メールマガジンの読者を集める
1 メルマガ登録ページを利用するための設定をする
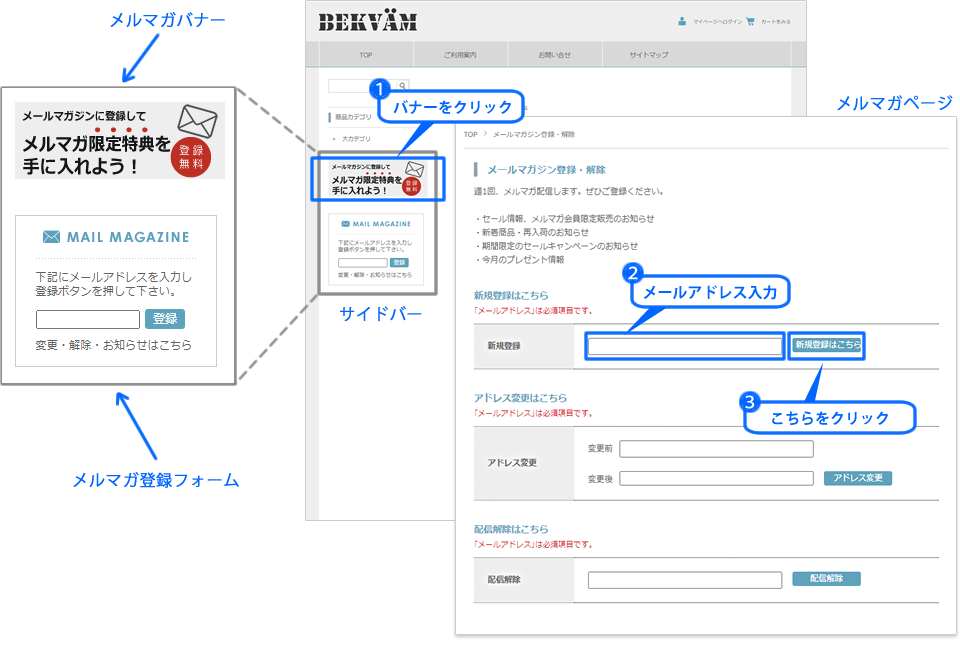
■メルマガを登録する流れ(PCサイト)
トップページなどに表示しているメルマガ登録フォームやメルマガページで登録します。

- お店ページに表示している「メルマガバナー」または「変更・解除・お知らせはこちら」をクリックします。
- 新規登録フォームにメールアドレスを入力します。
- 「新規登録はこちら」をクリックします。
「登録」をクリックして登録完了です。メルマガ登録完了メールがお客さんに届きます。

メルマガ希望者がメールアドレスを登録すると、管理画面メニュー「集客・運用 > メールマガジン > 読者管理」に登録されます。
読者管理の登録メールアドレス宛にメルマガを送信する方法は、他のページで詳しくご案内しています。
>>オンラインサポート「021」で検索
スマートフォンサイトのメルマガ登録方法は、他のページで詳しくご案内しています。
>>オンラインサポート「241」で検索

登録完了メールが届かないお客さんはメールの受信制限を行っている可能性があります。店舗さんがメルマガを発行する時に使用する差出人メールアドレス「xxxx@独自ドメイン」からメールを受け取れるように、あらかじめ端末側で受信する設定をしてもらいましょう。
1-1 メルマガ登録ページを設定する

