
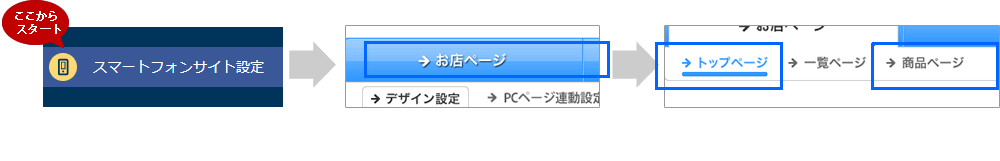
スマートフォン用のお店ページを構築する
-「PCページ連動設定」を利用して開店する-
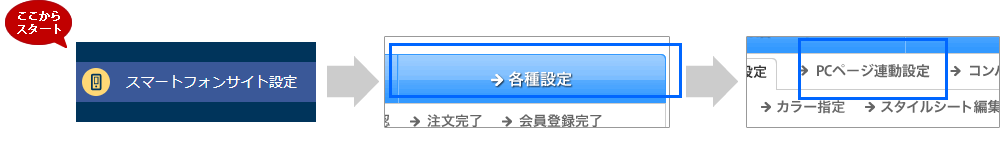
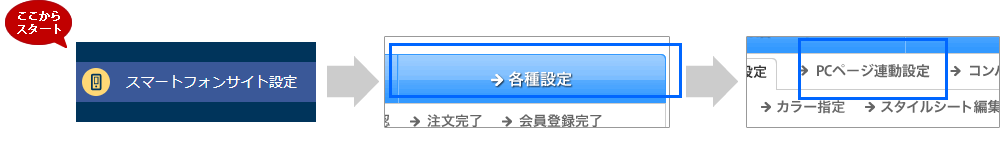
1 スマートフォン用のお店ページを開店する
1-1 パソコン用お店ページの情報と連動させる

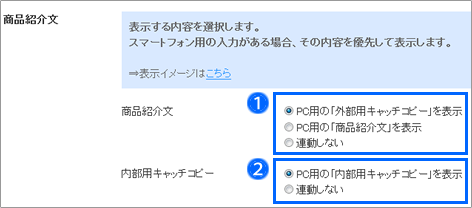
■商品紹介文/内部用キャッチコピーの引用元を選択します
- 『PC用の「商品紹介文」を表示』を選択します。
パソコン用の商品紹介文にHTMLタグを使ってサイズ表や画像を入力している場合は、『PC用の「外部用キャッチコピー」を表示』のままにしておきます。
詳細は後述の「商品紹介文と内部用キャッチコピーの引用について」をご覧ください。

スマートフォン用のお店ページはパソコン用のお店ページと横幅が異なるため、表や画像を引用するとレイアウトが崩れる可能性があります。外部用キャッチコピーはテキスト情報のみであるため、レイアウト崩れを回避できます。 - 『PC用の「内部用キャッチコピー」を表示』を選択します。

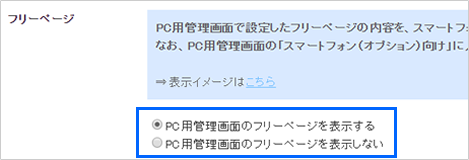
■PC用管理画面のフリーページを表示します
「PC用管理画面のフリーページを表示する」を選択します。

スマートフォンサイト独自のレイアウトで表示したい場合も、ここではいったん「PC用管理画面のフリーページを表示する」を選びます。その場合は、フリーページ作成画面で「スマートフォン用」へスマートフォンサイト用の記述を合わせて入力してください。
PC用フリーページと全く異なる別コンテンツを作成する場合のみ、「表示しない」を選択します。

店長日記はフリーページではないため、連動対象には含まれません。

スマートフォンサイト独自のレイアウトで表示したい場合も、ここではいったん「PC用管理画面のフリーページを表示する」を選びます。その場合は、フリーページ作成画面で「スマートフォン用」へスマートフォンサイト用の記述を合わせて入力してください。
PC用フリーページと全く異なる別コンテンツを作成する場合のみ、「表示しない」を選択します。

