
ご利用案内ページを編集する
1 ご利用案内ページを編集する

1-1 ご注文の流れ、お支払い方法、送料について等、案内する
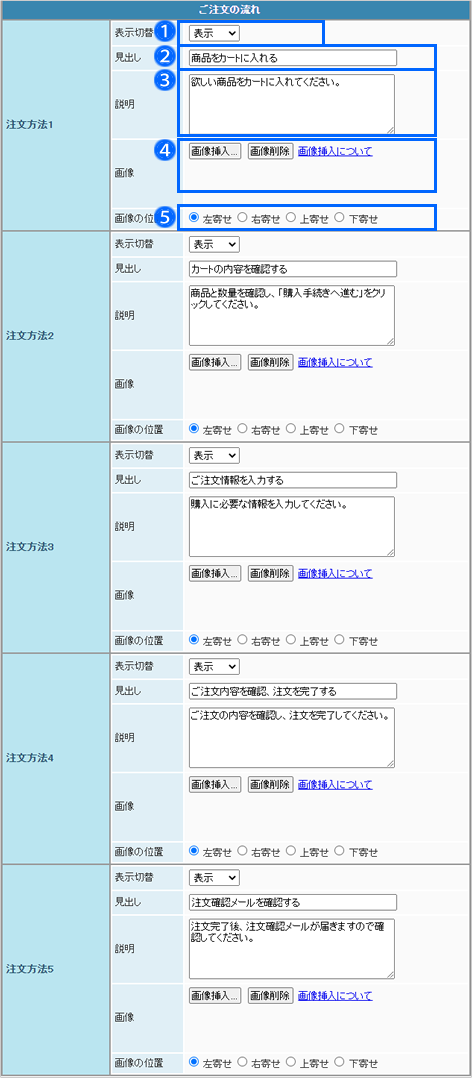
■注文方法の流れを案内します
- 表示切替
ご利用案内ページに表示するか否かを選択します。
- 見出し
注文の流れを簡潔に伝えます。

注文の流れの見出しのサンプルです。- 1 商品をカートに入れる
- 2 カートの内容を確認する
- 3 ご注文情報を入力する
- 4 ご注文内容を確認、注文を完了する
- 5 注文確認メールを確認する
- 説明
注文方法の説明を入力します。
全角32,767文字まで入力できます。
HTMLタグは使えません。
- 「画像挿入」をクリックすると、画像台帳に登録してある画像を挿入できます。表示している画像を削除する場合は、「画像削除」をクリックします。
画像の挿入方法は、他のページで詳しくご案内しています。
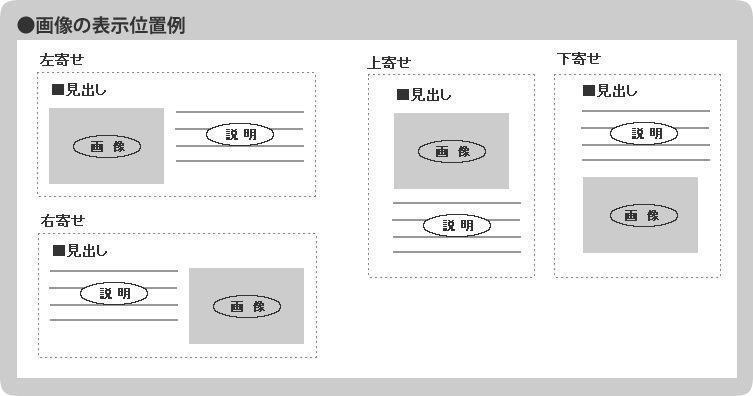
>> オンラインサポート「058」で検索 - 画像を表示する位置を選択します。
それぞれの表示位置例は、以下のとおりです。


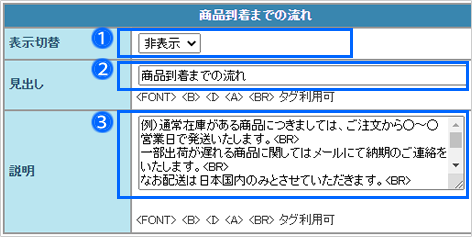
■商品到着までの流れを設定します
- 表示切替
ご利用案内ページに表示するか否かを選択します。 - 見出し
「商品到着までの流れ」の見出しを入力します。
- 説明
「商品到着までの流れ」の説明を入力します。
全角32,767文字まで入力できます。
商品の発送・到着の日程に加え、以下のような内容も案内します。
・商品は入金確認後に発送すること
・定休日と重なった場合、定休日空けに商品を発送すること
・・・・・・など

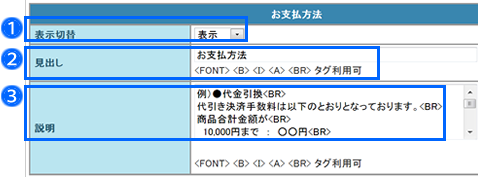
■支払方法の案内を設定します
- ご利用案内ページに「お支払い方法」を表示するか否かを選択します。
- 「お支払い方法」の見出しを入力します。
- 「お支払い方法」の本文を入力します。全角32,767文字まで入力できます。決済ごとに記載するとわかりやすいでしょう。

