常時SSLの利用を開始する
1 無料サーバー証明書を取得する
■ドメインと一緒に常時SSLを申し込みます
独自ドメインと一緒に
常時SSL申し込み
管理画面メニュー「契約者情報・各種手続き」の「ドメインの新規取得・移転申請」ボタンから、ドメインと一緒に常時SSLを申し込みします。
>>新規取得は「041」で検索
>>移転申請は「046」で検索

独自ドメイン
利用開始
当社でドメイン設定後、独自ドメイン利用開始日(移転希望日)に「 独自ドメイン利用開始のご案内メール 」を窓口担当者宛てにお送りします。

常時SSL
利用開始
当社でドメイン設定後すぐに、サーバー証明書(DV)を申請します。
JPRSがSSL証明書を即日発行しますのでサーバーに設置完了後、「 常時SSL利用開始のお知らせメール 」を窓口担当者宛てにお送りします。

常時SSL設定
~ 開店 ~
管理画面メニュー「 サーバー > 常時SSL設定 」から、お店ページ全体を「http:」から「https:」に変更してください。
STEP1~5の設定を完了させると、開店できるようになります。

- 無料サーバー証明書(JPRS ドメイン認証型)を標準提供しています。
- ドメイン認証に問題がなければ、当社がドメイン設定後、約1~1.5時間程度でサーバー証明書を利用できます。

他社管理のドメインをショップサーブに移転する場合
- DNSがEストアーのサーバーに向いていないと、ドメイン認証ができないためサーバー証明書を発行できません。そのため、他社管理のドメインを移転する場合は、申請した希望移転日の午前0時までに、店舗さん自身でNSレコードを切り替えておく必要があります。
- 任意のタイミングでDNSをEストアーに向けたい等の理由で移転日の午前0時までにNSレコードを切り替えできない場合は、 ドメインと一緒に常時SSLを申し込みしないでください。無料サーバー証明書(JPRS ドメイン認証型)は、NSレコードを切り替え後に申し込む必要があるため、別途、常時SSL申し込みフォームから申請してください。>>詳しくは「205」で検索
- ドメイン移転申請と一緒に常時SSLを申し込みした場合、通常はドメイン移転希望当日の午前1時~3時の間に「 独自ドメイン利用開始のご案内メール 」 と「 常時SSL利用開始のお知らせメール 」をお送りします。
2 常時SSLの利用状況を確認する

常時SSL利用開始前は申し込みフォームが開きます。利用開始になると常時SSL設定の画面に切り替わっています。
■常時SSLの利用開始を確認します
- 常時SSLの種類
現在利用中のSSLサーバー証明書を確認できます。 - ご利用状況
「 利用中 」になっていることを確認します。
- SSLご利用時のURL
証明書を取得したURLです。無料サーバー証明書は、ドメインと一緒に常時SSLを申し込むと「www.」なしで自動取得しますが、「www.」の有無に関わらず両方のURLでアクセスできます。 - 常時SSLの種類変更
- 「 ショップサーブ標準の企業実在認証に変更する 」
常時SSL標準プランの店舗さんは、JPRS ドメイン認証型(DV)から、 JPRS 組織認証型SSL(OV)のサーバー証明書に変更すると、月額利用料金が変更になります。 - 「 他のSSLサーバー証明書に変更する 」
セコム、グローバルサイン、デジサートの企業実在認証(OV)に変更できます。常時SSLオプションの月額利用料は、ショップサーブ利用料と合算請求いたします。
- 「 ショップサーブ標準の企業実在認証に変更する 」
- ご契約期間
企業実在認証のご契約期間は12ヶ月となります。ご契約は自動更新ですが、申請情報に変更がある場合は、証明書の更新手続きが必要です。

SSLサーバー証明書を「 ドメイン認証 」から「 企業実在認証 」へ変更すると、より信頼性の高いサイトとして証明できます。
常時SSLの変更や更新手続き方法は、他のページでご案内しています。
>>詳しくは、オンラインサポート「205」で検索


3 常時SSLを設定する

■常時SSL化の手順
- STEP1 テーマを更新する
「 テーマを更新する 」ボタンをクリックします。
「http:」でも「https:」のURLでもページが開けるようになります。
STEP1の詳細はこちら
- STEP2 URLを修正する
「https:」のURLでページを開いて警告がでないことを確認してください。警告の原因になっているURLがあれば修正します。
STEP2の詳細はこちら

