また、パソコン用お店ページに表示しているパーツをまだ追加していなければ、クリックして追加した上で編集してください。 ここではPCページと連動する設定になっているパーツは、他のページでご案内するので省略します。


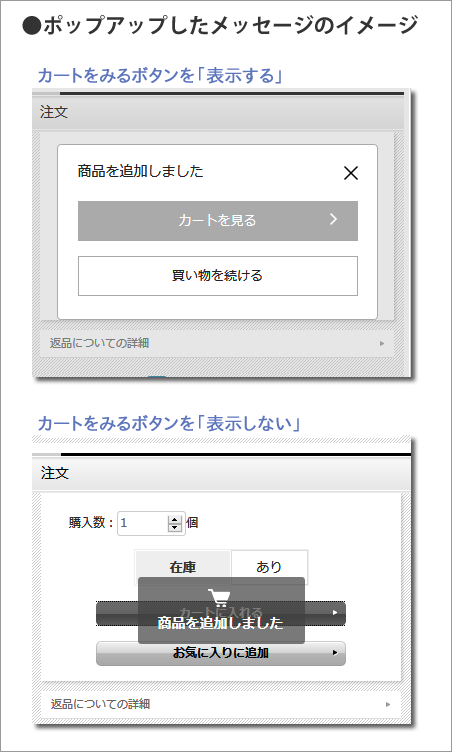
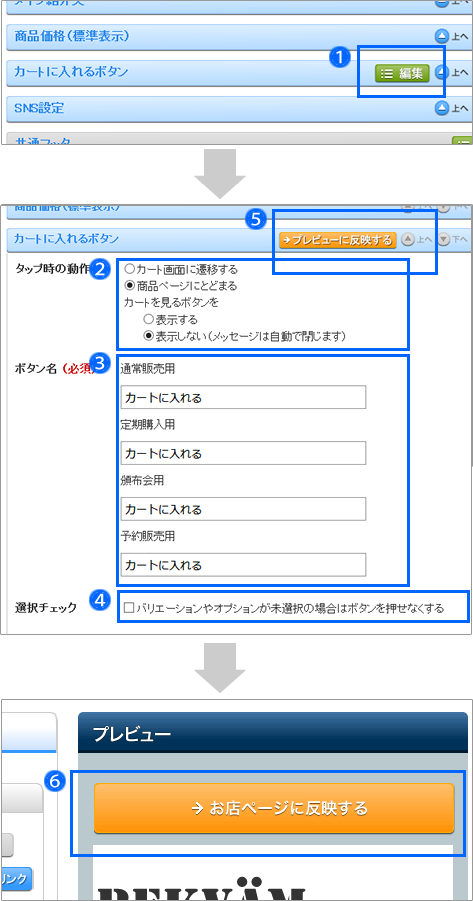
商品をカートに入れるためのボタンを表示するパーツです。

独自ドメインカートを利用していない場合、「商品ページにとどまる」はiphone、ipadなどのiOS端末を除きます。またMacOSも同様です。これらの場合はカート画面に遷移します。


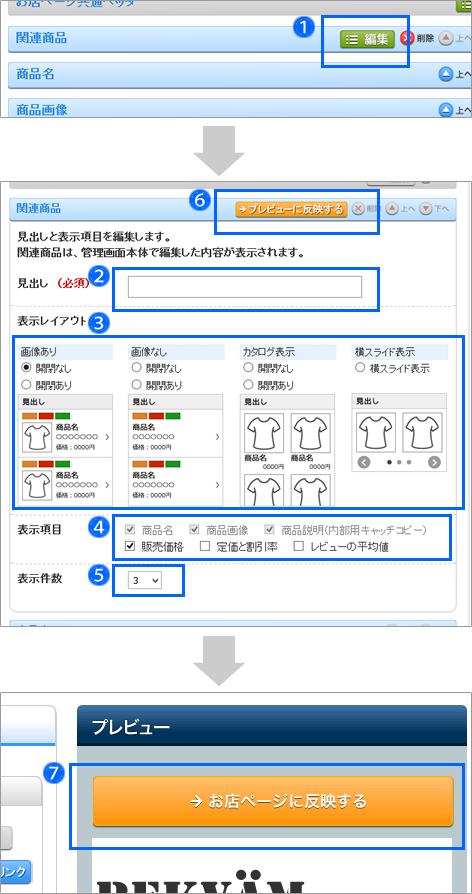
商品に紐づけた関連商品を表示するパーツです。
商品名:
商品の名前を表示します。
商品画像:
商品の画像を表示します。
商品説明(内部用キャッチコピー):
商品説明を表示します。表示する内容は、スマートフォン(オプショ
ン)用内部用キャッチコピー を表示します。
販売価格:
商品を実際に販売する価格を表示します。商品一覧の時点では価格
を表示したくなければチェックを外します。
定価と割引率:
二重価格表示をする際にチェックします。
レビューの平均値:
お客様の声の平均値を表示します。

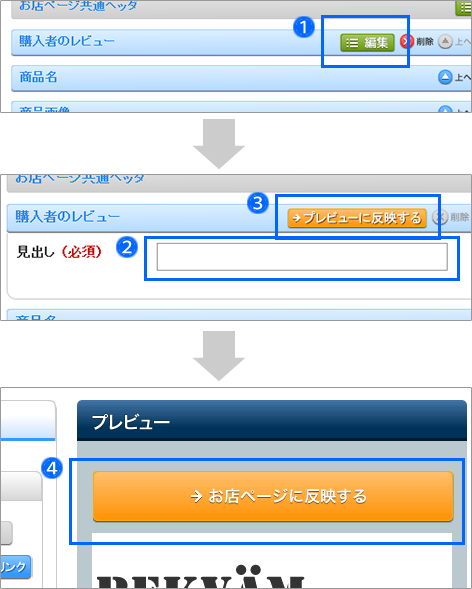
お客様の声を表示するパーツです。
該当商品に関するお客様の声のみ表示します。