また、パソコン用お店ページに表示しているパーツをまだ追加していなければ、クリックして追加した上で編集してください。
ここではPCページと連動する設定になっているパーツは、他のページでご案内するので省略します。



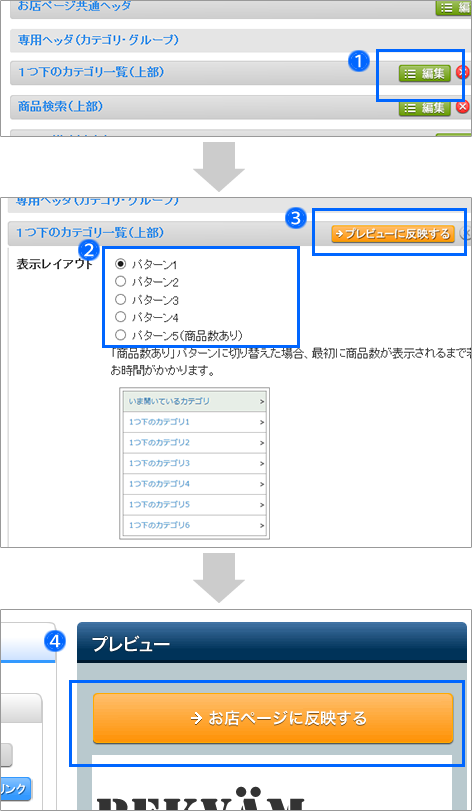
1つ下のカテゴリ一覧(上部)と(下部)の内容は連動しています。
いずれか片方を編集すれば、両方に反映します。
よって、それぞれの表示項目を異なる設定にすることはできません。
いずれか表示する、もしくは両方に表示するしないだけを設定できます。


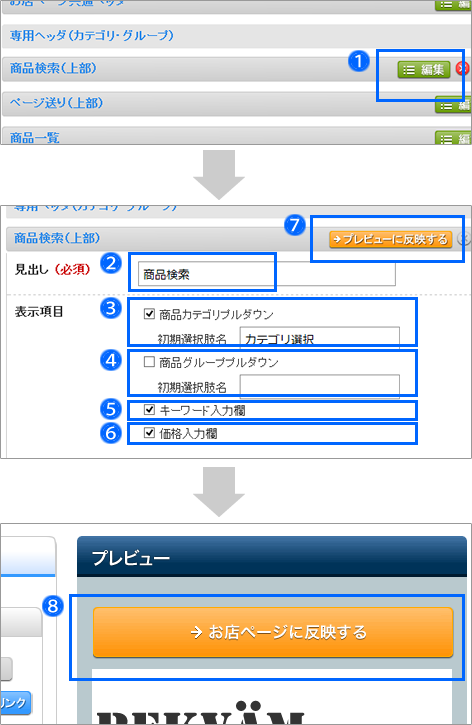
商品検索(上部)と(下部)の内容は連動しています。
いずれか片方を編集すれば、両方に反映します。
よって、それぞれの表示項目を異なる設定にすることはできません。

並び替えプルダウン:
「商品の並び順」をお客さん自身で変更できるようにプルダウンメニ
ューを表示します。メニューは以下のとおりです。
在庫あり商品の絞り込み:
「在庫の有無による商品の絞り込み」をお客さん自身で変更できるよ
うにプルダウンメニューを表示します。メニューは以下のとおりで
す。
画像あり/画像なし/カタログ表示:
商品一覧の並べ方を、お客さん自身で変更できるようにボタンを
表示します。選択肢は、1列(画像あり)、1列(画像無し)、2列(カタログ表示)です。商品名などのその他の表示項目は「商品一覧」のパーツで選択します。
ページ送り:
ページ送りのリンクを表示します。「前へ」「次へ」と表示します。

ページ送り(上部)と(下部)は連動しています。
いずれか片方を編集すれば、両方に反映します。
また、非表示にすることもできません。

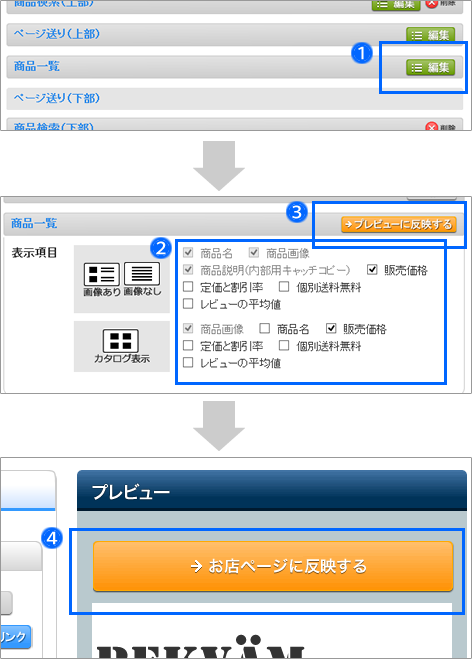
商品名:
商品の名前を表示します。
商品画像:
商品の画像を表示します。
商品説明(内部用キャッチコピー):
商品説明を表示します。表示する内容は、スマートフォン(オプショ
ン)用内部用キャッチコピー を表示します。
販売価格:
商品を実際に販売する価格を表示します。商品一覧の時点では価格
を表示したくなければチェックを外します。
定価と割引率:
二重価格表示をする際にチェックします。
個別送料無料:
商品一覧ページで自動的に、送料が無料になるように個別登録している商品の価格の右横に「送料無料」と表示したい場合にチェックします。この場合、「販売価格」にもチェックが入っている必要があり、外れていると「個別送料無料」にはチェックできません。
レビューの平均値:
お客様の声の平均値を表示します。