WordPressオプションサービスを利用中の場合、常時SSL化の設定が必要です。「 WordPressで構築したサイトをSSL化する 」を 参照してURLを修正してください。 - STEP3 リンクを自動的にhttpsに切り替える
「 自動的にhttpsに書き換える 」ボタンをクリックします。
STEP3の詳細はこちら - STEP4 お店ページを更新する
「https:」のURLをお店ページに反映します。
スマートフォンサイトのCSSをカスタマイズしている場合、本画面の記載手順通りに、お店ページに反映します。
STEP4の詳細はこちら - STEP5 HTTPS転送設定、カートURLの切り替えを行う
「 設定する 」ボタンをクリックします。
STEP5の詳細はこちら
しばらくすると、カートのURLが独自ドメインに変更され、お店の常時SSL化が完了します。


常時SSLの設定を完了すると、お店が開店できるようになります。
管理画面メニュー「 お店設定 > 開店・閉店 > 開店・閉店の切替 」 から公開してください。

STEP1 テーマを更新する
■テーマの更新準備をします
■テーマを更新します
- 「テーマを更新する」ボタンをクリックします。
「http:」と「https:」両方のURLでアクセスできるようになります。
お店ページを開いて確認してみましょう。
http://example.com/ → 表示できる
https://example.com/ → 表示できる

この時点では「http:」から「https:」のURLに自動転送はされません。

テーマの更新により、システムで出力するテンプレート内の画像のURLやサイト内リンクのURLが、「http:」と「https:」の両方に対応できるようになります。

管理画面の各入力欄で、店舗さん自身で記述したURLも、「http:」と「https:」の両方に対応できるようになります。URLの記述自体に変更はありませんが、ブラウザでページを表示した時に「http:」から「https:」へ自動的に書き換わります。
ただし、外部ドメインのURLは自動的に書き換わりません。また、自作ページに記述しているURLも自動的に書き換わりません。


STEP2 URLを修正する
■修正対象のURL
- FTPでショップサーブのWEBサーバーにアップロードした 自作ページに記述しているURL
- WordPressオプションサービスで作成したページに記述しているURL
※管理画面「設定」>「一般」で登録しているURLの修正、.htaccessに記述しているURLの修正も必要です。 - 外部サーバー から読み込んでいるCSSや JavaScript、画像・動画などのURL

修正対象のURLがなければ、「 お店ページをチェックする」にすすんでください。
■自作ページに記述してるURLを修正します
「 SSLご利用時のURL 」を wwwあり・なしを含め一度ご確認ください。

HTMLソース内に記述するURLは 「 SSLご利用時のURL 」に統一してください。


wwwあり・なしを間違えてURLを修正すると、「https:」のURLでページにアクセスできない場合があります。
常時SSLのお申し込み前は、ショップIDを含むURLであっても、wwwあり・なしが統一されていなくても、ページの表示に影響はありませんでしたが、常時SSL化すると、ページの表示に影響がでる可能性があります。

商品詳細ページの「 メイン紹介文 」「 サブ紹介文1、2 」にある「http:」を「https:」へ一括で編集する場合は、商品データを編集してアップロード変更ができます。
>>詳しくは、オンラインサポート「063」で検索

商品一覧ページの「 カテゴリ専用ヘッダ 」「 カテゴリ専用フッタ 」などにある「http:」を「https:」へ一括で編集する場合は、カテゴリデータを編集してアップロード変更ができます。
>>詳しくは、オンラインサポート「061」で検索
http://独自ドメイン/~~
http://www.独自ドメイン/~~
http://ショップID.shopserve.jp/~~
http://www.ショップID.shopserve.jp/~~
●wwwあり
https://www.独自ドメイン/~~
●wwwなし
https://独自ドメイン/~~
■FTPでダウンロードしてURLを修正します
「http:」から「https:」に修正が必要となります。
サーバーからローカル上に修正するファイルをダウンロードし、すべてのURLを「http:」から「https:」に修正してください。
<例>
/docs/index.htm → トップページの自作ファイル

