部にあるアイコンを使えば、文字のサイズ、色、太さの変更やリンク設定などをできます。HTMLの編集もできます。

スマートフォンサイト設定の「PCページ連動設定」で、「PC用管理画面のフリーページを表示する」を選択していれば、スマートフォンサイトにも同じ内容が表示されます。

- スマートフォンサイト設定の「PCページ連動設定(フリーページ)」の設定を、「表示する」にしている必要があります。
管理画面メニュー「スマートフォンサイト設定 > 各種設定 > PCページ連動設定 > フリーページ(PC連動)」 - ⑤のエリアに入力した内容と、同一の内容にしてください。全く違う内容を入力すると同一ページとみなされず、検索エンジンにペナルティ評価を受ける可能性があります。
■記事を公開します
-
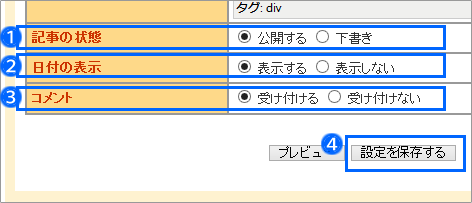
「公開する」をチェックすると、記事を公開できます。
「下書き」をチェックすると、記事が一時保存され、非公開の状態になります。

ここで書いた記事は、「フリーページ管理」の中にある記事の一覧で確認できます。 - 「表示する」をチェックすると、記事を投稿した日時を表示できます。
- 「受け付ける」をチェックすると、記事を見た人が、記事の感想や意見をコメントとして投稿できます。
-
「設定を保存する」をクリックします。
保存した記事は、管理画面の以下メニューで確認・編集できます。
管理画面メニュー「ページ編集 > コンテンツの編集 > フリーページ管理」

「コメントの設定を「受け付ける」にしていて、実際にコメントの投稿があった場合は、以下を設定できます。
- 掲載許可
- 削除
- 受付拒否
-
左メニューの「お店ページの更新へ」からお店を更新します。

お店を更新することで、PC用フリーページにはalternateタグが挿入されます。alternateタグとは代替ページを示すタグで、ここではスマートフォン用フリーページを示します。
また、スマートフォン用フリーページにはcanonicalタグが挿入されており、これは正規ページを示すタグで、ここではPC用フリーページのURLを指定しています。これにより、Googleに2つのページが重複コンテンツではないことを知らせることができ、ペナルティを受ける可能性を防げます。

ベーシックテンプレートを利用中の店舗さんで、かつ初めて連動設定を利用したフリーページを作成した場合は、お店の更新だけでなくテーマを再選択した上で更新してください。

2 フリーページの記事を編集する

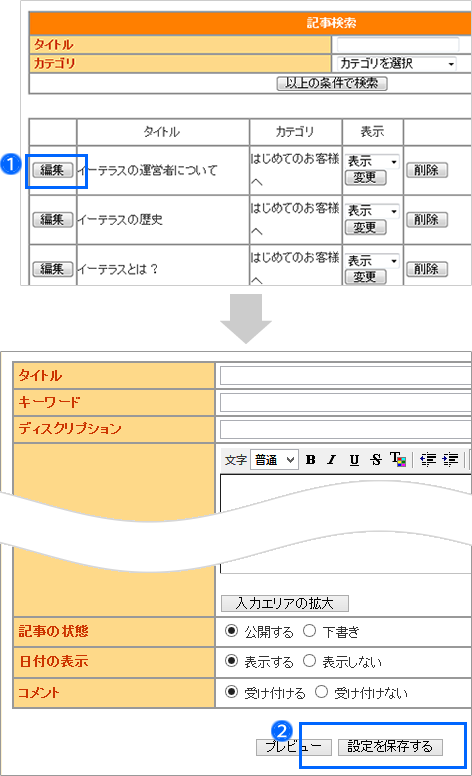
■記事を編集します
1. 編集したい記事の「編集」をクリックすると、2「フリーページの作成」画面が開きます。
2. 編集が終わったら、必ず「設定を保存する」をクリックします。

