
カートボタンを好きな場所に設置する
1 カートのURLを確認する

■カートのURLを確認する方法
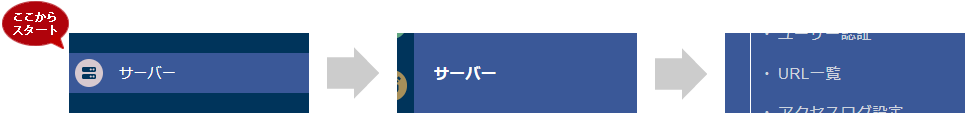
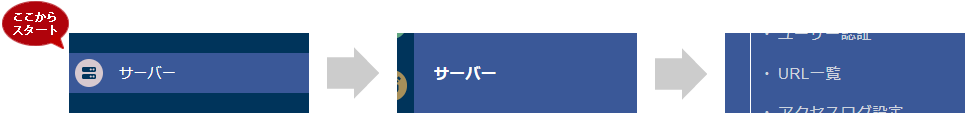
- 管理画面メニュー「 サーバー > URL一覧 」にアクセスします。
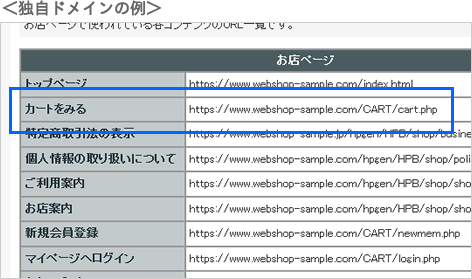
- 「 カートをみる 」欄に記載されているURLを確認します。
コピーしてメモしておきましょう。

初期状態は、共通カートドメインです。常時SSL設定後、カートのURLは「 共通カートドメイン 」から「 独自ドメイン 」のURLに切り替えられます。 そのため、「 独自ドメイン 」に切り替え後に、カートのURLを確認してください。
>> 詳しくは、オンラインサポート「206」で検索

スマートフォンカートのURLは、管理画面メニュー「 スマートフォンサイト設定 > 各種設定 > URL 一覧 」 の「カートを見る」の項目で確認できます。


https://www.ドメイン/CART/cart.php
※ www.の有無は、店舗さんによって異なります。常時SSL設定の画面でご確認ください。
ドメイン取得後: https://cart(*).shopserve.jp/-/ドメイン/cart.php
ドメイン取得前: https://cart(*).shopserve.jp/ショップ ID/cart.php
※ (*)に入る数字は、店舗さんによって異なります。URL一覧でご確認ください。
※ 独自ドメインを利用していない場合は「https://cart(*).shopserve.jp/ショップ ID/cart.php」です。
※2011年11月11日以前にご案内していたURLと異なりますが、従来のままでも動作には問題ありません。
しかし、新しいURLの方が高速に動作するため、こちらのカートのURLを推奨しております。

- 自作ページにカートボタンを設置する場合、ショッピングカートと同じ文字コード「UTF-8」で作成してください。
- URL一覧には、「新規会員登録」や「マイページへログイン」などの拡張子が「.php」になっていますが、 ベーシックテンプレートで自動生成されるページでは「.cgi」になっています。どちらでも表示できますが「.php」の方がより高速で表示できるため推奨します。
2 カートボタンの設置方法
なお、カートのURLはお店ページと同じ独自ドメインの利用を推奨しています。そのため、サンプル記述は独自ドメインカートのURLです。
共通カートドメインで記述する場合は、カートのURLを変更してください。
カートボタン設置用の特殊記号
| 記号名 | 説明 |
| ITM | 商品台帳に登録した商品の商品番号を指定します。 |
| CNT | 同時に購入する商品数を指定します。 |
| VAR1~3 | バリエーションに登録した選択肢を指定します。 事前準備として、商品の登録時にバリエーションを設定しておく必要があります。 |
| OPTION1~10 | オプションに登録した選択肢を指定します。 事前準備として、オプションを設定しておく必要があります。 |
| OPT1~30 | バリエーションやオプションであらかじめ登録しておけない選択肢や登録する必要がない選択肢、 または名前などの任意情報を入力させる場合などに指定します。 |
リンクを利用する方法
■文字リンクを使う記述

■ボタンなどの画像リンクを使う記述
<img src="画像ファイルのURL" border="0">
</a>

「画像ファイルのURL」は、使用するカートボタンの画像をあらかじめ画像台帳に登録しておき、そのURLを記述してください。

フォームを利用する方法
■フォームを利用する記述
<input type="hidden" name="ITM" value="商品番号">
<input type="submit" value="カゴへ">
</form>

「カートをみる」リンクを設置する方法
■「カートをみる」リンクを設置する記述

カートボタン設置方法の「リンクを利用する方法」との違いは、「ITM」や「CNT」のパラメーターを付与せずにリンクしている点です。
よってパラメーターを付与しなければ、通常のカートボタンの設置と同じく、文字リンクではなく画像ボタンにしたりフォームボタンにしたりすることもできます。

