また、トップページや商品ページなどのお店ページの種類によって変えることもできます。

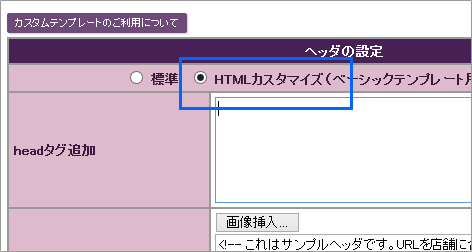
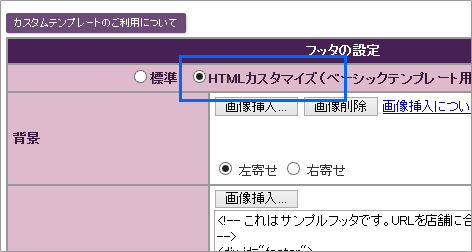
カスタムテンプレートでは、「HTMLのカスタマイズ」の項目で同様のカスタマイズをできます。

カスタムテンプレートでは、「HTMLのカスタマイズ」の項目で同様のカスタマイズをできます。


headタグも入力できます。


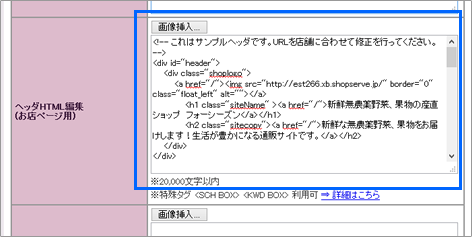
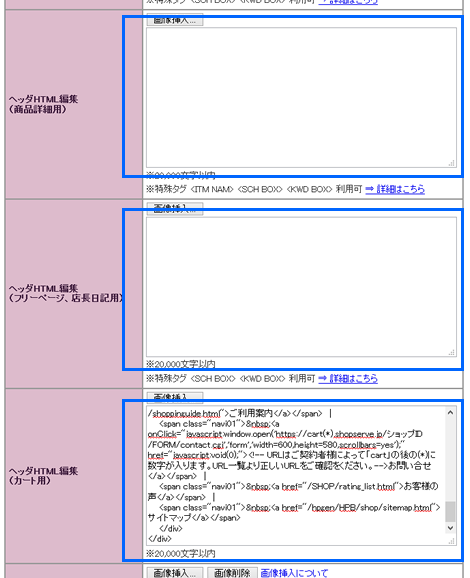
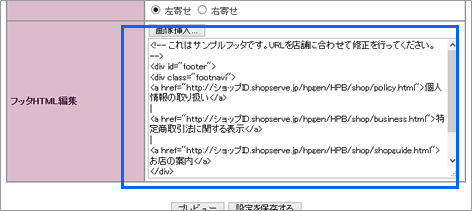
あらかじめ入力されているHTMLタグはサンプルであり、店舗さんの現在のお店ページとは全く異なります。
店舗名をはじめ、あらゆるものが異なりますので、よくご確認のうえ修正してください。


特殊タグ <ITM NAM> について
商品詳細ページ限定の特殊タグです。これは、商品詳細ページ閲覧時に商品名へ自動変換されて表示します。
ベーシックテンプレートでは、商品名は<h2>タグ内に記述されていますが、<ITM NAM>を<h1>タグ内に記述すれば、商品ページごとに異なるキーワードを自動的に<h1>タグに記述できるので、SEOに有利に働きます。
なお、カスタムテンプレートでは、あらかじめ商品名は<h1>タグ内に記述されています。また、<ITM NAM>タグは利用できません。


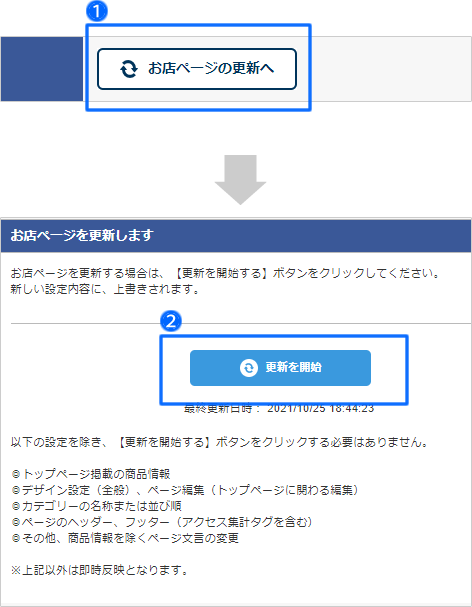
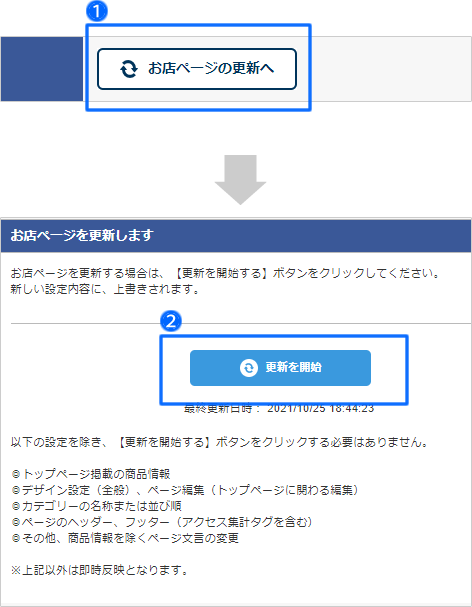
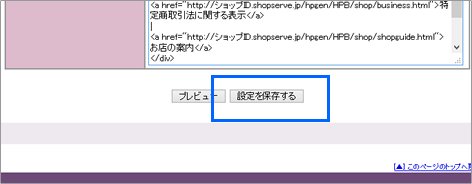
1. 管理画面の左上「お店ページの更新へ」ボタンをクリックします。
2. 「更新を開始」ボタンをクリックします。
カスタマイズしたHTMLがお店ページに反映されます。




あらかじめ入力されているHTMLタグはサンプルであり、店舗さんの現在のお店ページとは全く異なります。
店舗名をはじめ、あらゆるものが異なりますので、よくご確認のうえ修正してください。


1. 管理画面の左上「お店ページの更新へ」ボタンをクリックします。
2. 「更新を開始」ボタンをクリックします。
カスタマイズしたHTMLがお店ページに反映されます。