HTML や CSS の記述方法については、ストアーデスクでサポートいたしかねます。
こちらでご案内している内容以外については、貴社でお調べください。
貴社で制作が難しい場合は、貴社担当者までご相談ください。

■HTMLとは?
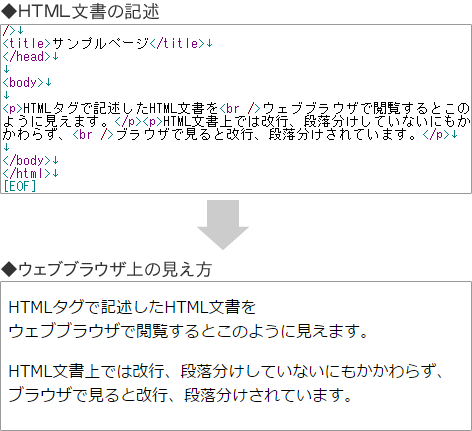
HTMLとは、ウェブページを記述するための世界共通の言語です。文書に「HTMLタグ」でタグ付けして記述したもので、「見出しはココ」「ここからここまでが1つの段落」「強調したいのはココ」など、文書に論理的な構造を持たせて、わかりやすくすることを目的としたものです。
ウェブページを閲覧するには、一般的にウェブブラウザを使用しますが、これは、HTMLで記述された文書を視覚的に表現されたものを見ています。
HTML文書はテキスト文書の一種であるため、テキストエディタでHTML文書を開き、タグごとテキスト文書として読み書きすることができます。また、この文書を視覚的に作成するソフトとして「ドリームウィーバー」や「ホームページビルダー」などが有名です。
ショップサーブで自動生成されるお店ページも、HTML文書の集合体です。商品ページの紹介文エリアやフリーエリアなどの「HTML使用可能」領域にHTMLタグを記述すれば、より訴求力のあるページを制作できます。

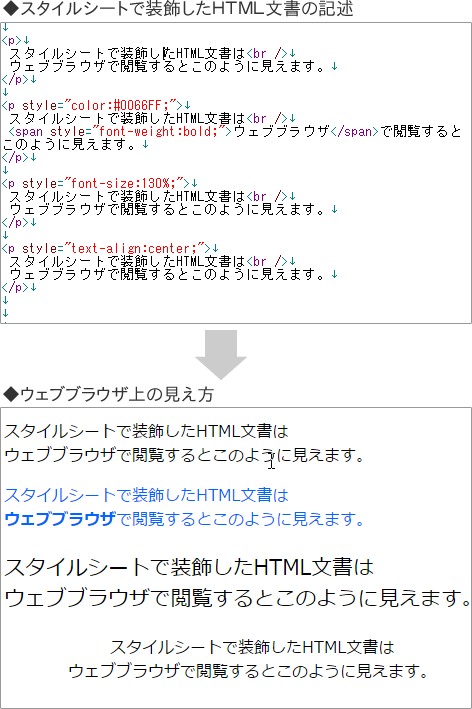
HTMLは文書に論理的な構造を持たせるためのものであるのに対し、スタイルシートは文書を装飾するためのものです。「CSS」と略します。
文字を大きくしたり色をつけたり、行間を調節したりレイアウトしたりと、文書の内容とは直接関係ない、見た目を指定するために用います。
HTMLタグと組み合わせて使います。

文書の論理構造はHTML、装飾はCSSと両者を分離し、混同しないことが原則であり推奨されています。HTMLタグにも文書を装飾するためのタグが多数ありますが、検索エンジン対策として良くないので使わないでださい。装飾はスタイルシートで行ってください。

秀丸 (有料)
サクラエディタ (無料)

ショップサーブでは、文字コード「UTF-8」を採用しています。「UTF-8」に対応したテキストエディタをご利用ください。

なお、「DreamWeaver」や「ホームページビルダー」などのホームページ作成ソフトでもHTMLソースの編集はできますので、代替できます。しかし、これらのソフトは自動的にHTMLタグを記述してくれることが強みですが、ショップサーブで利用するために最適な形のHTMLタグを記述できる訳ではないため、これらの機能はあまり利用できず、テキストエディタと同じような使い方になります。
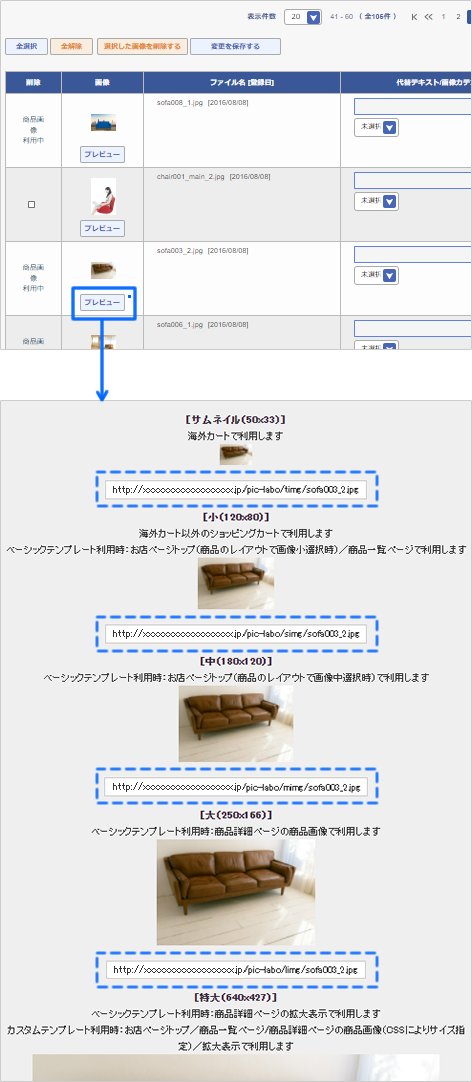
自分で記述したHTMLに画像を貼り付けるには、「画像のURL」が必要ですが、これは画像台帳の登録した各画像の「プレビュー」ボタンをクリックすると、URLを確認できます。
登録した画像は縦横比を維持したまま5種類のサイズが複製されており、横幅を基準として「50px / 120px / 180px / 250px / 640px / オリジナルサイズ」があるので、最適なサイズを選んで、そのURLをコピーして利用します。