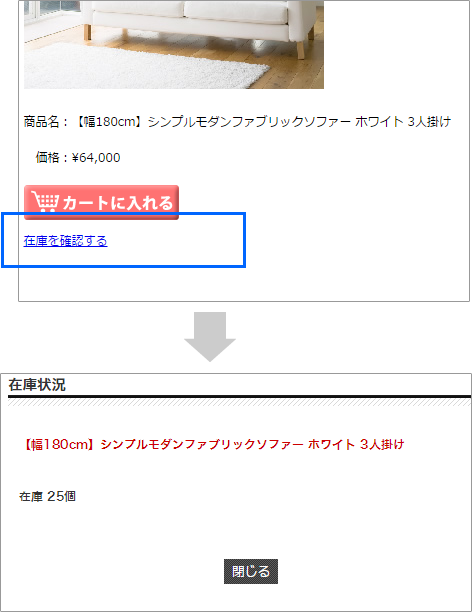
「在庫を確認する」リンクを設置する方法
■「在庫を確認する」リンクを設置する記述
ドメイン取得後
<a href="https://ドメイン/SHOP/stock.php?ITEM_NO=商品番号">在庫を確認する</a>
ドメイン取得前
<a href="http://ショップID.shopserve.jp/SHOP/stock.php?ITEM_NO=商品番号">在庫を確認する</a>

「リンクを利用する方法」と同様に、文字リンクではなく画像ボタンにすることもできます。また「フォームを利用する方法」を応用してフォームボタンにすることもできます。

商品個数を選択させる方法
■商品の個数を選択させる記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM" value="商品番号">
<select name="CNT">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="submit" value="カゴへ">
</form>

商品の個数を選択式ではなく、直接入力させたい場合は、
<select name="CNT">~</select>の記述を以下に変更してください。
<input type="text" name="CNT" size="5">

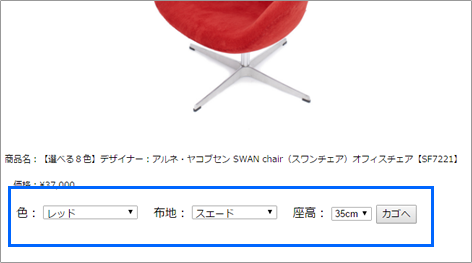
バリエーションを選択させる方法
選択肢ごとに在庫を管理する必要があるなら、オプションよりもバリエーションの方が便利です。

事前準備として、あらかじめ商品のバリエーションを登録しておく必要があります。
バリエーションの設定については、他のページでご案内していますのでそちらをご覧ください。
>>オンラインサポート「055」で検索
■バリエーションを選択させる記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM" value="商品番号">
色:
<select name="VAR1">
<option value="レッド">レッド</option>
<option value="オーシャンブルー">オーシャンブルー</option>
<option value="モスグリーン">モスグリーン</option>
<option value="ターコイズ">ターコイズ</option>
</select>
布地:
<select name="VAR2">
<option value="スエード">スエード</option>
<option value="本革レザー">本革レザー</option>
<option value="アニリンレザー">アニリンレザー</option>
</select>
座高:
<select name="VAR3">
<option value="35cm">35cm</option>
<option value="40cm">40cm</option>
</select>
<input type="submit" value="カゴへ">
</form>

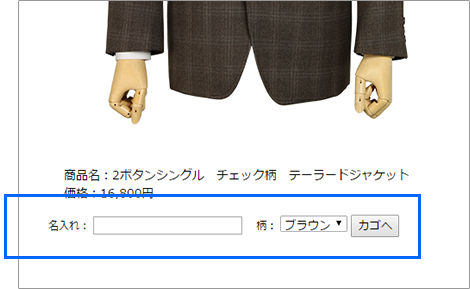
オプションを利用する方法
選択肢ごとに価格は変わるが在庫を管理する必要はなければ、バリエーションよりもオプションの方が便利です。

事前準備として、あらかじめオプションを登録しておく必要があります。
オプション機能については、他のページでご案内していますのでそちらをご覧ください。
>>オンラインサポート「127」で検索
■オプションを選択させる記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM" value="商品番号">
柄:
<select name="OPTION1">
<option value="ブラウン">ブラウン</option>
<option value="グレー">グレー(+300 円)</option>
</select>
レビュー:
<select name="OPTION2"><br>
<option value="書く">書く(-100 円)</option>
<option value="書かない">書かない</option>
</select>
名入れ:
<input type="text" name="OPTION3" value="" size="10">
<input type="submit" value="カゴへ">
</form>

名前などの任意の情報を取得する方法
選択肢は、事前の登録や設定は必要ありません。
入力内容や選択肢によって価格は変わらず在庫も管理する必要がなければ、バリエーションやオプションよりも便利です。
■任意の情報を取得する記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM" value="商品番号">
名入れ:
<input type="text" name="OPT1" size="半角数字(テキストエリアの幅)">
柄:
<select name="OPT2">
<option value="ブラウン">ブラウン</option>
<option value="グレー">グレー</option>
</select>
<input type="submit" value="カゴへ">
</form>

