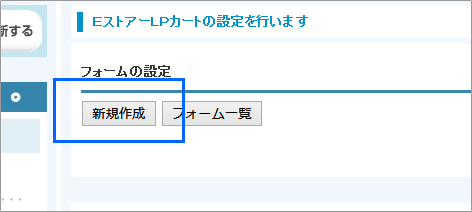
注文フォームは複数設定できます。設定できる数は無制限です。
施策や広告キーワードごとに、目的やターゲットに合わせて最適な注文フォームを使い分けることができます。


注文フォームは複数設定できます。設定できる数は無制限です。
施策や広告キーワードごとに、目的やターゲットに合わせて最適な注文フォームを使い分けることができます。



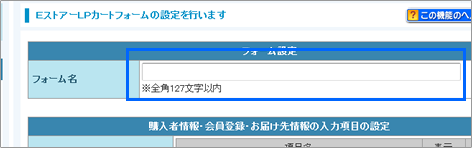
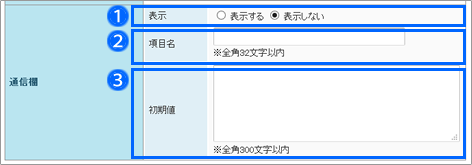
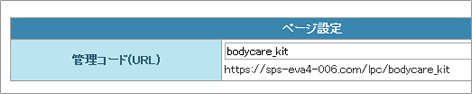
登録した設定内容がわかりやすい名称や、設置するLPに合わせた名称を入力すると管理しやすくなります。



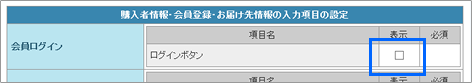
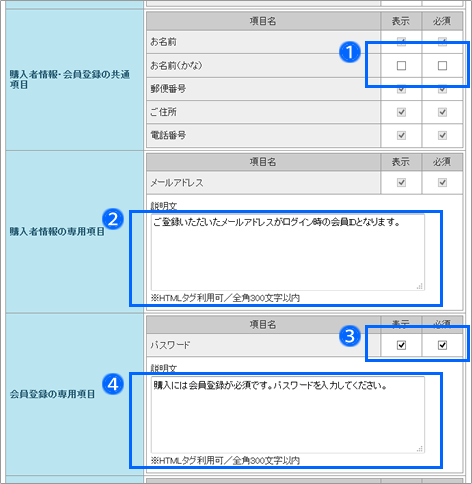
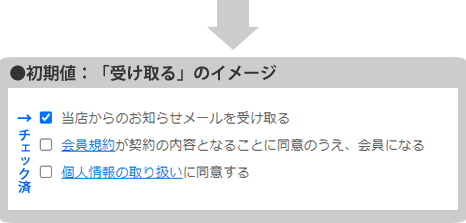
「必須」にもチェックにしていると、「会員規約に同意のうえ、会員になる」の規約チェック(必須)が表示されます。「表示」だけであれば、普段は表示されていません。パスワード入力欄に入力された時に表示されます。

メールアドレスとパスワードを入力し、規約に同意して注文完了すると、注文完了と同時にメールアドレスを会員IDとして会員登録されます。
定期購入・頒布会商品は会員しか購入できないため、パスワードが表示されていないと新規顧客は購入できません。新規顧客にも定期購入・頒布会の商品を販売する場合には、必ずパスワードを表示してください。












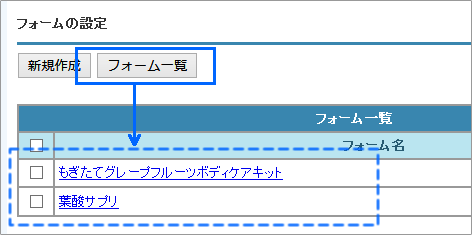
元に戻った画面で「フォームの一覧」ボタンをクリックすると、登録している注文フォームのリストを確認できます。