店長日記はフリーページではないため、連動対象には含まれません。

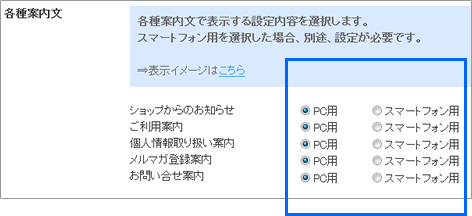
■各種案内文の引用元を選択します
すべて「PC用」を選択します。

パソコンサイト用の情報を入力していない場合は、表示しません。 あらかじめ各項目の入力を終えておいてください。

パソコンサイト用の情報を入力していない場合は、表示しません。 あらかじめ各項目の入力を終えておいてください。

■ヘッダ画像やトップページ用SEO設定の引用元を選択します
すべて「PC用」を選択します。

パソコンサイト用の情報を入力していない場合は表示しません。あらかじめ各項目の入力を終えておいてください。

パソコンサイト用の情報を入力していない場合は表示しません。あらかじめ各項目の入力を終えておいてください。

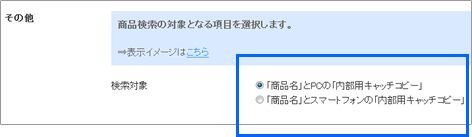
■商品検索の対象を選択します
『「商品名」とPCの「内部用キャッチコピー」』を選択します。

『「商品名」とスマートフォンの「内部用キャッチコピー」』は、すべての商品にスマートフォン専用の「内部用キャッチコピー」を入力している場合のみ選択してください。
入力していない場合は「商品名」のみが検索対象となります。

『「商品名」とスマートフォンの「内部用キャッチコピー」』は、すべての商品にスマートフォン専用の「内部用キャッチコピー」を入力している場合のみ選択してください。
入力していない場合は「商品名」のみが検索対象となります。

■設定を保存します
画面最下部の「設定を保存する」をクリックします。

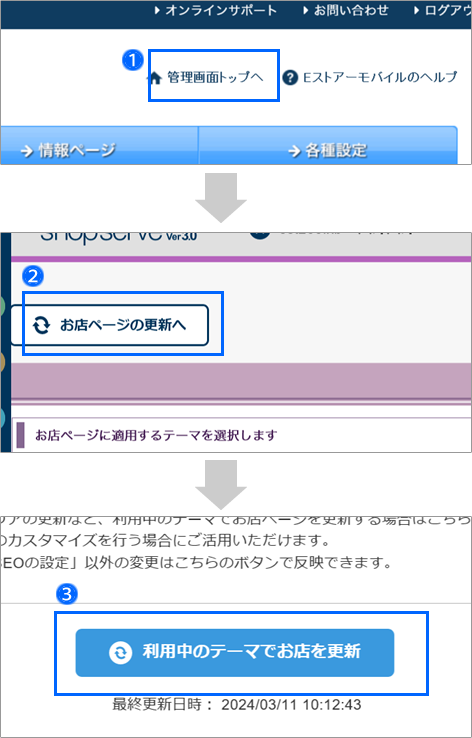
■パソコン用お店ページを更新します
通常の管理画面に戻ってパソコン用のお店ページを更新します。
- 画面上部の「管理画面トップへ」をクリックします。
- パソコン管理画面に戻ったら、いずれかのメニューをクリックします。
「お店ページの更新へ」ボタンが存在するメニューであればどこでも構いません。 - 管理画面の左上「お店ページの更新へ」をクリックします。
「利用中のテーマでお店を更新」をクリックします。
ベーシックテンプレートをご利用の場合は、「更新を開始」をクリックします。
以上で、基本的なスマートフォン用のお店ページの完成です。
よりしっかりとお店を作り込みたい場合は次に進みます。

