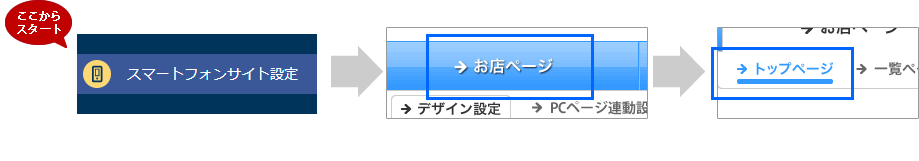
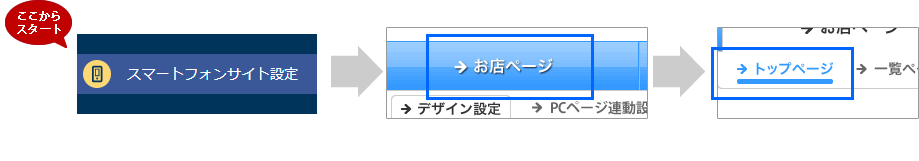
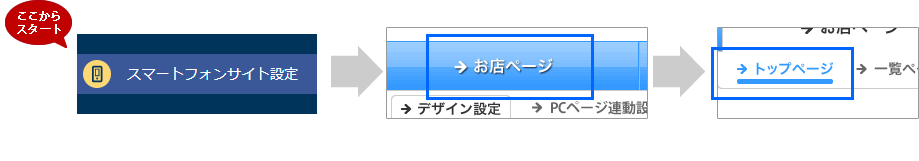
トップページのパーツを編集していきます。必要なパーツのご案内だけご確認ください。
また、パソコン用お店ページに表示しているパーツをまだ追加していなければ、クリックして追加した上で編集してください。
ここではPCページと連動する設定になっているパーツは、他のページでご案内するので省略します。

商品台帳で「新着商品」にチェックした商品を表示するパーツです。
-
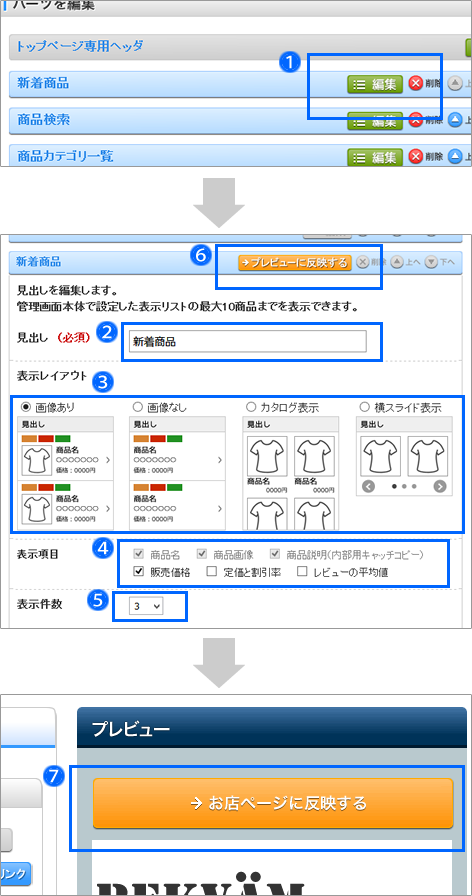
新着商品の「編集」ボタンをクリックします。
編集画面が開きます。
-
新着商品コーナーにつける「見出し」を入力します。
「新着商品」のままで構いませんが、別の呼び方で表したければ、別の名称を入力します。
-
新着商品コーナーの並べ方を選びます。
1列表示で商品画像ありとなし、2列表示、スライド表示から選べます。
-
新着商品の、表示したい情報にチェックを入れます。
-
新着商品コーナーに表示する商品の数を選びます。
10件まで選べます。
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。
商品台帳で「おすすめ商品」にチェックした商品を表示するパーツです。
-
