
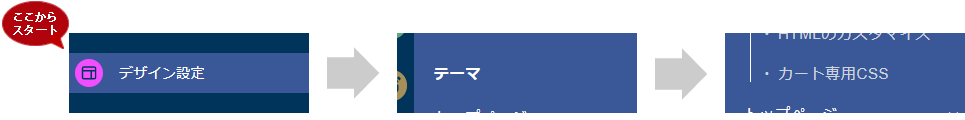
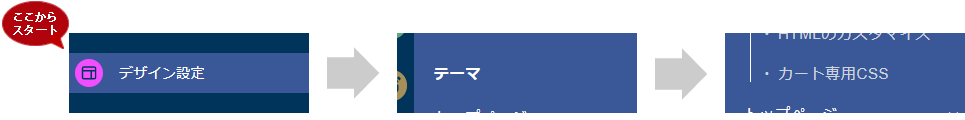
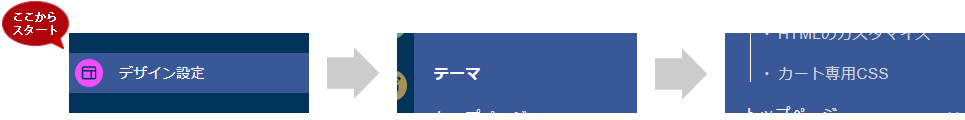
ショッピングカートをカート専用のデザインに変更する
カート専用CSSを利用する

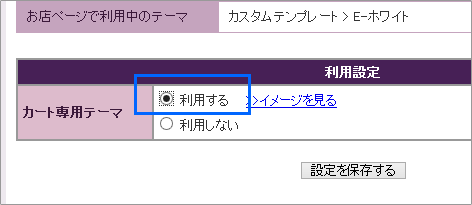
■「 利用する 」を選びます

「 イメージを見る 」をクリックすると、カート専用テーマのサンプル、および通常カートとの比較をご覧いただけます。

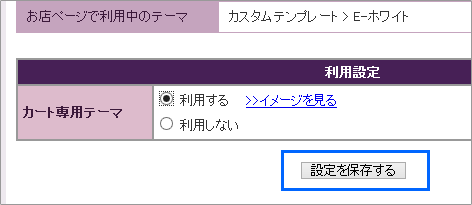
■「 設定を保存する 」をクリックします

「 設定を保存する 」をクリックしますをクリックすると、「 イメージを見る 」のリンクが「 プレビューで確認する 」するに変わり、クリックするとカート専用テーマを適用した場合のプレビューが表示されます。

■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」ボタンをクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は「更新を開始」ボタンをクリックします。

カスタムテンプレートをご利用の場合、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」ボタンで、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店のテーマを変更すると設定が「利用しない」に戻ります。その場合は、再度「利用する」に変更し直してください。


カート専用CSSをカスタマイズする

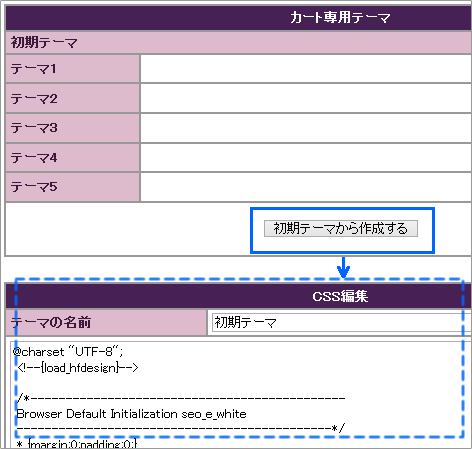
■編集欄を開きます
下側にスタイルシートの編集欄が開きます。

パソコン用サイトに利用しているテーマの種類によって、初期テーマとして表示されるテーマは異なります。
カスタムテンプレート利用時:E-ホワイト
ベーシックテンプレート利用時:グレー