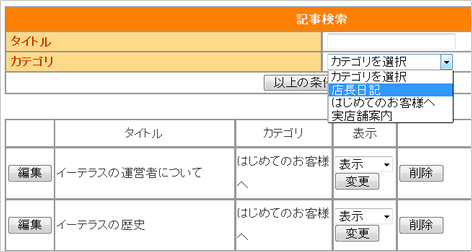
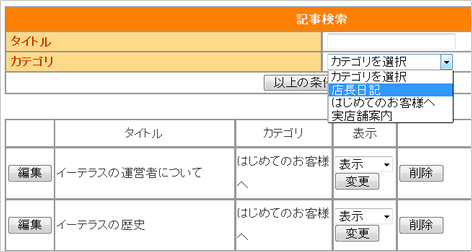
記事が多い場合は、「記事検索」機能を使うと便利です。
「タイトル」や「カテゴリ」に設定した条件で記事を呼び出してくれます。

2. 編集が終わったら、必ず「設定を保存する」をクリックします。

記事が多い場合は、「記事検索」機能を使うと便利です。
「タイトル」や「カテゴリ」に設定した条件で記事を呼び出してくれます。


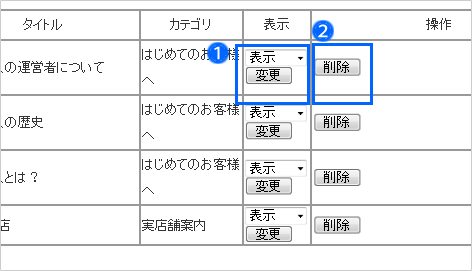
■記事の表示設定と削除方法
-
記事を表示する場合は、「表示」を選びます。
表示しない場合は、「非表示」を選びます。
「表示・非表示」を選んだ後、必ず「変更」をクリックし、保存してください。 - 記事を削除できます。

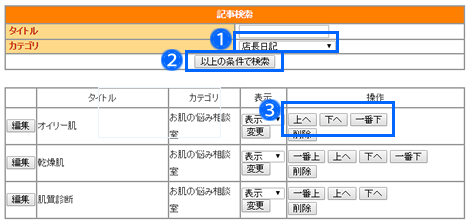
■記事の表示順入れ替え方法
- 表示を入れ替えたいカテゴリを選択します。
-
「以上の条件で検索」をクリックします。
-
ボタンをクリックし、記事の表示順を変更します。

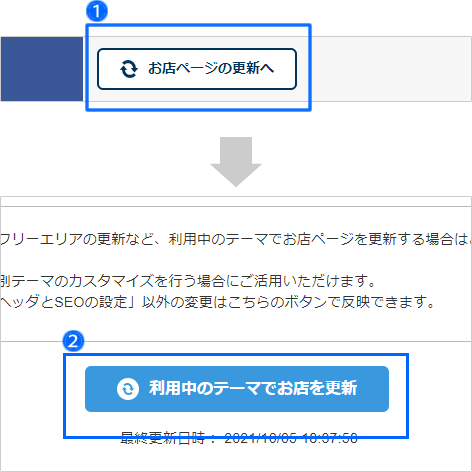
■お店ページ更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「利用中のテーマでお店を更新」をクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

3 コメント・トラックバックを管理する
3-1 コメントの掲載状態を変更します

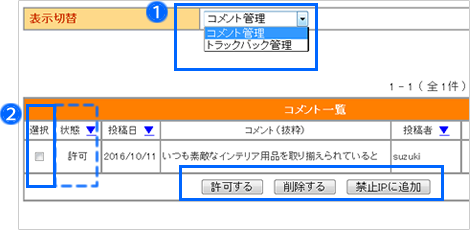
■コメントの掲載状態を変更します
お客さんがフリーページの記事に対して投稿したコメントを管理できます。
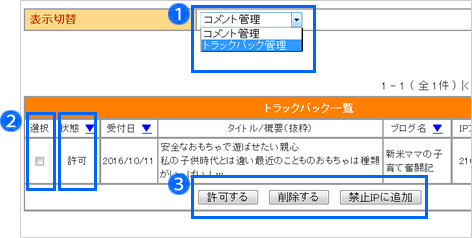
- 「表示切替」を「コメント管理」に切り替えると、現在寄せられているコメントの一覧が表示されます。
-
「選択」にチェックし、③の中から変更したいボタンをクリックすると、
「状態」が以下のように変更されます。
-
許可する
→ コメントを掲載します -
削除する
→ コメントを削除します -
禁止IPに追加する
→ 「選択」にチェックしたコメントのIPアドレスからのコメント
を受付拒否します