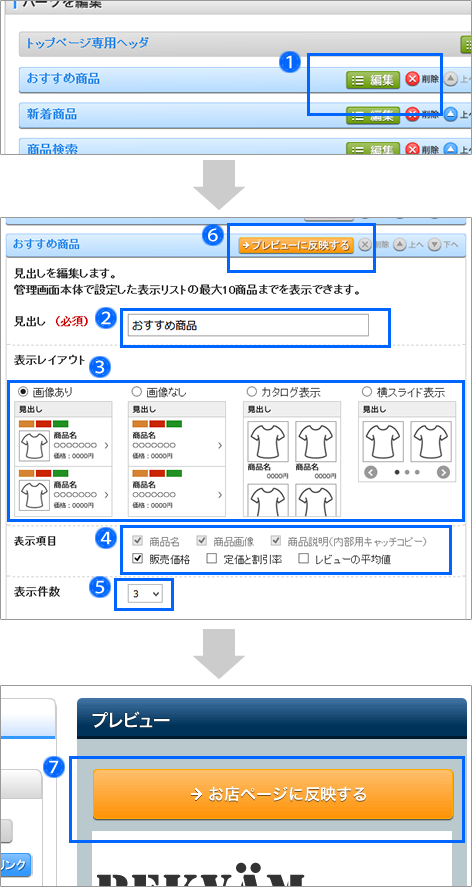
おすすめ商品の「編集」ボタンをクリックします。
編集画面が開きます。
-
おすすめ商品コーナーにつける「見出し」を入力します。
「おすすめ商品」のままで構いませんが、別の呼び方で表したければ、別の名称を入力します。
-
おすすめ商品コーナーの並べ方を選びます。
1列表示で商品画像ありとなし、2列表示、スライド表示から選べます。
-
おすすめ商品の、表示したい情報にチェックを入れます。
-
おすすめ商品コーナーに表示する商品の数を選びます。
10件まで選べます。
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。
「人気ランキング」に登録した商品を表示するパーツです。
-
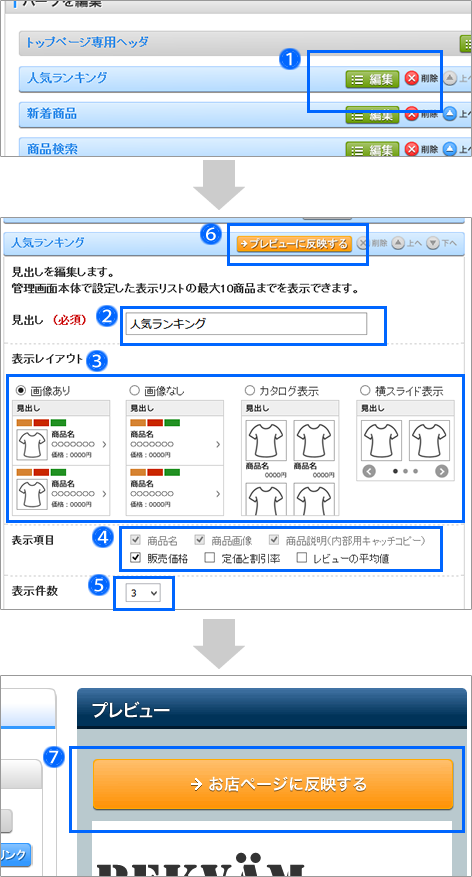
人気ランキング商品の「編集」ボタンをクリックします。
編集画面が開きます。
-
人気ランキング商品コーナーにつける「見出し」を入力します。
「人気ランキング」のままで構いませんが、別の呼び方で表したければ、別の名称を入力します。
-
人気ランキングコーナーの並べ方を選びます。
1列表示で商品画像ありとなし、2列表示、スライド表示から選べます。
-
人気ランキング商品の、表示したい情報にチェックを入れます。
-
人気ランキングコーナーに表示する商品の数を選びます。
10件まで選べます。