■商品紹介文と内部用キャッチコピーの引用について
○引用の自動解除について
PC用の商品情報を引用中でもスマートフォン専用の商品紹介文や内部用キャッチコピーを入力すれば、
その商品に関しては自動的に入力内容を優先して表示します。未入力の商品はそのままPC用の情報を表示し続けます。
少しずつ、スマートフォン専用の商品紹介文に切り替えていくことを推奨します。
その商品に関しては自動的に入力内容を優先して表示します。未入力の商品はそのままPC用の情報を表示し続けます。
少しずつ、スマートフォン専用の商品紹介文に切り替えていくことを推奨します。
○現在の引用元の確認方法
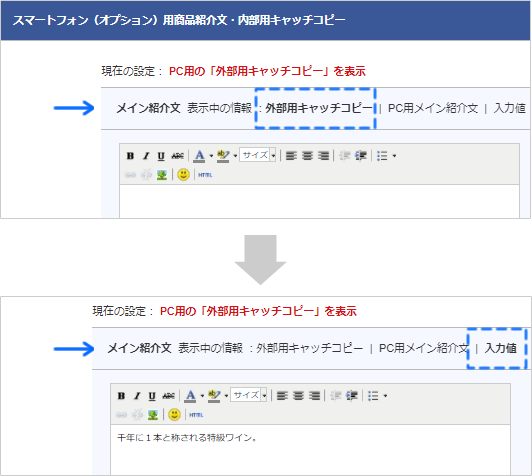
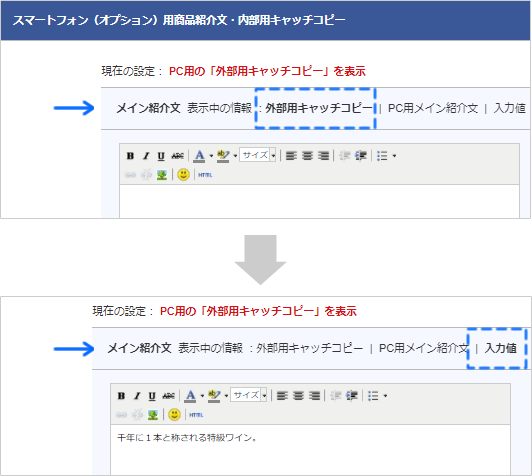
現在、スマートフォンの商品ページに表示している商品紹介文は、どこの入力情報を引用しているか確認したい場合は、商品台帳のスマートフォン専用の商品紹介文の入力欄上部「表示中の情報」で確認できます。
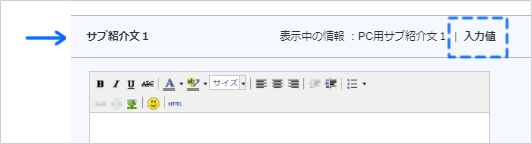
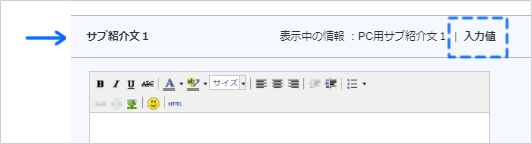
メイン紹介文、サブ紹介文、内部用キャッチコピーのそれぞれの入力欄上部で引用元が確認できるようになっています。
スマートフォン専用入力欄に情報を入力すると、スマートフォン専用に入力した情報「入力値」に切り替わります。
○サブ紹介文の引用についてメイン紹介文、サブ紹介文、内部用キャッチコピーのそれぞれの入力欄上部で引用元が確認できるようになっています。
スマートフォン専用入力欄に情報を入力すると、スマートフォン専用に入力した情報「入力値」に切り替わります。
引用元の選択により、サブ紹介文の引用状況が異なります。
- PC用の「外部用キャッチコピー」を表示
→ PC用のサブ紹介文を引用しません。 - PC用の「商品紹介文」を表示
→ PC用のサブ紹介文を引用します。
メイン紹介文にスマートフォン専用の内容を入力してもサブ紹介文の引用は自動解除されません。サブ紹介文にも専用の内容を入力するまで引用は継続します。
<商品台帳の編集画面>




1-2 スマートフォン用のお店ページを表示する

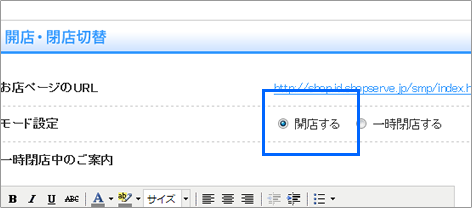
■「開店する」になっていることを確認します
「開店する」になっていない場合は、クリックして切り替えます。

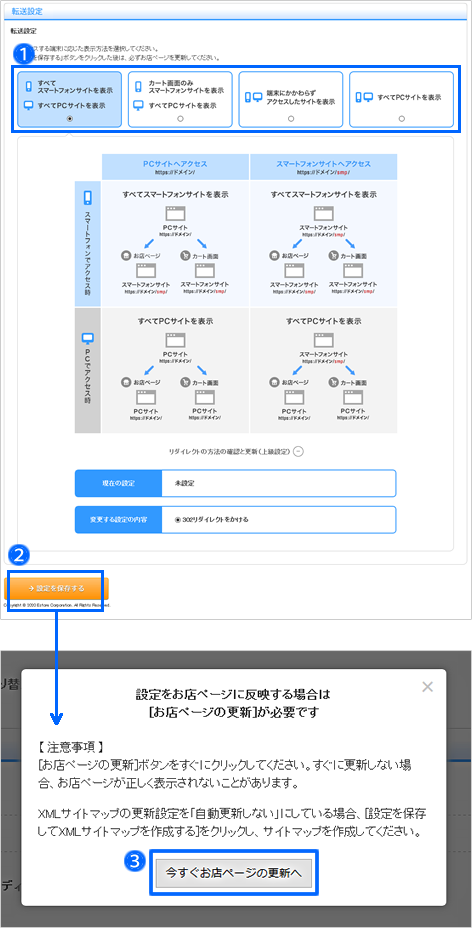
■転送設定を確認します
「PCサイト」も「スマートフォンサイト」も運用する場合は、
一番左端の初期値のままでも構いません。
一番左端の初期値のままでも構いません。

