
全ページ同じレイアウトで商品カテゴリを表示します。最大2階層表示ができます。
>> 最大2階層の表示イメージはこちら

カテゴリ作成の上限数は合計で2,500個です。
1カテゴリごとの上限数は100個です。下層のカテゴリは含みません。
また、第1階層は100個まで作成できます。


カスタムテンプレート:商品カテゴリ名+特商法ページの店舗名
ベーシックテンプレート: 商品カテゴリ名+ヘッダとSEOの設定のトップページのタイトル





カスタムテンプレートはスクロールに合わせてボタンが追従して表示されるため設定は不要です。


バリエーション設定がある商品、オプションや備考欄を表示している商品、アソート商品は、商品一覧ページにプルダウン・テキストボックスは表示されません。通常どおり商品詳細ページからカートに商品を入れます。

またEストアーモバイルを使ったスマートフォン用の商品一覧ページは、別途入力することでPC用と異なる装飾もできます。
商品一覧ページに画像や紹介文を表示する方法については、他のページでご案内しています。
>>詳しくは、オンラインサポート「035」で検索

またEストアーモバイルを使ったスマートフォン用の商品一覧ページは、別途入力することでPC用と異なる装飾もできます。
商品一覧ページに画像や紹介文を表示する方法については、他のページでご案内しています。
>>詳しくは、オンラインサポート「035」で検索




カテゴリを複数選択することはできません。







下層のカテゴリもまとめて移動できます。
クリックしたまま、移動したい場所へマウスを動かします。
右図では「ドイツ」と「スペイン」の間へ移動しています。
位置を確定したら、マウスのボタンを離します。
異なる階層、同じ階層に関わらず、移動できます。
並び順を変更したら、定期的に「一時保存」をクリックして並び順を保存してください。

カテゴリの移動は1つずつです。複数選択はできません。


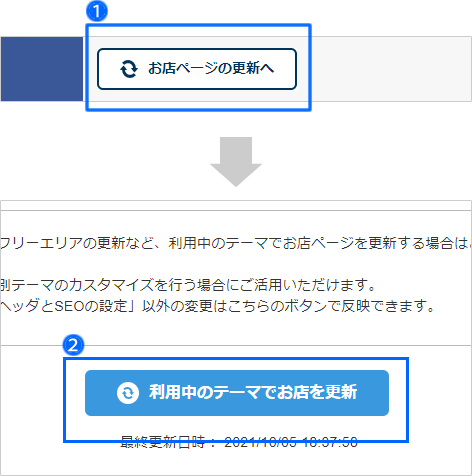
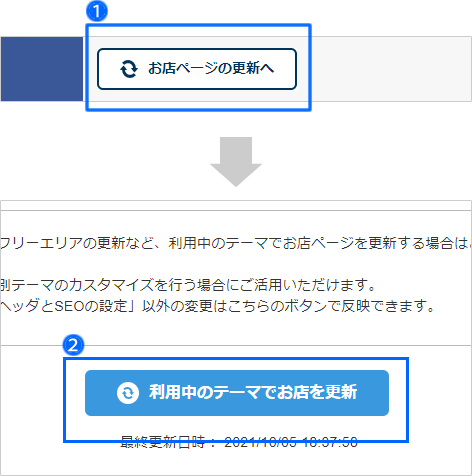
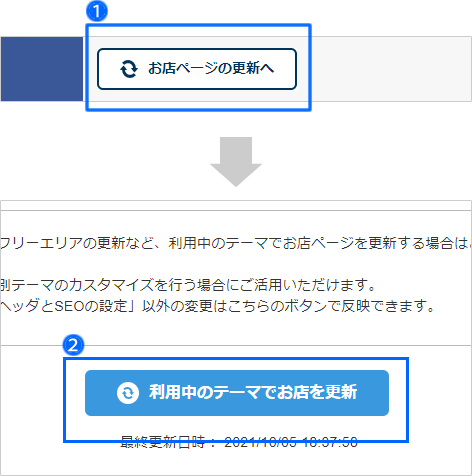
トップページやサイドバーに反映するには、カテゴリを表示に切り替えてから設定を保存し、お店ページを更新する必要があります。

右図2のように、横線に加え、上下いずれかのカテゴリに色が付いている時に、移動できます。上下どちらでも大丈夫です。
右図1からほんのわずかに下へ動かすと右図2の状態になります。
動かし過ぎると横線が消え、カテゴリの間へ移動できないので、ご注意ください。