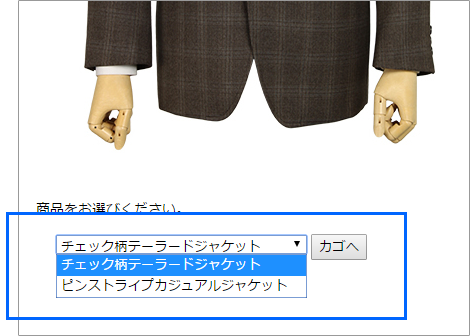
異なる商品を選択させる方法
在庫管理を分ける、価格を変えるだけであればバリエーションの選択でできますが、商品名自体が異なるものを選択させたい場合に利用できます。
■異なる商品を選択させる記述
<form method="post" action="https://ドメイン/CART/cart.php">
<select name="ITM">
<option value="商品番号01">チェック柄テーラードジャケット</option>
<option value="商品番号02">ピンストライプカジュアルジャケット</option>
</select>
<input type="submit" value="カゴへ">
</form>

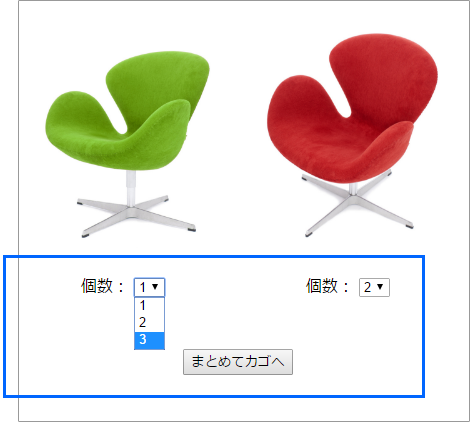
複数商品をまとめ買いをさせる方法
他のカートボタン設置方法と違い、特殊記号の後に「-」(ハイフン)を付け、続けて「A、B、C・・・」など任意の文字列を付与します。
例) ITM-A CNT-A VAR1-A ITM-B CNT-B VAR1-B
まとめ買いでは1つのフォームの中に複数の特殊記号が混在するため、例えば「CNT」だけではどの商品の個数を指定しているのか判別できません。そこで、「-A」や「-B」の付与されたグループごとで1セットの商品情報として認識し、処理されます。
まとめ買い時の特殊記号
| 通常時の特殊記号 | まとめ買い時の特殊記号 |
| ITM | ITM-A、ITM-B、ITM-C |
| CNT | CNT-A、CNT-B、CNT-C |
| VAR1~3 | VAR1-A、VAR1-B、VAR1-C、VAR2-A、VAR2-B、VAR2-C |
| OPTION1~10 | OPTION1-A、OPTION1-B、OPTION1-C、OPTION2-A、OPTION2-B、OPTION2-C |
| OPT1~30 | OPT-A-1、OPT-B-1、OPT-C-1、OPT-A-2、OPT-B-2、OPT-C-2 |
■まとめ買いをさせる記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM-A" value="商品番号A">
個数:
<select name="CNT-A">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="hidden" name="ITM-B" value="商品番号B">
個数:
<select name="CNT-B">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="submit" value="カゴへ">
</form>

3 アソート商品をカートに入れる方法
アソート商品のカート設置用の特殊記号
| 記号名 | 説明 |
| ITM | アソート品(箱)の商品番号を指定します。 |
| ASSORT[1]~[20] | アソート品(箱)に設定した構成品の商品番号を指定します。 |
アソート構成品を固定にする方法
■リンクを利用する記述

画像でカートボタンを表示する場合は、「 カゴへ 」の箇所 をimgタグに置き換えてください。
<img src="画像ファイルのURL" border="0">

アソート構成品を選択させる方法
■フォームを利用する記述
<input type="hidden" name="ITM" value="商品番号">
構成品1枠目
<select name="ASSORT[1]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
構成品2枠目
<select name="ASSORT[2]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
<select name="CNT">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br>
<br>
<input type="submit" value="カゴへ">
</form>

商品の個数を選択式ではなく、直接入力させたい場合は、
<select name="CNT">~</select>の箇所を以下に置き換えてください。
<input type="text" name="CNT" size="5">

複数のアソート商品をまとめ買いさせる方法
■フォームを利用する記述
<form method="post" action="https://ドメイン/CART/cart.php">
<input type="hidden" name="ITM-1" value="商品番号A">
構成品1枠目
<select name="ASSORT-1[1]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
構成品2枠目
<select name="ASSORT-1[2]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
個数: <select name="CNT-1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br>
アソート商品B(2つ目)
<input type="hidden" name="ITM-2" value="商品番号B">
構成品1枠目
<select name="ASSORT-2[1]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
構成品2枠目
<select name="ASSORT-2[2]">
<option selected="selected" value="">選択してください</option>
<option value="構成品の商品番号">構成品の商品名</option>
<option value="構成品の商品番号">構成品の商品名</option>
…(構成品の数だけ書く)
</select>
<br>
個数: <select name="CNT-2">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br>
<br>
<input type="submit" value="まとめてカートへ">
</form>