レスポンシブデザイン対応テーマを利用する場合は、「カート画面のみスマートフォンを表示(左側から2番目)」が推奨です。
転送設定については、他のページで詳しくご案内しています。
>>詳しくは、オンラインサポートで検索「232」
- 4つの転送設定から選択します。
- 「設定を保存する」をクリックします。
お店ページの更新を促すポップアップが表示されます。 - 「今すぐお店ページの更新へ」をクリックします。
お店ページ更新画面が別タブで開きます。

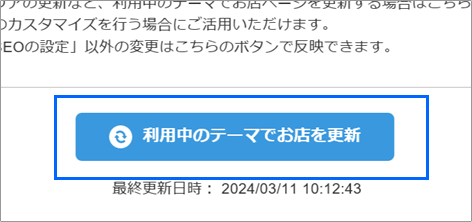
■パソコン用お店ページを更新します
「利用中のテーマでお店を更新」をクリックします。
ベーシックテンプレートの場合は「更新を開始」をクリックします。
ベーシックテンプレートの場合は「更新を開始」をクリックします。

「設定を保存する」をクリックした後に更新を行わないと、ページが真っ白になったり、無限ループしたりするなど、ページが正しく表示されないことがあります。

2 スマートフォン用のお店ページを整える
2-1 連動していない項目を設定する

■ショッピングカート内の各メッセージを編集します
スマートフォン用ショッピングカート内には、パソコン用のショッピングカートと同じく、任意のメッセージを表示する機能がありますが、連動していないため別途入力します。

レジの項目では、9つのショッピングカート画面の編集ができますが、「メッセージ」欄はすべてに用意してあります。
必要に応じて編集してください。手順は以下の通りです。

レジの項目では、9つのショッピングカート画面の編集ができますが、「メッセージ」欄はすべてに用意してあります。
必要に応じて編集してください。手順は以下の通りです。
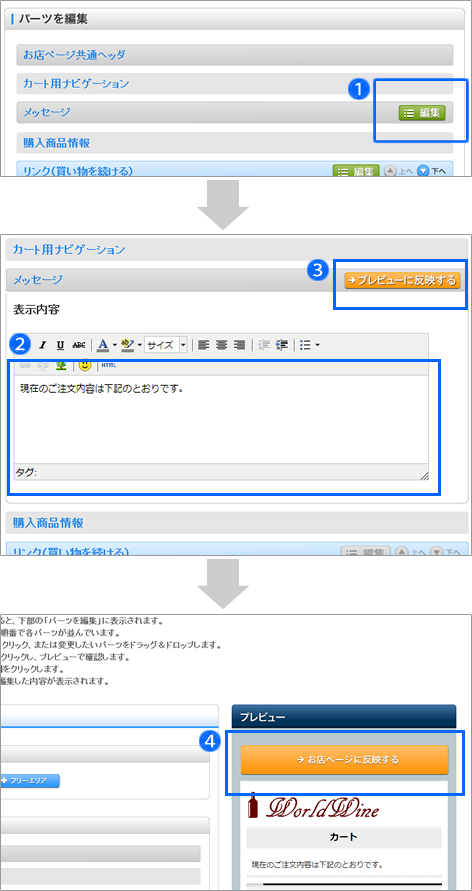
- メッセージ欄の「編集」をクリックします。
- メッセージを入力します。
HTMLエディタ機能でメッセージの色を変えたり、太字にするなどの装飾ができます。
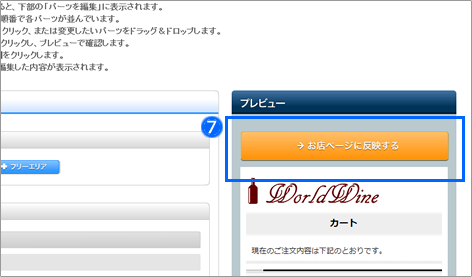
また、「HTMLソース編集」モードに切り替えれば、直接HTMLを入力できます。 - 「プレビューに反映する」をクリックし、メッセージを保存します。
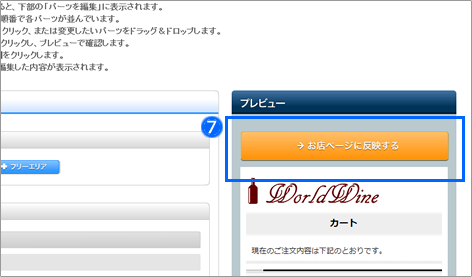
- 「お店ページに反映する」をクリックし、メッセージをショッピングカートに反映させます。