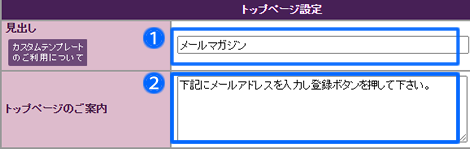
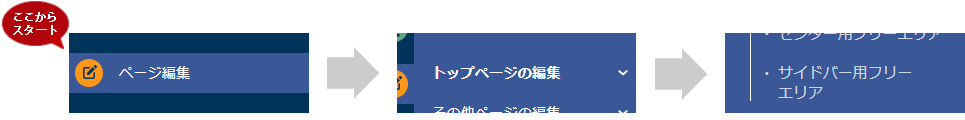
■トップページ(サイドバー)を設定する
- メールマガジンの「見出し」を編集します。
例)メールマガジン、メルマガ登録案内
- カスタムテンプレート
「見出し」の初期設定は、CSSの背景画像で指定されています。
管理画面メニュー「デザイン設定 > テーマ > CSSのカスタマイズ」で編集できます。
>>詳しくは、オンラインサポート「177」で検索 - ベーシックテンプレート
テキストを編集すると、サイドバーの見出しが変更できます。
- カスタムテンプレート
- トップページのご案内
メールマガジンの登録案内を入力します。


■メルマガページを設定する
- メルマガページの「見出し」を入力します。
例)メールマガジン登録・解除
- メルマガページの冒頭に表示する案内文を入力します。
- 「配信解除のみ受け付ける」を選択すると、メルマガ解除フォームのみメルマガページに表示できます。

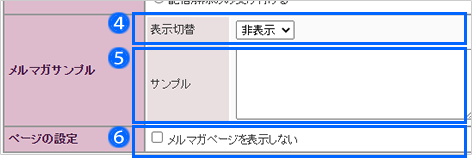
■メルマガのサンプルを設定します
- メルマガサンプルを表示する場合は、「表示」を選びます。
表示しない場合は、「非表示」を選びます。 - 「表示」を選んだ場合、サンプルとなるメルマガを入力します。
サンプルは、事前に用意しておくとスムーズに入力できます。

サンプルを表示しておくことで、メルマガの配信内容がわかり、お客さんは安心してメルマガ登録できます。 - メルマガを配信する予定がない場合は、メールアドレスの入力フォームをページから非表示にできます。「メルマガページを表示しない」にチェックを入れると、メルマガの登録ができなくなります。

スマートフォンサイトも同様に非表示にするには、PCページ連動設定でメルマガ登録案内ページを「PC用」に設定しておきましょう。
【設定場所】
管理画面メニュー「スマートフォンサイト設定 > 各種設定 > PCページ連動設定」

1-2 メルマガ登録・解除時の自動送信メールを設定する
「メルマガ登録完了」と「メルマガ解除完了」の自動送信メールの設定を行います。
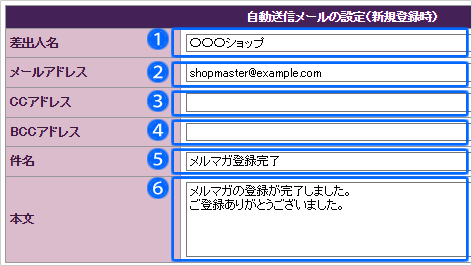
■メルマガ登録時に送る自動送信メールを設定します
- 「差出人名」 メルマガの送信元がわかる名前にします。
- 「メールアドレス」を入力します。
- 「CCアドレス」 必要に応じて入力します。
- 「BCCアドレス」 必要に応じて入力します。
- 「件名」を入力します。
- 「本文」を入力します。

■メルマガ解除時に送る自動送信メールを設定します
- 「差出人名」 メルマガの送信元がわかる名前にします。
- 「メールアドレス」を入力します。
- 「件名」を入力します。
- 「本文」を入力します。

■設定を保存します

2 メルマガ登録案内のバナーをサイドバーに表示する
2-1 バナー画像を挿入する

■設定作業の前にバナー画像を用意します
サイドバーに設置するバナー画像の横幅は、お店のテンプレートによって推奨サイズが異なります。
- カスタムテンプレート
横幅を200px~240pxにすると、きれいに収まります。
利用中のテーマによって推奨サイズは異なります。
>>詳しくは、オンラインサポート「198」で検索
- ベーシックテンプレート
横幅を150pxにすると、きれいに収まります。