カテゴリは、管理画面メニュー「お店運営 > 商品管理 > 商品カテゴリの管理」で作成後に設定を保存しておいてください。保存していないと選択画面にカテゴリが表示されないため、選択できません。

並び順は商品ページのパンくずを複数表示にした時、パンくずの並び順に影響します。
パンくずについては「パンくずの設定を選ぶ」をご覧ください。


また、いろいろな視点で商品一覧ページを作成できるので、通常のカテゴリとは違う分類で特集ページを作る場合などに作成しやすくなります。

5カテゴリ目までは右図のようにカテゴリ1~5の列に入力します。
それぞれ並び順1~5に相当します。
1つのセルにカテゴリのすべての階層の情報を入力します。
階層ごとの区切りは、半角記号のカッコ「<」と「>」を使って<>と入力します。
また6個目以降のカテゴリは「カテゴリ6以降」の列に入力します。1つの列に25個までカテゴリを記載できるため、複数入力する場合は<+>で区切ります。
>>詳しくは、オンラインサポート「063」で検索






選択したカテゴリの下層カテゴリもすべて一緒に「表示」に変わります。

「プレビュー」をクリックした時点までに操作した内容を確認できます。
「設定を保存」や「一時保存」をあらかじめクリックしておく必要はありません。




カテゴリが、トップページ・サイドバーに表示されない場合
以下の2点を確認してください。


CSSをカスタマイズしていると、お店ページのデザインが崩れる可能性があります。プレビューをクリックして、この段階で必ず確認してください。

最大5階層→最大2階層に戻す時は、3階層目以降のカテゴリや見出しなど、最大5階層で利用できる設定をあらかじめ削除しておく必要があります。

もともと表示されているカテゴリの一覧の上部に別途、現在選択しているカテゴリが表示されます。
右の図は、「フランス > ボルドー」と選択した状態で、自分が選択したカテゴリと、次の階層の選択肢となるカテゴリを表示します。


最大5階層まで作成できますが、すべて使い切る必要はありません。
あまり詳細に分けすぎるとお客さんが探しにくく、なおかつ1カテゴリに分類される商品が少なすぎてお客さんの購買意欲が下がる恐れがあります。
カテゴリの細分化は商品分類がわかりやすく、探しやすいことを目的に行ってください。


見出し作成の上限数は20個です。

例)ワインショップの場合
・産地で選ぶ
・味わいで選ぶ
・品種で選ぶ
・価格で選ぶ
ファッション・アクセサリーショップの場合
・アイテムで選ぶ
・ブランドで選ぶ
・サイズで選ぶ
・価格で選ぶ


カテゴリを見出しの中から違う見出しの中へ移動することはできますが、見出しの外へ出すことはできません。見出しの外に出したい場合は、見出しを一度削除してください。見出しは削除されますが、見出し内のカテゴリは残ります。

見出し内のカテゴリも一緒に移動します。
見出しの移動は1つずつです。複数選択はできません。
並び順を変更したら設定を保存します。



商品台帳でのカテゴリ登録は、『「最大2階層」を利用する』の「3 商品にカテゴリを登録する」をご覧ください。

カテゴリは、管理画面メニュー「お店運営 > 商品管理 > 商品カテゴリの管理」で作成後に設定を保存しておいてください。保存していないと選択画面にカテゴリが表示されないため、選択できません。



詳細は『「最大2階層」を利用する』の「4 パンくずの設定を選ぶ」をご覧ください。



「商品カテゴリの管理」の他に、Eストアーモバイルでも独自に見出しを作成できるため、両方設定するとEストアーモバイルのお店ページに重複して見出しが表示されます。
両方設定した場合は、Eストアーモバイル側の見出しを削除する必要があります。




事前に『「最大5階層」を利用する』に切り替えてください。
切り替えていない場合は、クリックできません。

サイドバーを表示する形式を2種類から選びます。
第2階層までをお客さんが一目で見られるメリットがあります。

カスタムテンプレートを利用中の場合は、トップページで第2階層を表示にするには、管理画面メニュー「デザイン設定 > テーマ > HTMLのカスタマイズ」で事前に編集が必要です。
>>詳しくは、オンラインサポート「191」で検索

サイドバーを表示する形式を2種類から選びます。
お客さんはどのページにいても、商品カテゴリの分類を把握できるのでサイト構造を理解しやすく、商品を探しやすいメリットがあります。
表示する情報を少なくして、現在選択しているカテゴリの中で商品を探しやすいメリットがあります。