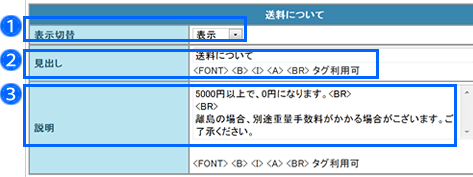
■送料の案内を設定します
- ご利用案内ページに「送料について」を表示するか否かを選択します。
- 「送料について」の見出しを入力します。
- 「送料について」の本文を入力します。全角32,767文字まで入力できます。決済ごとに記載するとわかりやすいでしょう。

「全国一律 送料500円」といった設定以外にも、お店の運営スタイルによっていろいろな方法があります。
・都道府県別
・購入商品の合計重量と送付先別
・クール便
・商品ごとに送料設定
・メール便
・商品合計によって送料設定

■「ポイント」「会員ランク」の利用案内を表示します
- 「ポイントご利用案内」を表示するか否かを選択します。表示される内容は、「決済別のポイント還元率」や「ポイント発行ルール」です。

・ポイントの基本設定
管理画面メニュー「お店設定 > 会員機能 > 会員機能の設定」
・決済ごとのポイント還元率の設定
管理画面メニュー「お店設定 > 会員機能 > ポイント運用設定」
- 「会員ランクご利用案内」を表示するか否かを選択します。

・会員機能の基本設定
管理画面メニュー「お店設定 > 会員機能 > 会員機能の設定」
・会員ランクの設定
管理画面メニュー「お店設定 > 会員機能 > 会員ランクの設定」

■「自由設定欄」を設定します
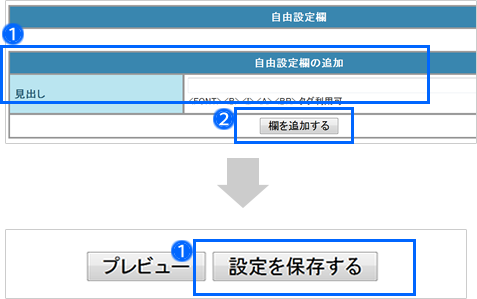
- 「自由設定欄の追加」に見出しを入力します。
- 「欄を追加する」をクリックすると、設定欄が表示されます。
- 必要事項を入力し終わったら、「設定を保存する」をクリックします。

■お店ページ更新します
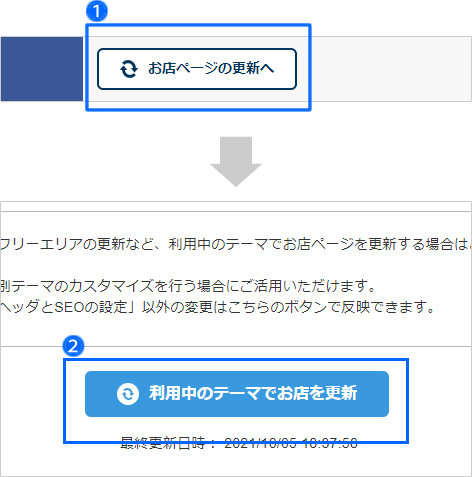
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「利用中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

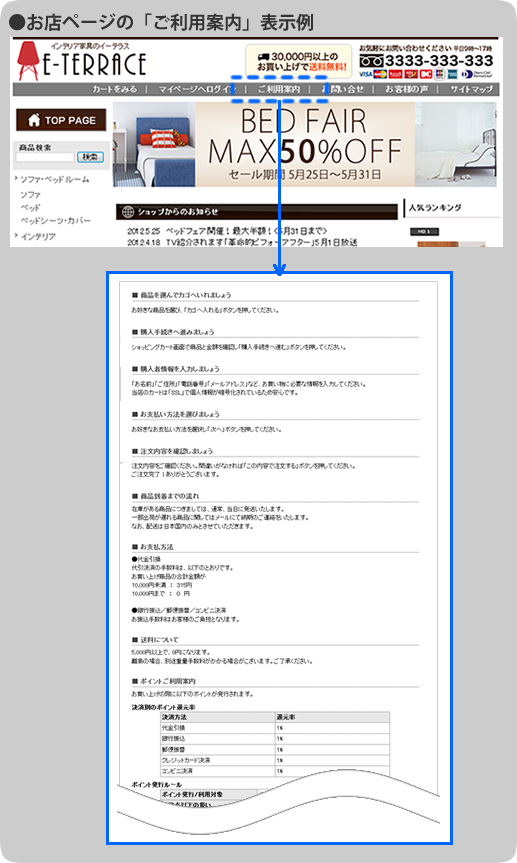
1-2 ご利用案内のサンプル
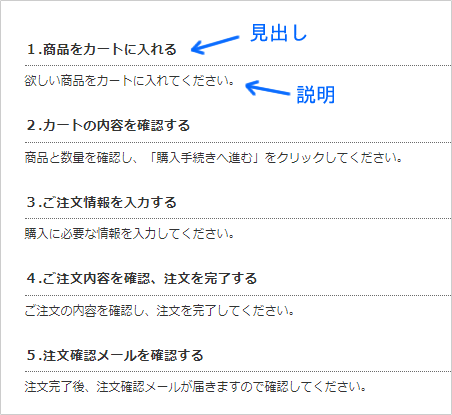
■ご注文の流れ
説 明 : 欲しい商品をカートに入れてください。
説 明 : 商品と数量を確認し、「購入手続きへ進む」をクリックしてください。
説 明 : 購入に必要な情報を入力してください。
説 明 : ご注文の内容を確認し、注文を完了してください。
説 明 : 注文完了後、注文確認メールが届きますので確認してください。

