商品検索をお店ページに表示する
お店ページに表示する
左サイドバーに表示する方法

■商品検索を「表示」に変えます
- 「商品検索」の表示設定を「表示」に変えます。
- 「表示レイアウト設定へ反映」をクリックします。

■「商品検索」の表示位置を調整します
- 「商品検索」をクリックして選択します。
- 「上へ」「下へ」ボタンで「商品検索」を上下に移動し、左サイドバー内の位置を調整します。
- 「設定を保存する」をクリックし、表示位置を保存します。

■お店ページを更新します

お店ページのデザインをカスタマイズしている場合は、お店ページのレイアウトが崩れる可能性があります。その場合はテーマを選択し直して、改めてカスタマイズしてください。
選択し直したテーマのスタイルシートには、「商品検索」および「商品のカテゴリ」の分割化に合わせた新しい項目を追記しています。
2013年1月16日以降にカスタマイズした場合は必要ありません。
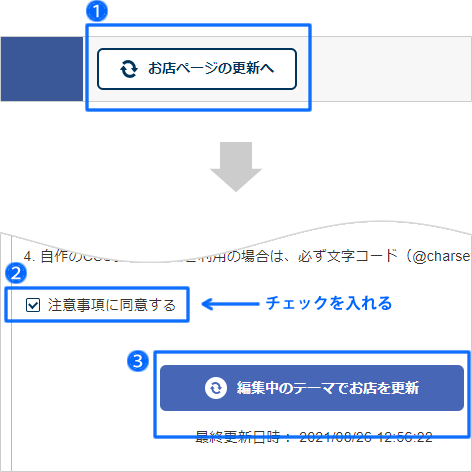
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。


ヘッダーエリアに表示する方法

■「商品検索ボックス」にチェックを入れます

HTMLカスタマイズを利用している場合は、<SCH BOX>を任意の箇所に記述してください。
<SCH BOX>は商品検索ボックスを表示する特殊タグです。
記述した位置に商品検索ボックスを表示するためのHTMLを挿入します。
お店ページのレイアウトを崩さないように、記述位置はHTMLの正しい記述方法を踏まえてご検討ください。

■お店ページを更新します

お店ページのデザインをカスタマイズしている場合は、お店ページのレイアウトが崩れる可能性があります。その場合はテーマを選択し直して、改めてカスタマイズしてください。
選択し直したテーマのスタイルシートには、「商品検索」および「商品のカテゴリ」の分割化に合わせた新しい項目を追記しています。
2013年1月16日以降にカスタマイズした場合は必要ありません。
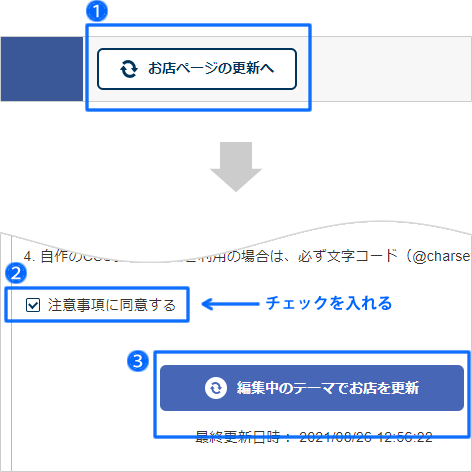
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。


■検索対象一覧
| PC サイト | スマートフォンサイト |
| 商品名 | 商品名 |
| 内部用キャッチコピー | スマートフォン(オプション)用内部用キャッチコピー |
| メーカー | |
| JAN コード(※バリエーションのJANコードは含まれません) | |
| 型番 |