トップページやサイドバーに反映するには、カテゴリを表示に切り替えてから設定を保存し、お店ページを更新する必要があります。



選択したカテゴリの下層カテゴリもすべて一緒に「表示」に変わります。




カテゴリが、トップページ・サイドバーに表示されない場合
以下の2点を確認してください。



1行に1つのカテゴリを入力し、「カテゴリ」の欄には当該カテゴリの名称だけでなく、第1カテゴリから順番に名称を記述します。
カテゴリ名とカテゴリ名の区切りには商品情報の一括ファイルと同様に、<>と記述します。
詳しい入力方法については「「最大2階層」を利用する」の「1 カテゴリを作成する」をご覧ください。
入力形式についてはページ最後の「カテゴリ一覧ファイル 各項目説明」をご覧ください。

「カテゴリ」の名称が一致している場合
→ 内容を上書します。
「カテゴリ」の名称が新規の場合
→ 追加します


一回に1,000個のカテゴリをアップロードできます。

見出しは一括アップロードできません。
カテゴリを登録後、個別に登録してください。


一括アップロードしたカテゴリは一覧ファイルの順番通りには登録されません。すでに登録済みのカテゴリに自動的に紐付いて並びます。
例)
フランス<>ボルドー<>メドック地区<>○○○ と記述
→下図①の一番下へ登録
フランス<>○○○ と記述
→下図②の一番下へ登録

以降は『「最大5階層」を利用する』と同じ手順です。



カテゴリが、トップページ・サイドバーに表示されない場合
以下の2点を確認してください。

| No | 項目名 | 形式 | 初期値 | 必須 | 条件 |
| 01 | 表示 | Y:表示 N:非表示 |
N | - | - |
| 02 | カテゴリ | テキスト | - | ○ | 全角60文字(1 階層) |
| 03 | タイトル | テキスト | - | - | 全角127文字 |
| 04 | キーワード | テキスト | - | - | 255文字 |
| 05 | ディスクリプション | テキスト | - | - | 2,000文字 |
| 06 | まとめ買い表示方法 | N:使用しない P:個数選択(プルダウン) T:個数入力(テキストボックス) |
N | - | - |
| 07 | まとめ買いボタン表示(上部) | Y:表示 N:非表示 |
Y | - | - |
| 08 | まとめ買いボタン表示(中央) | Y:表示 N:非表示 |
Y | - | - |
| 09 | まとめ買いボタン表示(下部) | Y:表示 N:非表示 |
Y | - | - |
| 10 | まとめ買いボタン名 | テキスト | - | まとめ買い表示方法が N 以外の場合は必須 | 50文字 |
| 11 | まとめ買い案内文 | テキスト | - | - | 全角5,000文字 |
| 12 | カテゴリ専用ヘッダ(PC 用) | テキスト | - | - | 全角32,500文字 |
| 13 | カテゴリ専用フッタ(PC 用) | テキスト | - | - | 全角5,000文字 |
| 14 | 関連商品1 | テキスト | - | - | パターン名 |
| 15 | 関連商品2 | テキスト | - | - | パターン名 |
| 16 | 関連商品3 | テキスト | - | - | パターン名 |
| 17 | 関連商品4 | テキスト | - | - | パターン名 |
| 18 | 関連商品5 | テキスト | - | - | パターン名 |
| 19 | 関連商品6 | テキスト | - | - | パターン名 |
| 20 | 関連商品7 | テキスト | - | - | パターン名 |
| 21 | 関連商品8 | テキスト | - | - | パターン名 |
| 22 | 関連商品9 | テキスト | - | - | パターン名 |
| 23 | 関連商品10 | テキスト | - | - | パターン名 |
| 24 | カテゴリ専用ヘッダ(携帯用オプション) | テキスト | - | - | 全角32,500文字 ※本項目は登録不要です。 |
| 25 | カテゴリ専用ヘッダ(スマートフォン用オプション) | テキスト | - | - | 全角32,500文字 |
| 26 | カテゴリ専用フッタ(携帯用オプション) | テキスト | - | - | 全角5,000文字 ※本項目は登録不要です。 |
| 27 | カテゴリ専用フッタ(スマートフォン用オプション) | テキスト | - | - | 全角5,000文字 |
| 28 | カテゴリの商品一覧ページ URL | ※本項目は閲覧専用です。書き換えられません。URLの確認にご利用ください。 アップロードファイルに本項目を記述しても無視されます。 |
|||