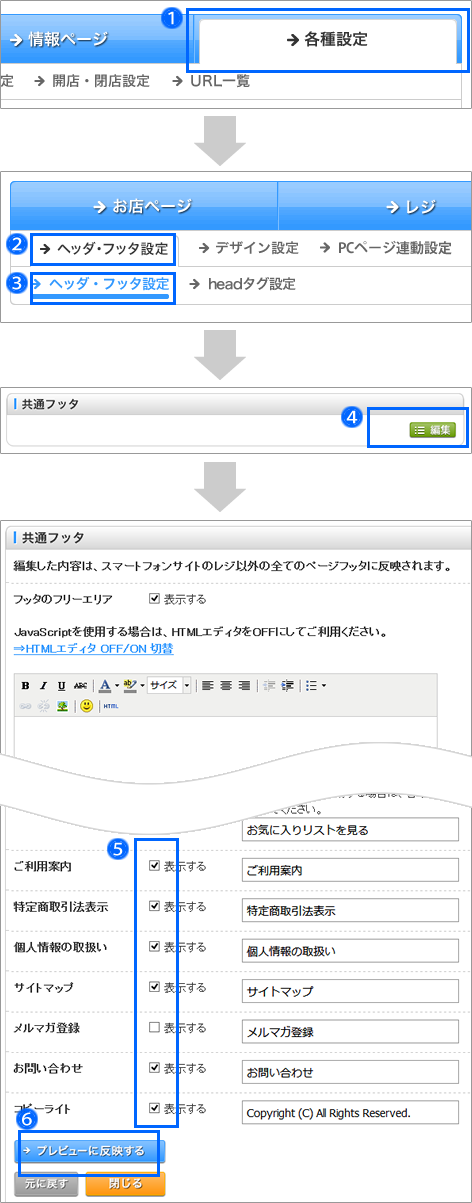
■レジ用共通フッタを編集します
連動設定をした各項目が表示する設定になっているか確認します。
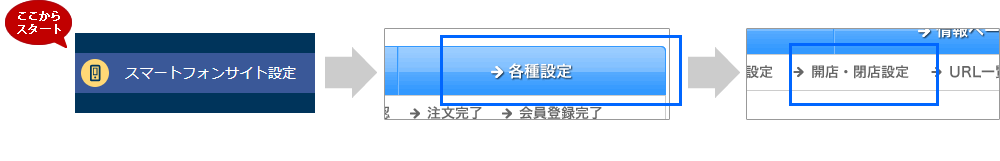
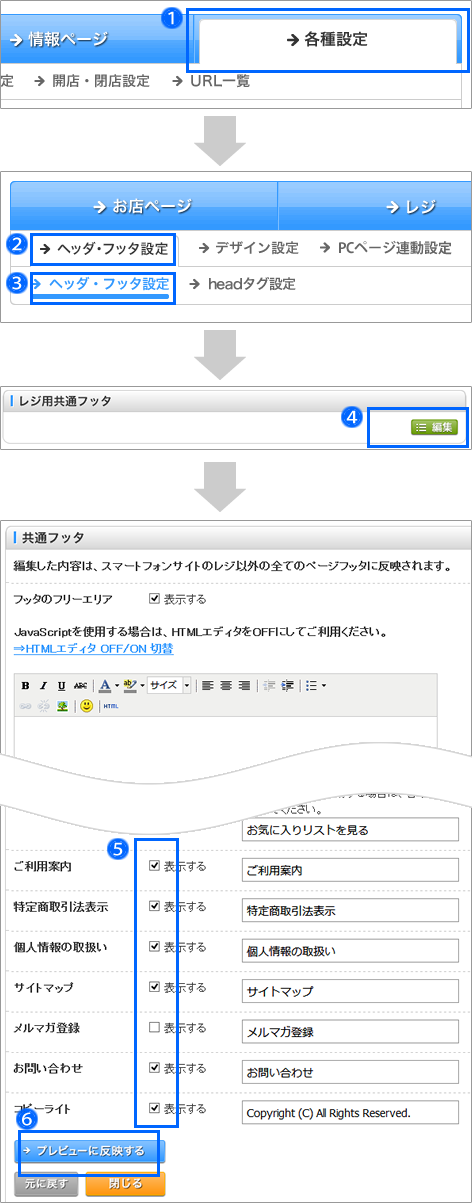
- 「各種設定」をクリックします。
- 「ヘッダ・フッタ設定」タブをクリックします。
- 「ヘッダ・フッタ設定」をクリックします。
- レジ用共通フッタの「編集」をクリックします。
- 「表示する」のチェックを確認します。
「ご利用案内」「個人情報の取扱い」「お問い合わせ」など、連動設定した項目のチェックが外れている場合はチェックを入れてください。 - 「プレビューに反映する」をクリックします。
- 「お店ページに反映する」をクリックします。