「コメント一覧」のその他の項目について
-
投稿日
→ お客さんからコメントが投稿された日 -
コメント
→ お客さんが投稿したコメントの一部 -
投稿者
→ コメントを投稿したお客さんの名前 -
IP アドレス
→ 投稿者のIPアドレス -
記事名
→ コメントが投稿されたフリーページの記事のタイトル
-
許可する

3-2 トラックバックの掲載状態を変更します
■トラックバックの掲載状態を変更します
フリーページの記事のトラックバックを管理できます。
- 「表示切替」を「トラックバック管理」に切り替えると、現在寄せられているトラックバックの一覧が表示されます。
-
「選択」にチェックし、③の中から変更したいボタンをクリックすると、
「状態」が以下のように変更されます。
-
許可する
→ トラックバックを掲載します -
削除する
→ トラックバックを削除します -
禁止IPに追加する
→ 「選択」にチェックしたトラックバックのIPアドレスからトラ
ックバックを受付拒否します

「トラックバック一覧」のその他の項目について-
受付日
→ トラックバックされた日 -
タイトル
→ トラックバックの本文の一部 -
ブログ名
→ トラックバック先のブログの名前 -
IPアドレス
→ トラックバック先のIPアドレス -
記事名
→ トラックバックされたフリーページの記事のタイトル
-
許可する

4 フリーページのカテゴリの表示設定とレイアウトを調整する

■フリーページのカテゴリを表示します
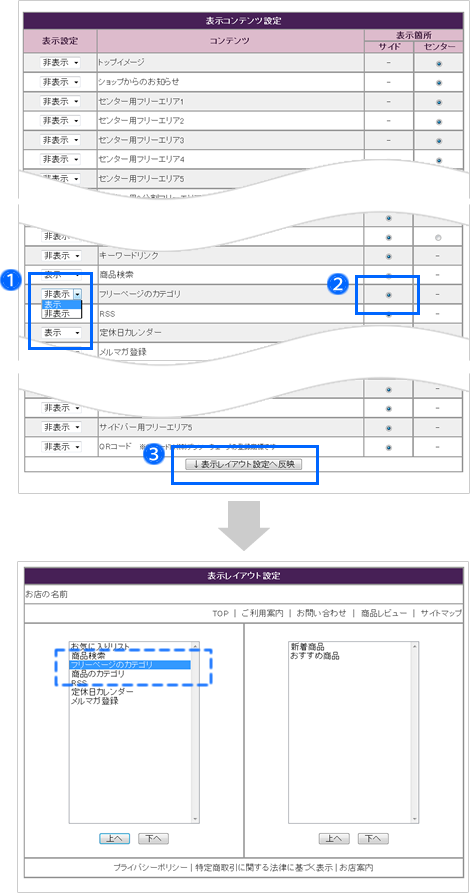
「表示コンテンツ設定」の「フリーページのカテゴリ」のところまで移動します。
- 「表示」に切り替えると、お店ページの左サイドバーに表示されます。
- 表示箇所の「左」にチェックが入っていることを確認します。
- 「↓表示レイアウト設定へ反映」をクリックすると、下の「表示レイアウト設定」に反映します。

■表示させる位置を決めます
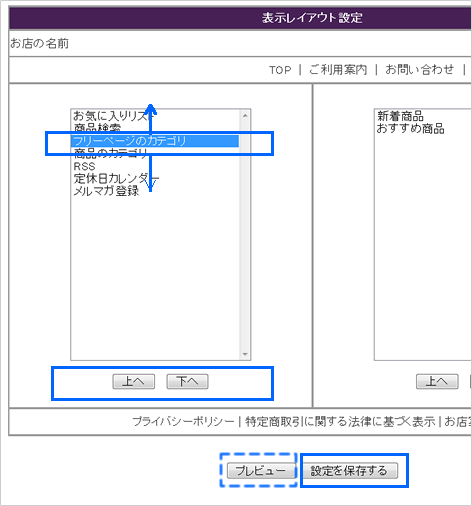
「表示レイアウト設定」に反映した項目の位置を調整します。
- 表示位置を変更したい項目をクリックし、色を反転させます。
- 反転した項目を「上へ」「下へ」で移動させます。
- 表示位置が確定したら、「設定を保存する」をクリックします。

■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

カスタムテンプレートをご利用の場合は、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」ボタンで、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みます。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認します。






