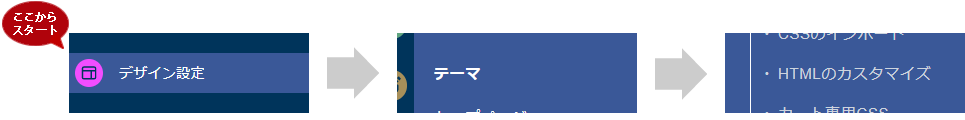
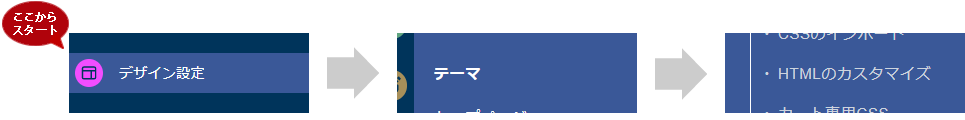
サブ紹介文1、2 を表示したい場合は HTML のカスタマイズから変更します。


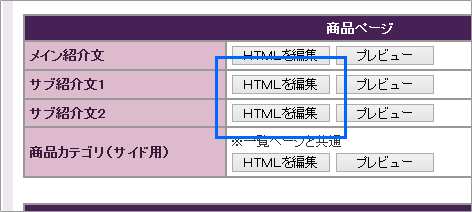
商品ページの「サブ紹介文1」もしくは「サブ紹介文2」の「HTMLを編集」ボタンをクリックします。

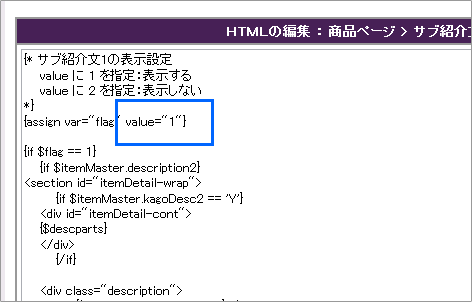
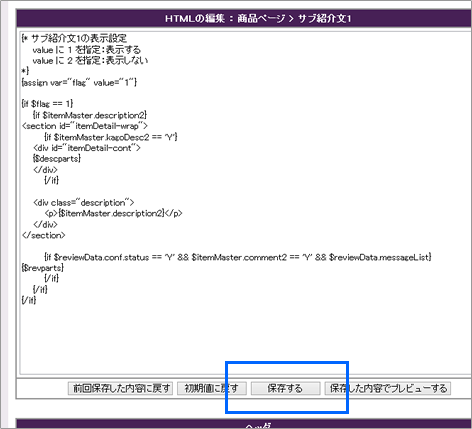
HTML ソースが表示されるので、以下の青字部分を「1」に変更します。

「保存する」ボタンをクリックして保存します。
他の各ボタンは以下の通りです。
・前回保存した内容に戻す
HTML の内容が最後に保存した状態に戻ります。
・初期値に戻す
HTML の内容が初期状態に戻ります。
・保存した内容でプレビューする
編集した内容を反映したプレビューが開きます。
ただし、実際のお店ページに基づいたものではなく、サンプルに基づいたものです。


カスタムテンプレートをご利用の場合、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」ボタンで、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法