相対パスやサイトルート相対パスで記述しているURLは、「http:」でも「https:」でも対応できるため修正しなくて構いません。

■外部サーバーへのリンクURLを修正します

外部サーバーのファイルを読み込んでいるURLを修正する時は、「https:」のURLに対応しているか確認のうえ修正してください。
「https:」のURL未対応の場合は、ファイルの読み込みの停止、またはSSL化されたサーバーにファイルを移すなど、対応を検討します。
Googleは、すべてのURLを「https:」で指定することを推奨しています。可能な範囲で絶対パス(完全URL)の指定がおすすめですが、「http:」の外部ファイルの参照については、プロトコルを省略して指定する方法を許容しているようです。
(参考サイト) Google HTML / CSSスタイルガイド

外部リンク(例:<a href="http://exmaple.com">example</a>)は、「http:」のURLで記述していても混在コンテンツ(Mixed Content)にはなりません。しかし、外部サイトが「https:」のURLに変更してれば、リンク指定も「https:」のURLに変更しましょう。
WordPressで構築したサイトをSSL化する

WordPressオプションサービスを利用していなければ、この作業は必要ありません。
次の「 お店ページをチェックする」にすすんでください。
■.htaccess内のURLを変更します
- WordPressFTPアカウントではなく、通常のショップサーブのFTPアカウントでサーバーにアクセスします。WordPressのインストール先のディレクトリを開き、.htaccessをダウンロードします。

ショップサーブFTPアカウントは、管理画面メニュー「 サーバー > FTPアカウント 」で確認してください。
●ディレクトリ名を確認する方法
WordPressログイン画面のURLで、店舗さんのインストール先のディレクトリ名を確認できます。管理画面メニュー「 ページ編集 > オプションサービス > WordPressの設定 > ログイン」よりご確認ください。


- ダウンロードした.htaccessをメモ帳などのテキストエディタで開き、
「http://~」から「https://~」に変更し、保存します。

ドメインはwwwの有り無しに関わらず
「wp.ドメイン名(https://wp.ドメイン名/)」にしてください。
ダウンロードした.htaccessは、コピーしてバックアップしておきましょう。 - 「http:」から「https:」に修正した.htaccessをインストール先のディレクトリ(例:/docs/blog )にFTPソフトでアップロードし、上書き保存します。

■WordPressにログインします


■「WordPress アドレス (URL)」と「サイトアドレス (URL)」を変更します
- 「 設定 」 > 「 一般 」にアクセスします。
- 「 WordPress アドレス (URL) 」、および「 サイトアドレス (URL) 」を「http://~」は「https://~」に変更します。
常時SSL設定画面に表示している「 SSLご利用時のURL 」のドメインと一致させます。

- 画面左下の「 変更を保存 」ボタンをクリックします。

wwwあり・なしを注意しましょう。

お店ページをチェックする
■全てのページがSSLで保護されているか確認します
ショッピングカートをカスタマイズしている場合は、テスト注文を行い各画面を確認しましょう。

SSLご利用時のURLでページを開き、ブラウザのアドレスバーに鍵アイコンが表示されていれば、「 SSLで保護された通信 」です。

■修正が必要なURLを特定します
SSLで保護されていないページを見つけたら、修正すべきURLを特定します。
保護されない原因のURLは、各ブラウザに標準装備されている「開発者ツール」の「 Console 」より確認できます。
- キーボードの [ F12 ] を押して開発者ツールを開く
- [ Console ]メニューをクリック
- 混在コンテンツ ( Mixed Content ) がある場合は、修正対象URLが表示される



STEP3 リンクを自動的にhttpsに切り替える
■「自動的にhttpsに書き換える」ボタンをクリックします

「http:」のURLが、実際に「https:」に書き換わるわけではありません。サイト内の「http:」からはじまるURLは、ブラウザで表示した際に「https:」のURLに自動的に書き換えるようになります。

STEP4 お店ページを更新する
「https:」に切り替えたサイト内のURLを実際にお店ページに反映します。
■お店ページを更新します
- 「 お店ページの更新へ 」をクリックします。
更新画面に切り替わります。
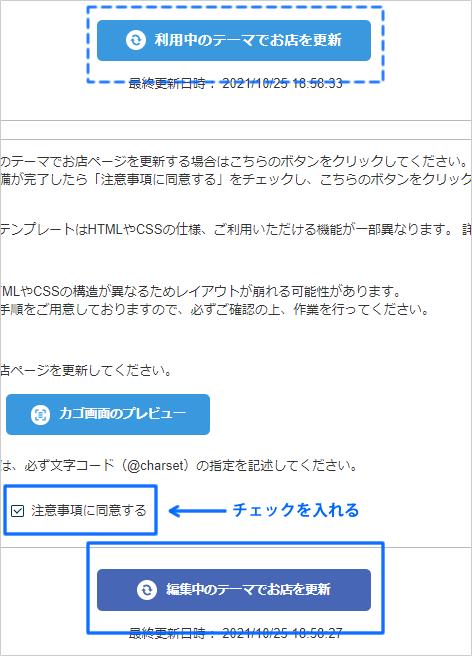
- 「 利用中のテーマでお店を更新 」ボタン、もしくは「 編集中のテーマでお店を更新 」ボタンをクリックします。
- カスタムテンプレートをご利用の場合
両方のボタンが表示されている場合は、画面下部の「 編集中のテーマでお店を更新 」ボタンをクリックします。 - ベーシックテンプレートをご利用の場合
「 更新を開始 」ボタンをクリックしてください。