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。
フリーページ(PC連動)のカテゴリ・記事一覧を表示するパーツです。
-
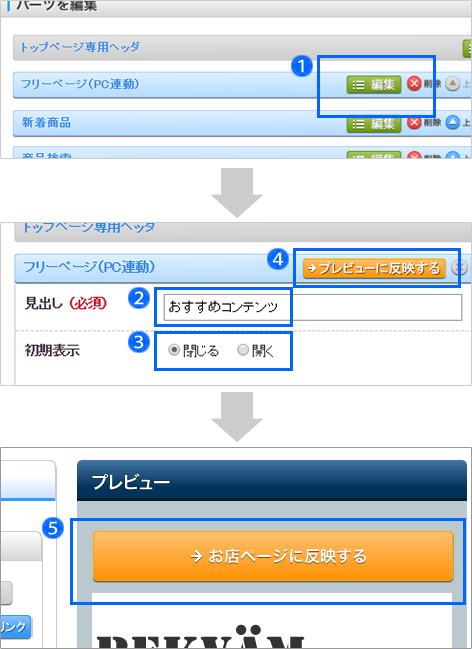
フリーページ(PC連動)の「編集」ボタンをクリックします。
編集画面が開きます。
-
フリーページ(PC連動)のカテゴリコーナーにつける「見出し」を入力します。
PC用には同様の項目がありませんので、新たに検討した名称をつけてください。
-
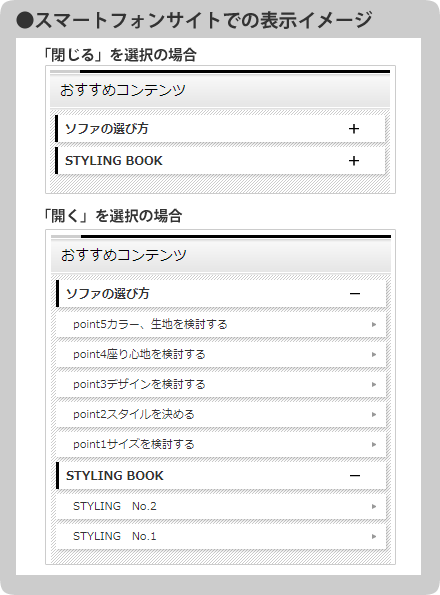
フリーページ(PC連動)の記事一覧を、あらかじめ表示させるか選択します。

-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。
フリーページのカテゴリを表示するパーツです。
これを表示しないと、自動的にフリーページへのリンクは表示されません。

管理画面メニュー「 スマートフォンサイト設定 > 情報ページ > フリーページ 」の内容を表示します。「フリーページ(PC連動)」の内容ではありません。
-
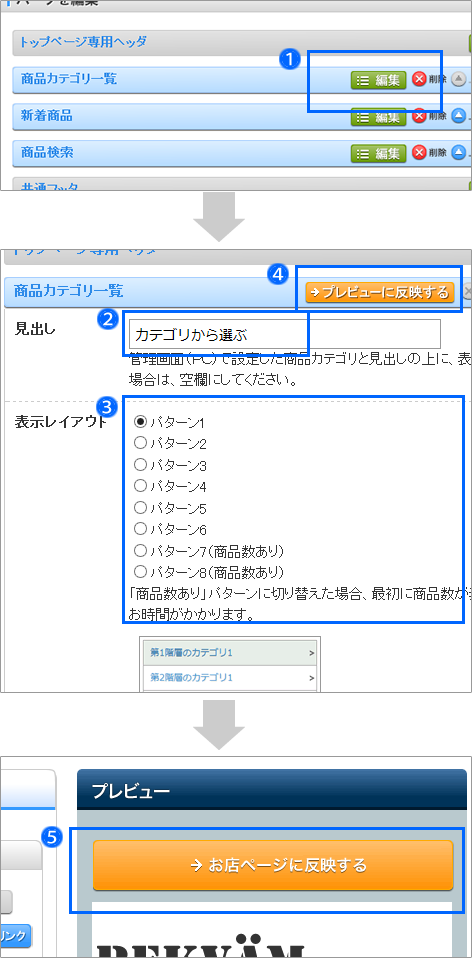
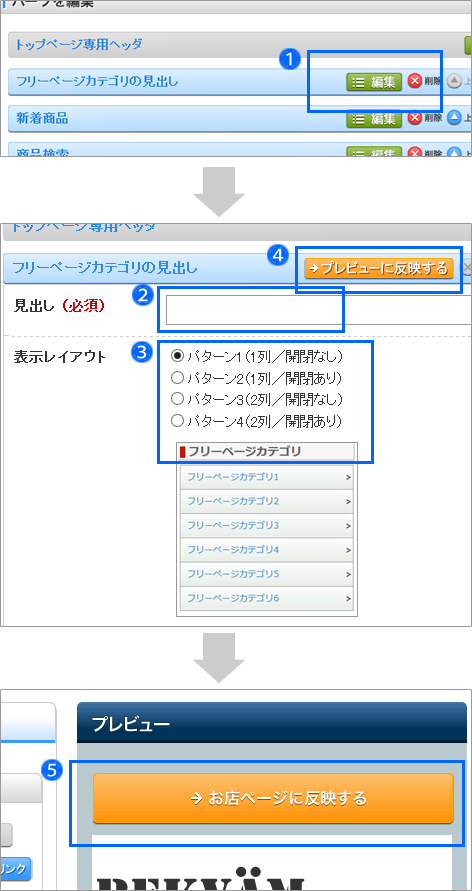
フリーページカテゴリの見出しの「編集」ボタンをクリックします。
編集画面が開きます。
-
フリーページカテゴリコーナーにつける「見出し」を入力する欄です。