■共通フッタを編集します
こちらも同様に、連動設定をした各項目が表示する設定になっているか確認します。
- 「各種設定」をクリックします。
- 「ヘッダ・フッタ設定」タブをクリックします。
- 「ヘッダ・フッタ設定」をクリックします。
- 共通フッタの「編集」をクリックします。
- 「表示する」のチェックを確認します。
「ご利用案内」「個人情報の取扱い」「お問い合わせ」など、連動設定した項目のチェックが外れている場合はチェックを入れてください。 - 「プレビューに反映する」をクリックします。
- 「お店ページに反映する」をクリックします。


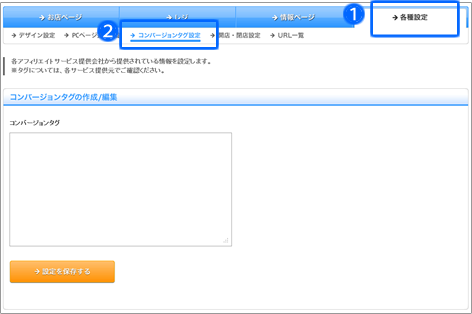
2-2 コンバージョンタグ(効果測定タグ)を設置する
■コンバージョンタグを入力します
パソコン用お店ページにコンバージョンタグを設置している場合は、あわせてスマートフォン用にも設置してください。
サービス提供元の各社から提示されたタグを挿入します。
「変換用特殊記号」としては、下の表に記載したものを利用できます。
パソコン用のショッピングカートとスマートフォン用のショッピングカートでは挿入するタグが異なる場合がありますので、提供元にご確認ください。

コンバージョンタグが挿入される位置は、注文完了ページ<body>の下部、 閉じタグの直前です。
サービス提供元の各社から提示されたタグを挿入します。
「変換用特殊記号」としては、下の表に記載したものを利用できます。
パソコン用のショッピングカートとスマートフォン用のショッピングカートでは挿入するタグが異なる場合がありますので、提供元にご確認ください。