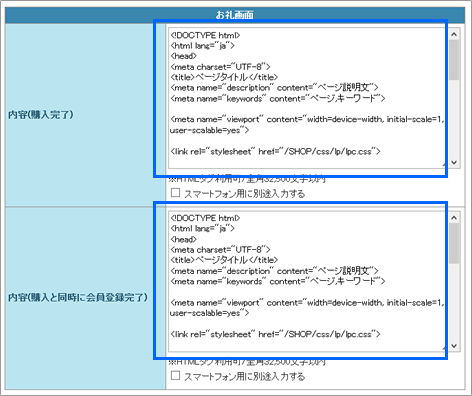
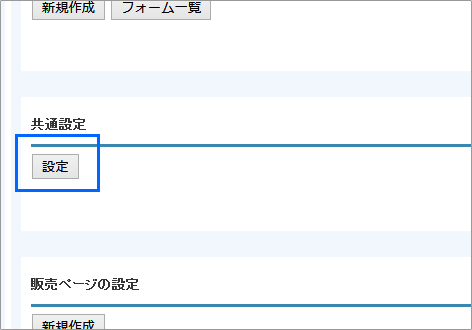
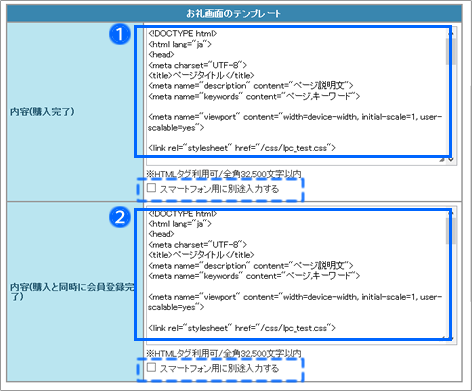
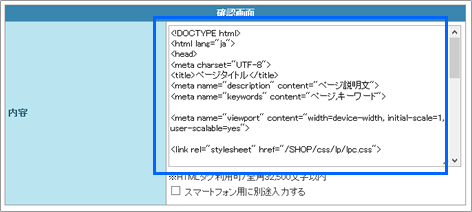
ここで作成できる確認画面やお礼画面はすべてのLPで共通で、1種類ずつのみです。
ランディングページごとに個別の画面を用意するには「3 ランディングページを作成する」で行ってください。



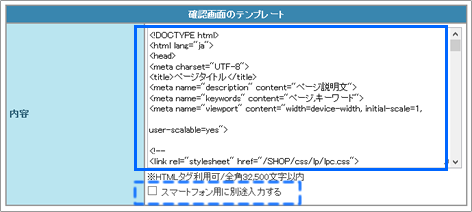
・__LP_CART__の特殊タグを必ず入れてください。
このタグが記述された位置に注文フォームが設置されます。
・以下のタグは削除しないでください。
削除するとボタンが押せなくなり、買い物できなくなります。
<script type="text/javascript" src="/SHOP/js/lp/form-api.js"></script>

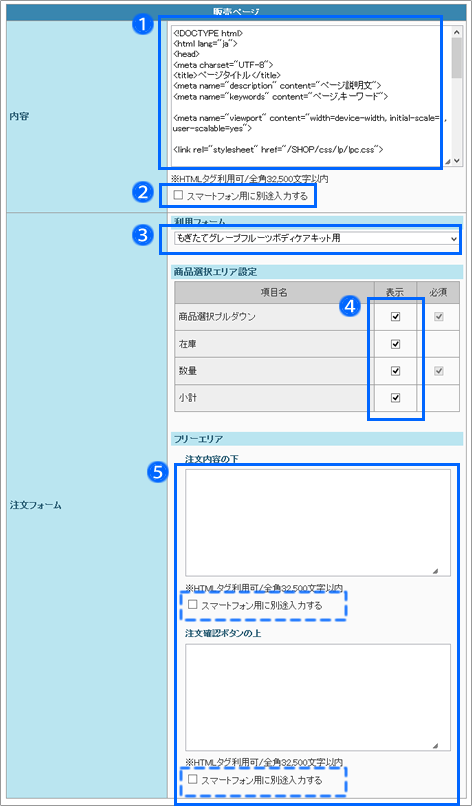
スマートフォン用に別途ページレイアウトを変える場合は、「スマートフォン用に入力する」にチェックを入れ、その下の入力欄へスマートフォン用のHTMLソースを入力します。
スマートフォン用とPC用のコンテンツの違いは、レイアウトなどだけに留め、ページから得られる情報は同一にしてください。検索エンジンに不利な評価をされる可能性があります。