ページ内に画像を貼るには、「 画像のURL」をHTMLタグで記述する必要があります。

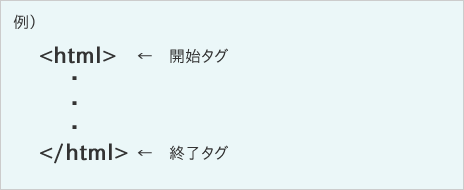
HTMLタグは、原則的に「開始タグ」と「終了タグ」をセットで用います。「終了タグ」の記述忘れなどがあると、ページのレイアウトが大きく崩れる原因になるのでご注意ください。

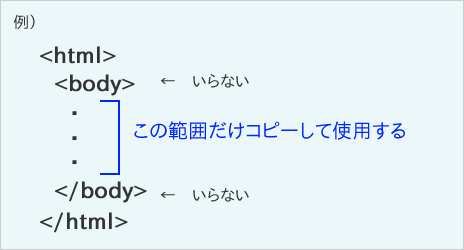
ホームページ作成ソフトで作成したコンテンツの「全ての」HTMLタグをコピーして使用すると、タグを貼り付けたショップサーブのページに不具合を起こす原因となるのでご注意ください。

同じページで開く
<a href="リンク先の URL">任意の文字列</a>
別ページで開く
<a href="リンク先の URL" target="_blank">任意の文字列</a>

同じページで開く
<a href="リンク先の URL"><img src="画像の URL" border="0"></a>
別ページで開く
<a href="リンク先の URL" target="_blank"><img src="画像の URL" border="0"></a>

<img src="https://独自ドメイン/pic-labo/ファイル名">

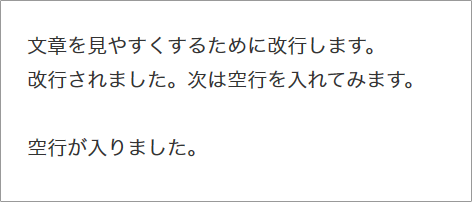
文章を見やすくするために改行します。<br>改行されました。次は空行を入れてみます。<br><br>空行が入りました。

段落を空けるために多数の<br>タグを連続して記述するのは、HTMLの記述方法として正しくないため、検索エンジンにマイナスの判定をされる恐れがあります。
そういった場合は、スタイルシートの margin 属性を利用してください。

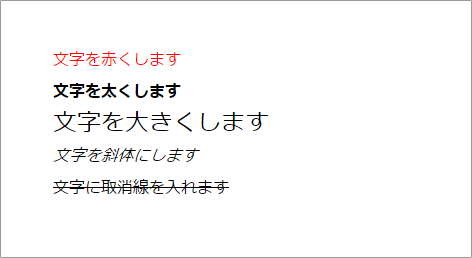
<span style="color:#FF0000;">文字を赤くします</span>
<span style="font-weight:bold;">文字を太くします</span>
<span style="font-size:150%;">文字を大きくします</span>
<span style="font-style: oblique;">文字を斜体にします</span>
<span style="text-decoration:line-through;">文字に取消線を入れます</span>

スタイルシートは文章をHTMLタグで囲み、そこに付与する形で記述します。HTMLタグ自体は段落を表す<p>タグ、ブロックを表す<div>タグなど様々なものが使えます。
なかでも<span>タグはHTMLタグとして特に意味を持っておらず、スタイルシートで文字を装飾するには使い勝手の良いHTMLタグです。

・文字色は#と6桁の数字で表現する「カラーコード」で指定します。検索エンジンで「カラーコード」と検索すると、カラーコードの一覧表を掲載したサイトが多数見つかるので、ご活用ください。
・文字サイズはパーセントで指定する方法の他に、サイズをピクセル単位で指定する px など、いくつかの指定方法があります。

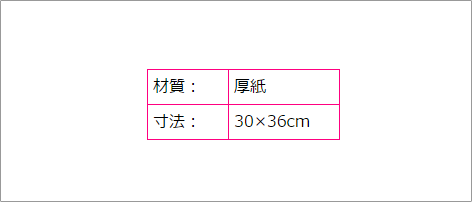
<table style="border-collapse: collapse;">
<tr>
<td style="border:solid 1px #FF0080;">材質:</td>
<td style="border:solid 1px #FF0080;">厚紙</td>
</tr>
<tr>
<td style="border:solid 1px #FF0080;">寸法:</td>
<td style="border:solid 1px #FF0080;">30×36cm</td>
</tr>
</table>

オレンジの部分は直接の<table>タグではなく、スタイルシートの記述です。ショップサーブでは、<table>タグを記述した場合、標準では枠線を表示しないように設定されているので、枠線を表示するために追加してあります。

<div style="float:left;"> 材質:</div>
<div style="float:left;"> 厚紙</div>
<div style="clear:both;"></div>
<div style="float:left;"> 寸法:
</div><div style="float:left;"> 30×36cm</div>
<div style="clear:both;"></div>

ここでは文字で例示していますが、もちろん画像や表も入れられます。枠の中にさらに段組みをすることもできます。