フロートボタンを表示する
フロートボタンを表示する

■フロートボタンの表示を選択します
-
「カートエリアに移動ボタン」の表示を選択します。
このボタンは、クリックすると「カートに入れる」ボタン周辺に移動します。 -
「上へ戻るボタン」の表示を選択します。
このボタンは、クリックすると画面最上部に移動します。 - 「設定を保存する」をクリックします。


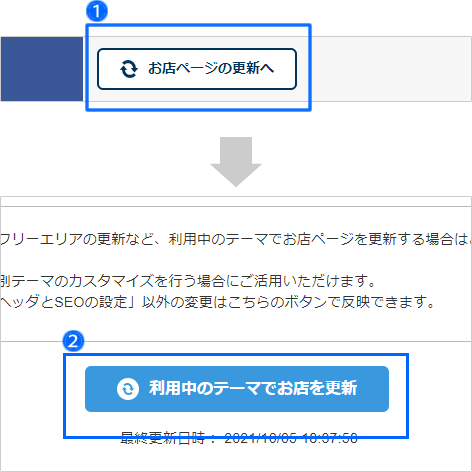
■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」ボタンをクリックします。
- 「利用中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は「更新を開始」ボタンをクリックします。

「カートエリアに移動ボタン」と「上へ戻るボタン」が重なって表示されている場合
カスタムテンプレートをご利用かつ、2017年8月16日以前からCSSをカスタマイズしている方は、以下の記述を削除してから、お店ページ更新してください
管理画面メニュー「 デザイン設定 > テーマ > CSSのカスタマイズ 」
position: fixed;
}
#page-top a:hover {
background: url(../img/pagetop_on.gif);
}
※テーマP-レッドをご利用されている場合は、以下の記述も削除してください。
margin-left:500px;
}

「カートエリアに移動ボタン」が表示されない場合
2017年8月16日以前にheadタグをカスタマイズしている場合、以下の記述を差し替えてから、お店ページを更新してください。
管理画面メニュー「 デザイン設定 > テーマ > HTMLのカスタマイズ 」の 「 お店ページ・カート共通 > headタグへの追記 」
<!--{/if}-->
<script type="text/javascript">
$(function($) {
var topBtn = $('#page-top');
topBtn.hide();
//スクロールが100に達したらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
//スクロールしてトップ
topBtn.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
</script>
<script type="text/javascript" src="/SHOP/js/floating_menu.js"></script>
<!--{else}-->
<script type="text/javascript" src="https://cart<!--{$setNumber}-->.shopserve.jp/js/floating_menu.js"></script>
<!--{/if}-->