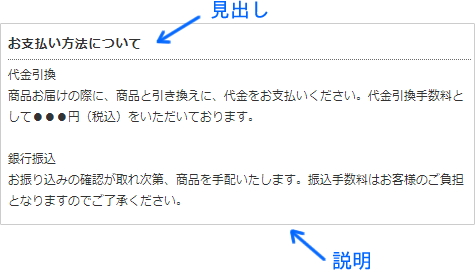
■お支払い方法について
説 明 :
代金引換<br>
商品お届けの際に、商品と引き換えに、代金をお支払いください。代金引換手数料として●●●円(税込)をいただいております。<br>
<br>
銀行振込<br>
お振り込みの確認が取れ次第、商品を手配いたします。振込手数料はお客様のご負担となりますのでご了承ください。

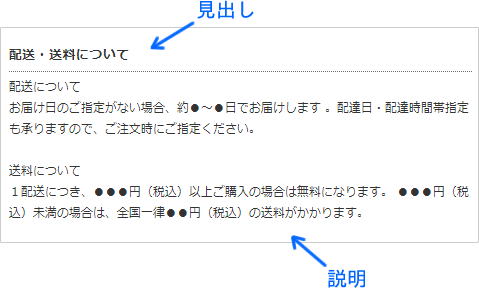
■配送・送料について
説 明 :
配送について<br>
お届け日のご指定がない場合、約●~●日でお届けします 。配達日・配達時間帯指定も承りますので、ご注文時にご指定ください。<br>
<br>
送料について<br>
1配送につき、●●●円(税込)以上ご購入の場合は無料になります。 ●●●円(税込)未満の場合は、全国一律●●円(税込)の送料がかかります。

■キャンセル・返品・交換について
説 明 :
キャンセルについて<br>
商品の発送前であれば、キャンセルが可能です。当店までキャンセルの旨をご連絡ください。<br>
<br>
返品・交換について<br>
商品の品質については万全を期しておりますが、万一当店に起因する商品の不良・破損、またはお届けした商品がご注文と異なる場合は、お届け後●日以内にご連絡ください。
■ポイントについて
説 明 :
当店に会員登録後、ログインした状態でお買い物いただくと、次回のお買い物からご利用いただけるポイントが貯まります。貯まったポイントは商品ご購入の際に、1ポイント=1円としてご利用いただけます。
■クーポンについて
説 明 :
当店ではお買い物にご利用いただけるクーポンを発行する場合があります。クーポンごとに利用条件が異なりますので、クーポンに記載の説明をご確認のうえご利用ください。
■定期購入について
説 明 :
対象商品を定期的にお届けします。定期購入だけのお得な特典をご用意しております。
■レビューについて
説 明 :
ご購入商品のレビューを投稿いただくと、●ポイントを進呈いたします。ご注文いただいた商品に対するご感想・ご意見をお待ちしております。
■ギフトについて
説 明 :
プレゼントや贈り物にご利用いただける、のし・ラッピングを用意しております。商品ご購入の際、ショッピングカートよりお申し込みください。
■領収書について
説 明 :
領収書をご入用の際は、当店までお申し付けください。
2 ヘッダに表示する名称を変更する

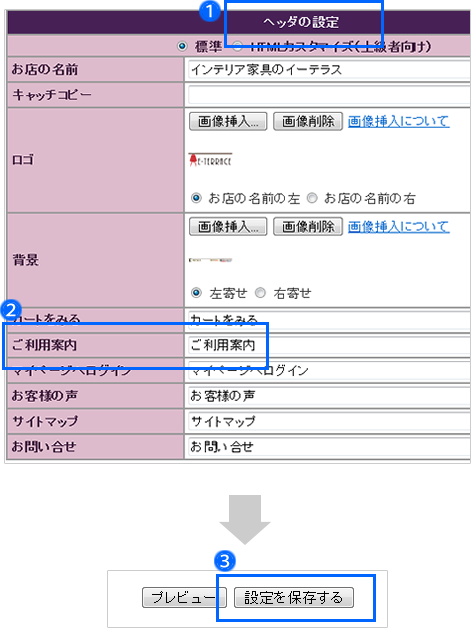
■名称を入力します
- 「ヘッダの設定」の欄に移動します。
- 「ご利用案内」の項目の入力欄に、名称を入力します。

空欄のままにすると、ヘッダには何も表示されません。 - ページの一番下にある「設定を保存する」をクリックします。

■お店ページ更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

カスタムテンプレートをご利用の場合は、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」でお店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みます。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認します。