利用可能なコンバージョンタグやリマーケティングタグについては他のページでご案内しています。それぞれのページ最下部をご覧ください。


__LP_CART__の特殊タグを必ず入れてください。
このタグが記述された位置に注文フォームが設置されます。

スマートフォン用に別途ページレイアウトを変える場合は、「スマートフォン用に入力する」にチェックを入れ、その下の入力欄へスマートフォン用のHTMLソースを入力します。
スマートフォン用とPC用のコンテンツの違いは、レイアウトなどだけに留め、ページから得られる情報は同一にしてください。検索エンジンに不利な評価をされる可能性があります。

利用可能なコンバージョンタグやリマーケティングタグについては他のページでご案内しています。それぞれのページ最下部をご覧ください。




スマートフォン用にHTMLを分けた場合、
PC用(スマートフォン用ではない方)のページを指定するには
https://ドメイン名/lpc/pc/入力したテキスト
スマートフォン用のページを指定するには
https://ドメイン名/lpc/smp/入力したテキスト
となります。




・__LP_CART__の特殊タグを必ず入れてください。
このタグが記述された位置に注文フォームが設置されます。
・以下のタグは削除しないでください。
削除するとボタンが押せなくなり、買い物できなくなります。
<script type="text/javascript" src="/SHOP/js/lp/form-api.js"></script>

利用可能なコンバージョンタグやリマーケティングタグについては他のページでご案内しています。それぞれのページ最下部をご覧ください。

スマートフォン用とPC用のコンテンツの違いは、レイアウトなどだけに留め、ページから得られる情報は同一にしてください。検索エンジンに不利な評価をされる可能性があります。


LPカートのアップセル設定については、別ページ「アップセル・クロスセル設定を利用する」の中でご案内していますので、そちらをご覧ください。
アップセル・クロスセル設定を利用する


・__LP_CART__の特殊タグを必ず入れてください。
このタグが記述された位置に注文フォームが設置されます。
・以下のタグは削除しないでください。
削除するとボタンが押せなくなり、買い物できなくなります。
<script type="text/javascript" src="/SHOP/js/lp/form-api.js"></script>

スマートフォン用に別途ページレイアウトを変える場合は、「スマートフォン用に入力する」にチェックを入れ、その下の入力欄へスマートフォン用のHTMLソースを入力します。
スマートフォン用とPC用のコンテンツの違いは、レイアウトなどだけに留め、ページから得られる情報は同一にしてください。検索エンジンに不利な評価をされる可能性があります。

利用可能なコンバージョンタグやリマーケティングタグについては他のページでご案内しています。それぞれのページ最下部をご覧ください。


__LP_CART__の特殊タグを必ず入れてください。
このタグが記述された位置に注文フォームが設置されます。

スマートフォン用に別途ページレイアウトを変える場合は、「スマートフォン用に入力する」にチェックを入れ、その下の入力欄へスマートフォン用のHTMLソースを入力します。
スマートフォン用とPC用のコンテンツの違いは、レイアウトなどだけに留め、ページから得られる情報は同一にしてください。検索エンジンに不利な評価をされる可能性があります。

利用可能なコンバージョンタグやリマーケティングタグについては他のページでご案内しています。それぞれのページ最下部をご覧ください。