まとめ割引用に、別に商品登録する手間がかかりません。
まとめ割引の例
- 「2点で5%オフ、10点で10%オフ」のように、段階的に割引
- 「靴下3足で1,000円」のように、商品を選べる割引
- 「2着購入で2着目半額」と、一部の商品単価を割引

定期購入・頒布会商品、シークレット商品は、まとめ割引の対象外です。

定期購入・頒布会商品、シークレット商品は、まとめ割引の対象外です。



商品ページには、まとめ割引の対象商品でも、自動で割引名などは表示されませんので、商品名や紹介文などでご案内してください。


まとめ割引機能のリリース以前(2016年1月19日以前)に、スタイルシートを編集している場合は、まとめ割引機能に対応したスタイルシートの追加が必要です。
まとめ割引機能の利用前に、「4 CSSカスタマイズを利用している場合」を確認し、あらかじめタグを追加してください。


| 同一 |
同じ商品(商品番号)を複数購入した場合に、割引対象とします。バリエーション違いも同じ商品とみなします。 例)マスクを2箱以上買うと10%オフ |
| 組合せ※ |
指定した商品リストから購入者が選んで複数購入した場合に、割引対象とします。 例)靴下よりどり3足で1,000円 |
| セット※ |
2つの商品リストからそれぞれ選んで購入した場合に、割引対象とします。 例)ベッドとマットレスを一緒に買うと10%オフ |





この時点では、まだ設定した商品の情報は、お店ページには反映されません。まとめ割引の設定を保存したタイミングで反映されます。


| 定額割引 |
○円引き 「2点で200円引き」のように商品価格にかかわらず決まった金額を割引きます |
| 定率割引 |
○%引き 「2点で10%引き」のように、商品価格に対して割引きます。 |
| 固定価格 |
○円で販売 「2点で1,000円」のように、商品価格にかかわらず固定の割引価格で販売します。 |




割引対象を「商品合計」を選択した場合でも、割引額の計算は商品ごとに行います。






同一商品のまとめ買いの場合は以上で完了ですが、CSSのカスタマイズを利用している場合はCSSに追記が必要です。「4-1 PCサイトのカスタマイズCSSに追記」に進みます。

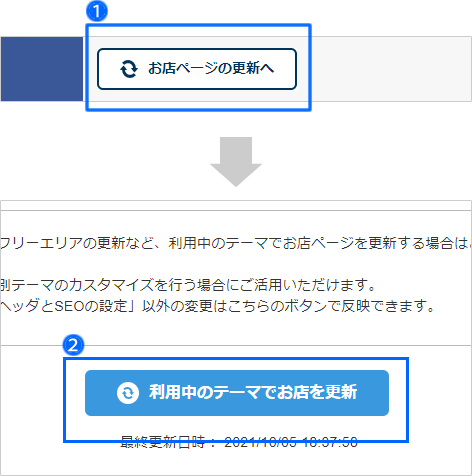
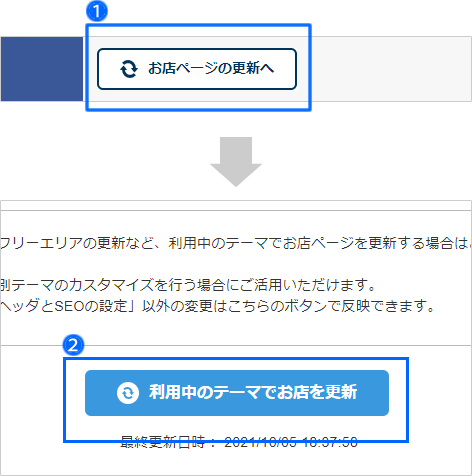
利用設定が有効になっている場合は、以上の設定でまとめ割引が適用されますが、お店ページのサイトマップに反映させるためには、お店ページの更新を行ってください。


| 専用ヘッダ |
商品一覧ページ上部のエリアに表示されます。 まとめ割引の説明やイメージ画像を入れるのに使用します。 |
| 専用フッタ |
商品一覧ページ下部のエリアに表示されます。 主に販売上の注意点などを記載するのに使用します。 |

まとめ割引の一覧ページは、利用設定を有効にするとお店ページで公開されます。トップページやサイドバーなどの目立つ位置にリンクを設置して、訴求してください。
ページのURLは管理画面のまとめ割引一覧画面のアイコンをクリックして確認することもできます。

各サイトのまとめ割引の一覧ページのURL
PCサイト https://ドメイン/SHOP/b/管理コード/list.html
スマホサイト https://ドメイン/smp/list.php?type=class&b=管理コード



ステータスが有効になると、対象商品の一覧ページが公開され、無効になると非公開になります。
※商品の組み合わせパターンが「同一」の場合は、商品一覧ページがないので、その限りではありません。


ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。



ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。




割引のルールが同じ場合は、1つのまとめ割設定に複数の商品を設定することができます。
例えば、商品A、Bを対象に設定した場合は、Aを2点や、Bを2点購入したら割引が適用されますが、AとBをそれぞれ1点ずつ購入しても割引は適用されません。

「靴下よりどり3足で1,000円」のように、いくつかの商品を選んでまとめ買いしてくれた場合に割引を適用させるパターンです。


この場合は、対象のベッドとマットレスを2点購入した場合に割引が適用されます。
ベッド2台、マットレス1つなど3点購入時に3点とも割引を適用する場合は、「点以上で」を選択します。







ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

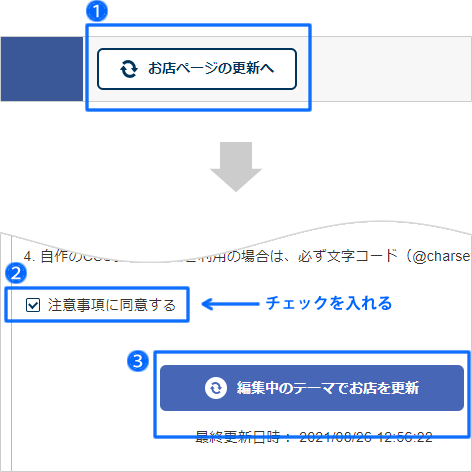
カスタムテンプレートをご利用の場合は、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」でお店ページに反映します。

お店ページを更新しても反映されない場合の対処方法