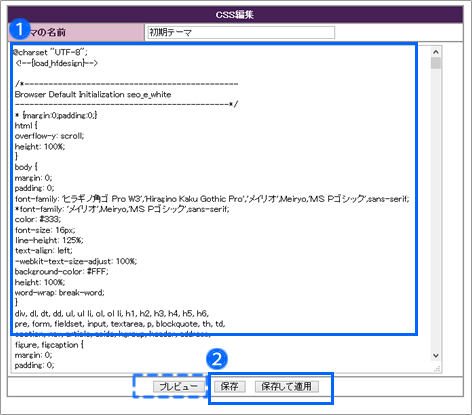
■スタイルシートを編集します
- 適宜、必要箇所の記述を変更します。
-
「 保存して適用 」もしくは「 保存 」ボタンをクリックします。
「 保存 」ボタンで保存した場合は、後ほど別途「 適用 」ボタンを押す必要があります。

スタイルシートの記述を変更したのち「 プレビュー 」をクリックすると、すぐに変更箇所が反映した状態のカート画面を見られるので、実際にカートに反映させる前に確認できます。

■お店ページを更新します
- 管理画面の左上「 お店ページの更新へ 」ボタンをクリックします。
- 「 注意事項に同意する 」にチェックを入れます。
- 「 編集中のテーマでお店を更新 」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は「 更新を開始 」ボタンをクリックします。

カスタムテンプレートをご利用の場合、デザイン設定の左メニュー「 テーマの選択 」から「 ヘッダとSEOの設定 」までは、画面下部の「 編集中のテーマでお店を更新 」ボタンで、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「 利用中のテーマ 」から「 編集中のテーマ 」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「 編集中のテーマ 」があっても「 利用中のテーマ 」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みましょう。
- 画面上部の「利用中のテーマでお店を更新」ボタンでクリックしていないか、ボタンの下に表示される「最終更新日時」で確認してみましょう。


テーマのボタン画像やアイコン画像のカスタマイズについて
利用するようになり、ファイル名も異なるため、「ボタンのカスタマイズ」で画像を変更しても反映しなくなります。
ボタンやアイコン画像の変更は、FTPで直接画像ファイルを上書きしてください。

「カート専用テーマ」のCSSを編集し、お店ページ側のCSSで指定してある画像と同じファイル名を指定すれば、
お店ページと同じ画像が利用されるようになり、「ボタンのカスタマイズ」で変更できるようになります。

ヘッダやフッタの背景画像など、「 ヘッダとSEOの設定 」で指定している画像はそのまま「 カート専用テーマ 」でも表示されます。カートでは異なる画像に変更したい場合は、FTPで画像を別途アップロードし、「 カート専用テーマ 」のCSSでその画像を指定してください。
| 画像 | 上書きする画像ファイル名 | 変更方法 |
| 検索アイコン | submitSearch_cart.gif |
FTPでサーバー内の以下ディレクトリへアップロード 場所: docs/hpgen/HPB/theme/img/ |
| 検索アイコン | t_search_cart.jpg | |
| 検索アイコン | searchbox_cart.gif | |
| ヘッダ背景 | header_bg_cart.gif | |
| フッタ背景 | footer_bg_cart.gif | |
| パンくずのセパレーター | breadcrumb_bg_cart.gif | |
| ヘッダメニューのセパレーター | slash_000_cart.gif | |
| フッタのセパレーター | slash_ccc_cart.gif | |
| 関連商品アイコン(新着) | icon_new_cart.png | |
| 関連商品アイコン(おすすめ) | icon_pickup_cart.png | |
| 関連商品アイコン(人気) | rank1_cart.png ~ rank10_cart.png |
|
| ナビ画像 | navi01_cart.gif navi02_cart.gif navi03_cart.gif navi04_cart.gif |
●お店ページがベーシックテンプレートの場合
| 画像 | 上書きする画像ファイル名 | 変更方法 |
| 関連商品アイコン(新着) | icon_new_cart.gif |
FTPでサーバー内の以下ディレクトリへアップロード 場所: docs/hpgen/HPB/theme/img/ |
| 関連商品アイコン(おすすめ) | icon_pickup_cart.gif | |
| 関連商品アイコン(人気) | rank1_cart.gif ~ rank10_cart.gif |
|
| ナビ画像 | navi01_cart.gif navi02_cart.gif navi03_cart.gif navi04_cart.gif |