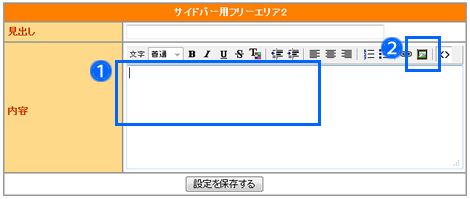
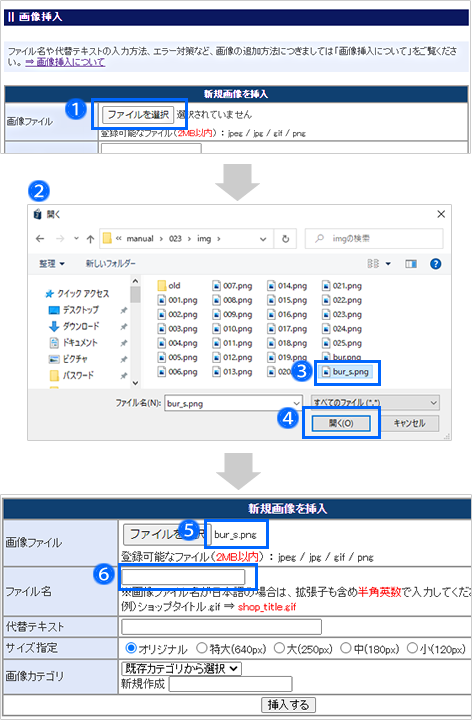
■画像挿入ボタンをクリックします
- 「内容」の入力欄をクリックし、カーソルを表示させます。
- 「画像挿入(額縁のアイコン)」をクリックします。
画像挿入する画面が、別ウィンドウで開きます。

■登録する画像を選びます
- 「ファイル選択」をクリックします。
- ダイアログボックスが開きます。
- パソコンに保存している画像から登録したい画像を選択します。
- 「開く」をクリックすると画像選択が完了します。
- 選択した画像のファイル名が自動的に表示されます。
- 選択した画像ファイルが「日本語のファイル名」の場合のみ、
「ファイル名」に、拡張子を含めて半角英数で入力します。
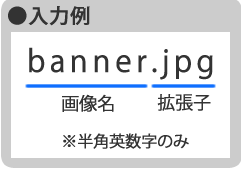
<例>
バナー画像.jpg ・・・ファイル名に利用できません。
banner.jpg ・・・ファイル名に利用できます。

選択した元の画像ファイル名が半角英数の場合は入力不要です。
代替テキストはHTMLのalt属性に反映されます。

■サイドバー用フリーエリアに画像を挿入します
- 「挿入する」をクリックします。
サイドバー用フリーエリアに画像が挿入されます。

画像を挿入すると、同時に画像台帳にもバナー画像が登録されます。

2-2 バナー画像にリンクを設定する
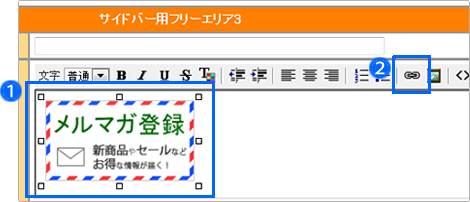
■「リンク作成」をクリックします
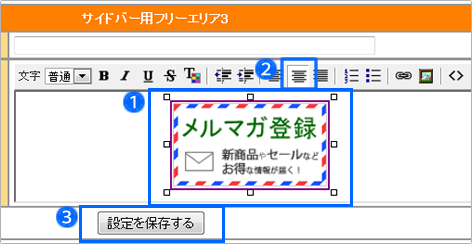
- 画像バナーをクリックして選択します。
- 「リンク作成(鎖のアイコン)」をクリックします。