コンバージョンタグが挿入される位置は、注文完了ページ<body>の下部、 閉じタグの直前です。

■変換用特殊記号
トラッキングURLに以下の特殊記号を入力することにより、各情報に変換されます。
※特殊記号の最初と最後のアンダーバー(_)は半角で2つ記述します。
| 情報 | 特殊記号 | 備考 |
| セッション ID | __SSID__ | - |
| 携帯端末ID | __GUID__ | - |
| 注文番号 | __ORD_NUM__ | - |
| 商品合計金額 | __ITM_TOTAL__ | - |
| 注文金額 | __ORD_TOTAL__ | 「商品合計金額」+「送料」+「各手数料」の合計 |
| 購入商品情報 | __ITMS__ | 「商品番号」、「数量」、「商品単価」を半角スラッシュ( / )区切りで変換します。 複数商品購入時は、商品毎に半角コロン( : )で区切り変換します。 ≪1商品購入時≫ ITEM001/5/1000 ≪2商品購入時≫ ITEM001/5/1000:ITEM002/4/800 |
| 購入商品情報 | __CST_ITMS パラメーター名[ITM_NO]区切り文 字[ITM_CNT]区切り文字[ITM_PRC]区切り文 字[ITM_TOTAL]区切り文字[ITM_NAME]区切り文 字[IMT_CAT]区切り文字[IMT_VAR1]区切り文 字[IMT_VAR2]区切り文字[IMT_VAR3]区切り文 字[JAN_CODE]区切り文字__ | 「パラメーター名」の前に半角スペースを入力します。 「パラメーター名」、「区切り文字」は任意で指定する 使用できるタグは以下となり、任意で指定する。 [ITM_NO] は 「商品番号」に変換されます。 [ITM_CNT] は 「数量」に変換されます。 [ITM_PRC] は 「商品単価」に変換されます。 [ITM_TOTAL] は 「商品単価」×「数量」に変換されます。 [ITM_NAME] は「商品名」に変換されます。 [IMT_CAT] は「商品カテゴリ」に変換されます。 [IMT_VAR1] は「商品バリエーション 1」に変換されます。 [IMT_VAR2] は「商品バリエーション 2」に変換されます。 [IMT_VAR3] は「商品バリエーション 3」に変換されます。 [JAN_CODE] は「JAN コード」に変換されます。 複数商品購入時は「パラメーター名」を含んで購入商品毎に出力されます。 ≪1商品購入時≫
|
| クーポンコード | __COUPON_CODE__ | 注文時にクーポンが利用された場合クーポンコードが出力されます。 クーポンの利用がない場合は出力されず空欄です。 |
| 申込番号 | __ENTRY_ID__ | 出力形式 YYYYMMDDHHMMSS |
| タイムスタンプ | __TIME_STAMP__ | 海外カート利用時は出力されず空欄です。 |
| 都道府県 | __PREF__ | 未ログインの場合は出力されず空欄です。 |
| 会員ID | __MEM_ID__ | 未ログインの場合は出力されず空欄です。 |
| 会員のメールアドレス | __MEM_EMAIL__ | URL エンコードして出力します。 |
| 会員登録のフリー項目1 | __MEM_QUES1__ | URL エンコードして出力します。 |
| 会員登録のフリー項目2 | __MEM_QUES2__ | URL エンコードして出力します。 |
| 会員登録のフリー項目3 | __MEM_QUES3__ | URL エンコードして出力します。 |
| 会員登録のフリー項目4 | __MEM_QUES4__ | URL エンコードして出力します。 |
| 会員登録のフリー項目5 | __MEM_QUES5__ | URL エンコードして出力します。 |
| 会員登録のフリー項目6 | __MEM_QUES6__ | URL エンコードして出力します。 |
| 会員登録のフリー項目7 | __MEM_QUES7__ | URL エンコードして出力します。 |
| 会員登録のフリー項目8 | __MEM_QUES8__ | URL エンコードして出力します。 |
| 会員登録のフリー項目9 | __MEM_QUES9__ | URL エンコードして出力します。 |
| 会員登録のフリー項目10 | __MEM_QUES10__ | URL エンコードして出力します。 |
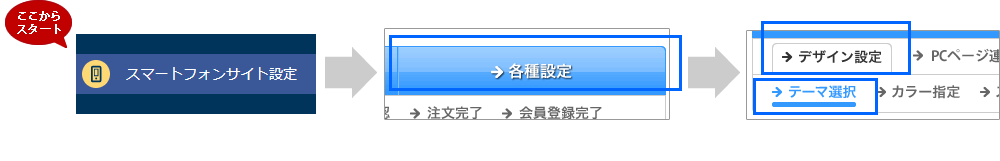
2-3 お店ページのデザインを選ぶ

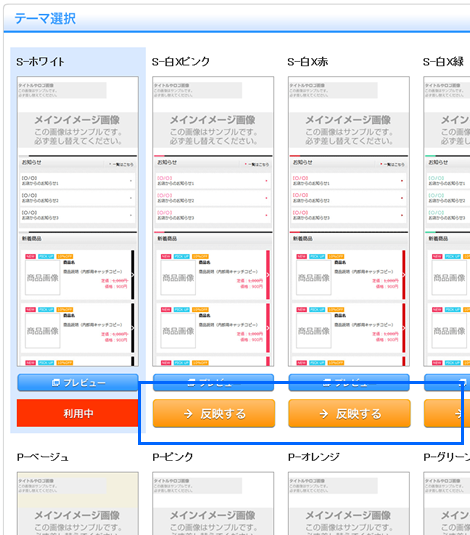
■テーマを選択します
パソコン用お店ページの雰囲気に合わせて、テーマを選択します。
選んだテーマの「反映する」をクリックすると、スマートフォンのお店ページに反映します。
標準では「S-ホワイト」のテーマを設定しています。
パソコン用お店ページの雰囲気と特に違和感がなければ、この手順は必要ありません。
選んだテーマの「反映する」をクリックすると、スマートフォンのお店ページに反映します。
標準では「S-ホワイト」のテーマを設定しています。
パソコン用お店ページの雰囲気と特に違和感がなければ、この手順は必要ありません。

