
商品一覧ページの表示形式を設定する
1 並べ替えプルダウンを表示する
並べ替えのプルダウンを表示すれば、お客さんが名前の昇降順や値段順、レビュー数順などで絞り込め、商品を見つけやすくなります。


■「表示する」を選びます
- 「表示する」を選択します。
- 「設定を保存する」をクリックします。

■お店ページを更新します
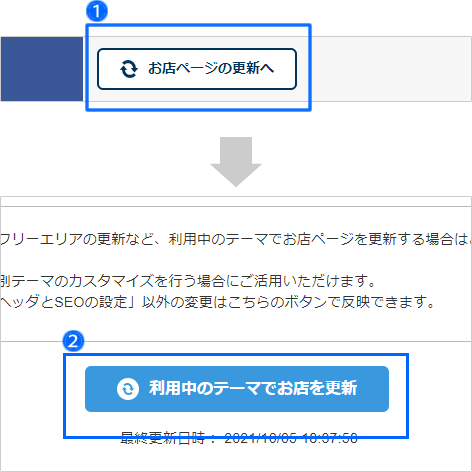
- 管理画面の左上「お店ページ更新へ」ボタンをクリックします。
- 「利用中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は、「更新を開始」ボタンをクリックします。

2 在庫あり商品の絞り込みプルダウンを表示する
絞り込みプルダウンを表示すれば、お客さんが在庫ありの商品だけを絞り込んで商品を見つけやすくなります。


■「表示する」を選びます
- 「表示する」を選択します。
- 「設定を保存する」をクリックします。

■お店ページを更新します
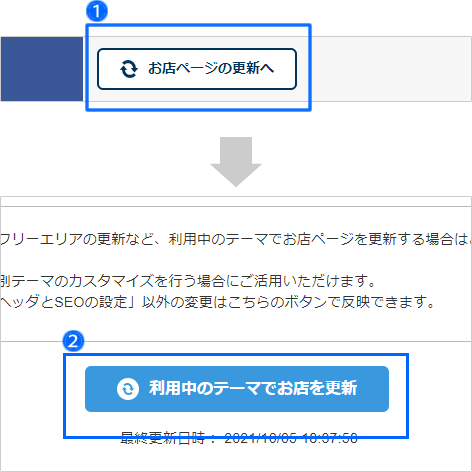
- 管理画面の左上「お店ページ更新へ」ボタンをクリックします。
- 「利用中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は、「更新を開始」ボタンをクリックします。

3 商品写真のみ表示して多くの商品を掲載する
商品一覧ページで商品写真のみ表示すれば、多くの商品を一度に掲載できるようになるので、お客さんにひと目で多くの商品を見せられるようになります。


■「写真のみ」を選びます
- 「写真のみ(商品画像を横4×縦10に最大40件表示)」を選択します。
- 「設定を保存する」をクリックします。

■お店ページを更新します
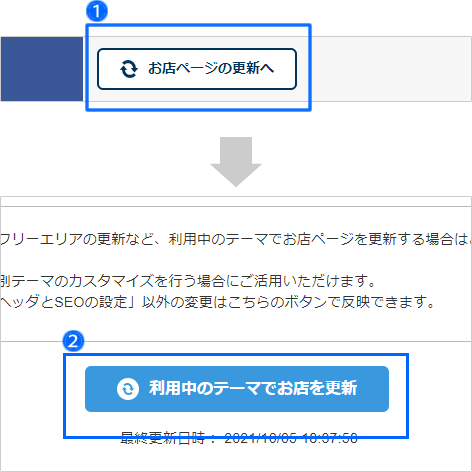
- 管理画面の左上「お店ページ更新へ」ボタンをクリックします。
- 「利用中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は、「更新を開始」ボタンをクリックします。

4 在庫のある商品を優先的に上部に掲載する
在庫のある商品を優先的に上部に掲載すると、お客さんに在庫のある商品から見せられるので、買われやすくなります。


■「在庫あり商品を優先的に上位に表示」を選びます
- 「在庫あり商品を優先的に上位に表示」を選択します。
- 「設定を保存する」をクリックします。

■お店ページを更新します
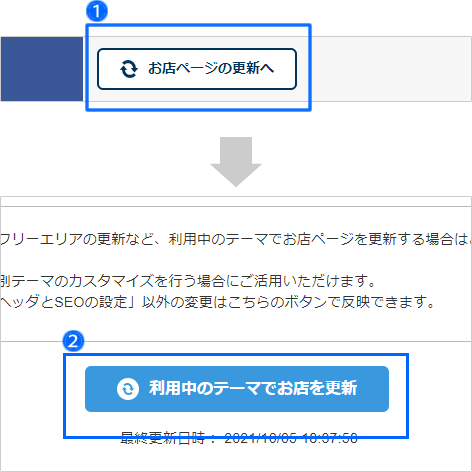
- 管理画面の左上「お店ページ更新へ」ボタンをクリックします。
- 「利用中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は、「更新を開始」ボタンをクリックします。

5 送料無料の商品を、商品一覧ページに「送料無料」と自動的に表示する
送料が無料になるように個別登録されている商品の価格の右横に「送料無料」と商品一覧ページで自動的に表示します。


■「表示する」を選択します
- 個別送料無料欄の「表示する」を選択します。
-
「設定を保存する」ボタンをクリックします。
クリックしたら商品台帳へ移動します。


■商品情報を修正します
- 「個別に送料を設定する」にチェックを入れ、金額に「0」を入力します。
- 「この送料を優先する」にチェックします。

■商品情報を保存します
画面下部の「保存して次へ」ボタンをクリックして、商品情報の登録を完了します。






