商品ページに、関連商品のカートを複数設置する方法を教えて下さい。
この方法はHTMLタグの編集を行います。ある程度のHTMLの知識が必要になりますので、ご了承ください。⇒HTMLタグの基礎知識
また、この設置方法はベーシックテンプレートで、
複数画像機能を使わず、単一画像での登録をしている商品同士に限ります。
<商品ページへの複数カート設置例> アンティアン様 http://www.untiens.jp/SHOP/ princess-007.html#order |
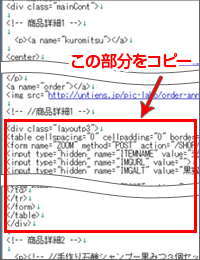
左の設置例をご覧下さい。 このアップセル・クロスセル用のカゴへボタンの設置手順は下記の 通りです。 STEP1 まず、各商品の商品ページを用意します。 STEP2カゴへボタンを設置する関連商品(右の例では3個セット)の 商品ページを開き、そのページのHTMLソースを表示します。 (ソースが文字化けする場合は、TeraPadや秀丸エディタなど 「EUC-JP」に対応しているテキストエディタをご利用下さい。) STEP3ソースの中に、<!-- //商品詳細1 -->と書かれた箇所が
2つありますが、その2番目の<!-- //商品詳細1 -->から
<!-- 商品詳細2 -->までの間の
<div class="layoutp3"> ~ </div>の部分をコピーします。 管理画面の商品台帳にて、元となる商品(右の例では通常商品) の「商品の編集」画面を開き、商品説明の「サブ紹介文1」の部分に、 上の「STEP3」でコピーした部分のHTMLタグを貼り付けます。 STEP5上の「STEP4」で「サブ紹介文1」に貼り付けたHTMLタグの中で、 不要と思われる部分(「拡大表示」の箇所や「この商品について 問い合わせる」「友達にメールですすめる」「この商品のURLを 携帯に送る」などの表示項目)を削除したり、必要に応じて編集後、商品ページを更新します。 ※特に拡大表示に関する以下のhtmlタグは、削除しないと「拡大表示」機能が正常に動作しないので、コピーした部分から、必ず次の箇所を削除してください。
<form name="ZOOM" method="POST" action="/SHOP/zoomitem.cgi" target="zoom"> その他の関連商品(右の例での5個セット・関連セット商品)も 上記同様の手順で、商品説明の「サブ紹介文1」あるいは 「サブ紹介文2」のスペースを利用して反映できます。 |