お店ページ更新完了後、「https:」からはじまるURLでお店ページが問題なく表示されることを確認します。 - カスタムテンプレートをご利用の場合


■スマートフォンサイトにCSSを適用させます

CSSを再適用します。

スマートフォンサイトのCSSをカスタマイズしていなければ、
CSSの再適用は不要です。
- 現在利用しているスタイルシート名の「 編集 」ボタンをクリックして編集画面を開きます。
- 編集画面最下部の「 設定を保存する 」ボタンをクリックします。内容は一切変更しません。
- 画面右上の「 お店ページに反映する 」ボタンをクリックします。

STEP5 HTTPS転送設定、カートURLの切り替えを行う
また、カートのURLを独自ドメインに自動変更します。この設定により、独自ドメインのURLで常時SSL化が完了します。
■「 設定する 」ボタンをクリックします
「http:」のURLでアクセスすると、「https:」のURLに転送されるようになります。実際にお店ページに「http:」でアクセスし「https:」でページが開くか確認してください。

ショップIDドメインのURLでアクセスされた場合も正しく転送されるように、管理画面メニュー「 お店設定 > お店運用 > URLの設定 」の wwwあり・なしと「 SSLご利用時のURL 」は統一してください。

なお、URLの設定で「 設定を保存する 」ボタンをクリックすると、.htaccessが初期化されます。カスタマイズされている場合は、バックアップするなどご注意下さい。

■カートのURLが独自ドメインに変更されているか確認します
商品をカートに入れて、実際にカートのURLが独自ドメインに変更されているか確認してみましょう。
また、管理画面メニュー「 サーバー > URL一覧 」でも、カートのURLを確認できます。
4 SSLサーバー認証シールの表示について
- JPRS ドメイン認証型・組織認証型SSL
- セコムパスポートfor Web SR3.0(OV)
- グローバルサイン 企業認証SSL
デジサート セキュア・サーバーID
管理画面の「 ヘッダとSEOの設定 」の「 フッタのバナーエリア 」など、 店舗さん自身で任意の場所に表示してください。
■デジサートに「サイトシールコード」をメールで依頼します
■宛先:server_info_jp@digicert.com
■件名:サイトシールコード希望
■本文:コモンネームの情報、シールサイズ: 大 / 中 / 小

CN(コモンネーム)の確認方法は、このページ最後にご案内しています。
デジサートデザインのシールは、「 小:140×68 px 」「 中:150×71 px 」「 大:160×76 px 」があります。
https://knowledge.digicert.com/ja/jp/solution/SOT0001.html
■「サイトシールコード」をお店ページに貼り付けます
- デジサートから届けられた「 サイトシールコード 」をコピーします。
- ショップサーブのフリーエリアなどに貼り付けて保存します。
- お店ページを更新します。
サイトシールをクリックし、証明ページが適切に表示されることをご確認ください。
■CN(コモンネーム)の確認方法
- アドレスバー左端の鍵アイコンをクリックします。
- [ この接続は保護されています ] をクリックします。
- [ 証明書は有効です ] をクリックします。
- SSLサーバ証明書のダイアログが開きますので
[ 詳細 ] のタブをクリックします。 - [ サブジェクト ] をクリックします。
- CN(コモンネーム)が表示されます。
| SSLご利用時のURL | CN(コモンネーム) |
| https://example.com/ | example.com |
| https://www.example.com/ | www.example.com |
| https://sub.example.com | sub.example.com |

SSLご利用時のURLとCN(コモンネーム)は一致します。
wwwあり・なしがURLに含まれているかも確認してください。