PC用には同様の項目がありませんので、新たに検討した名称をつけてください。
-
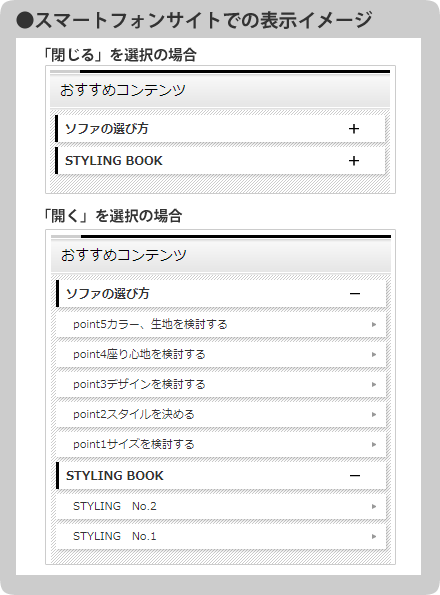
フリーページカテゴリの並べ方を選びます。
選ぶと下のサンプルが切り替わるので、参考にしてください。
違いとしては、以下の2つの掛け合わせです。
-
「1列表示」 or 「2列表示」
-
「見出しとフリーページカテゴリを表示」 or 「見出しだけに畳んで表示することもできる」
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。
画像が次々と切り替わるスライドショーを表示するパーツです。
お客さんがページをスクロールしなくても次々と商品を紹介でき、多くの商品ページへの導線を用意できます。
-
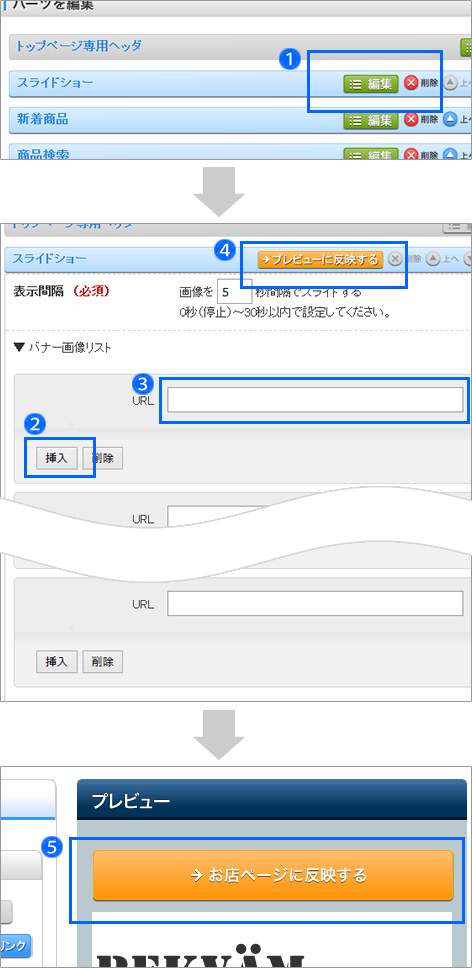
スライドショーの「編集」ボタンをクリックします。
編集画面が開きます。
-
「挿入」ボタンをクリックして、スライドさせたい画像を挿入します。
スライドをきれいに見せるために、画像は縦・横サイズを全て揃えて作成してください。

画像サイズはお客さんの利用するスマートフォンの液晶画面に合わせて自動で縮小されますが、オリジナルサイズよりも拡大はされません。大きめのサイズを登録してください。
バナーサイズの目安 :480px(横) × 200px(縦)以上
-
リンク先のページの URL を入力します。