2-4 お店ページに表示する項目を追加する

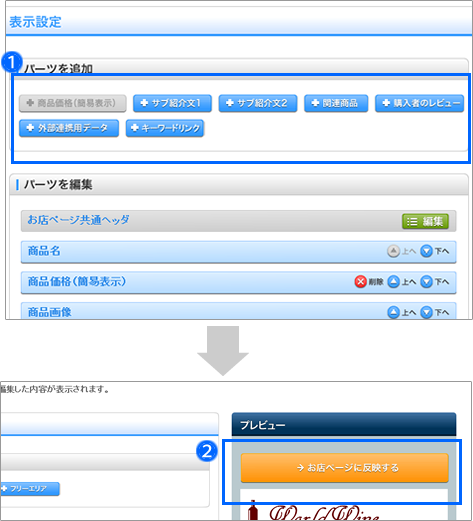
■パーツを追加します
- トップページ
- 「おすすめ商品」や「商品グループ」など、パソコン用お店ページで表示しているパーツが追加されていない場合はクリックして追加します。
「お知らせの見出し」を追加しないと、連動設定にしていても「ショップからのお知らせ」は表示されません。 - 「お店ページに反映する」をクリックします。

「フリーページカテゴリの見出し」「フリーエリア」はパソコン用お店ページと連動していません。必要な場合はスマートフォン用に別途、設定してください。
- 「おすすめ商品」や「商品グループ」など、パソコン用お店ページで表示しているパーツが追加されていない場合はクリックして追加します。
<トップページ>


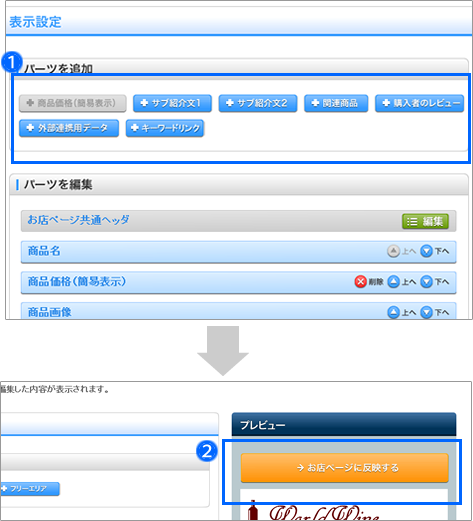
- 商品ページ
- 同じく、パソコン用お店ページで表示しているパーツが追加されて
いない場合はクリックして追加します。
「商品紹介文」の連動設定を、『PC用の「商品紹介文」を表示』にしている場合は、「サブ紹介文1」「サブ紹介文2」を追加してください。 - 「お店ページに反映する」をクリックします。
- 同じく、パソコン用お店ページで表示しているパーツが追加されて
いない場合はクリックして追加します。
<商品ページ>


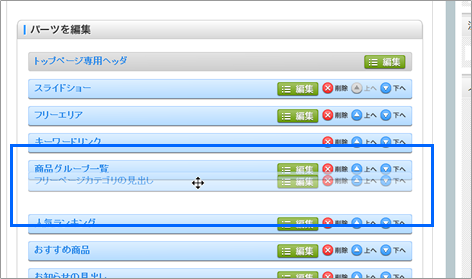
■パーツの並び順変更について
パーツの並び順は、「上へ」「下へ」ボタンで変更しますが、ドラッグ&ドロップでも変更できます。
いずれも最後にページ右上の「お店ページに反映する」をクリックします。
いずれも最後にページ右上の「お店ページに反映する」をクリックします。

「フリーページカテゴリの見出し」パーツをドラッグで上へ移動中の図
3 Eストアーモバイルの推奨環境
スマートフォンサイトの推奨環境です。
| Eストアーモバイル管理画面の推奨ブラウザ | Microsoft Edge 最新版 Mozilla FireFox 最新版 Google Chrome 最新版 Mac Safari 最新版 ※ブラウザにより一部のボタン表示が最適化されていませんが機能上は問題ありません。 |
| お店ページ(スマートフォンサイト)の対応機種 | Android(アンドロイド) Google Chrome 最新版 iPhone(アイフォン) Safari 最新版 |