空欄のままだとリンク無しになります。
スライドさせたい画像の数だけ②③を順次繰り返します。
最大10枚まで挿入できます。
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。

バナー画像リストのパーツは、ドラッグ&ドロップで上下に移動でき、順番を入れ替えられます。
ドラッグは、グレーの枠内ならどこでも構いません。
会員登録してあるお客さんが、以前に登録しておいたお気に入り商品のリストを確認できるパーツです。
それぞれのお客さん自身が、元々興味を持っている商品のリストをすばやく案内できるので、購入確度を高める効果を期待できます。
-
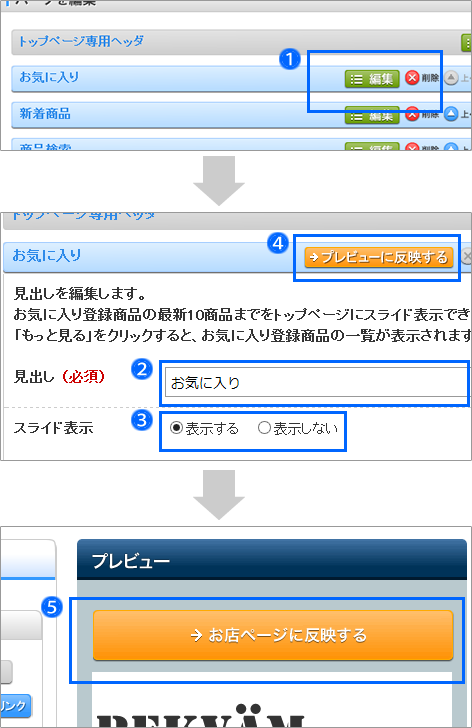
お気に入りの「編集」ボタンをクリックします。
編集画面が開きます。
-
お気に入りコーナーにつける「見出し」を入力します。「お気に入り」のままで構いませんが、別の呼び方で表したければ、別の名称を入力します。
-
お気に入り登録された商品のうち、最新の 10 件をトップページにスライド表示することができます。スライド表示しなければ、「お気に入り」のテキストリンクのみを表示します。
-
「プレビューに反映する」ボタンをクリックして、編集画面を閉じます。
-
画面右上の「お店ページに反映する」ボタンをクリックします。

お気に入りリストを表示するのは、お気に入り機能を利用している必要があります。あらかじめ設定しておいてください。