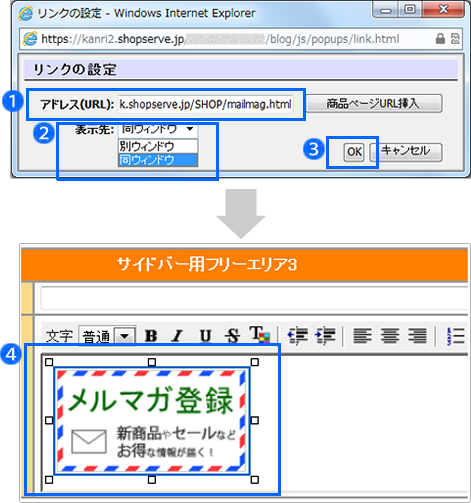
■リンク先URLを入力します
- 「アドレス(URL)」にリンク先のメルマガ登録ページのURLを入力します。

メルマガ登録ページURLは管理画面で確認できます。
- PC用
管理画面メニュー「サーバー > URL一覧 > メルマガ登録」 - スマホ用
管理画面メニュー「スマートフォンサイト設定 > 各種設定 > URL一覧 > メルマガ登録」
- PC用
- リンク先のページを「別ウィンドウ」か「同ウィンドウ」で開くか選びます。
- 「OK」をクリックします。
- リンク設定が正しく完了していると、バナー画像に囲み線がつきます。

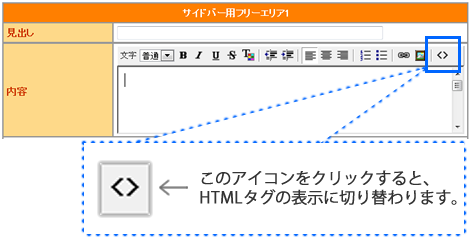
HTML記述でも、バナー画像にリンクを貼ることができます。


■バナー画像を中央に配置します
- バナー画像をクリックして選択します。
- 「中央揃え」をクリックします。画像が中央に移動します。
「左寄せ」「右寄せ」も可能です。 - 「設定を保存する」をクリックします。

2-3 バナー画像を表示する

■サイドバー用フリーエリアを表示します
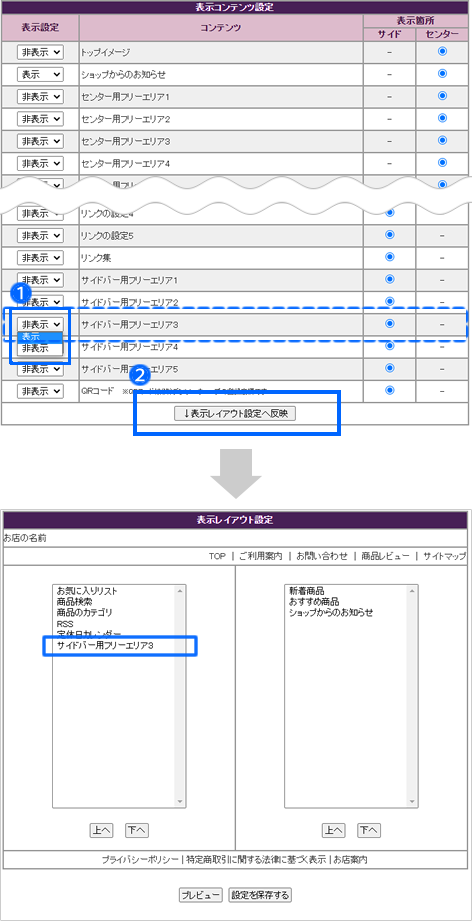
- バナーを設置したコンテンツ(例:サイドバー用フリーエリア3)を
「非表示」→「表示」に切り替えます。
ベーシックテンプレートを利用中で、お店トップページが3カラムの場合は、サイドバーの表示箇所をページの「左」または「右」のどちらかを選びます。 - 「↓表示レイアウト設定へ反映」をクリックします。
すぐ下の「表示レイアウト設定」の一番下に追加されます。

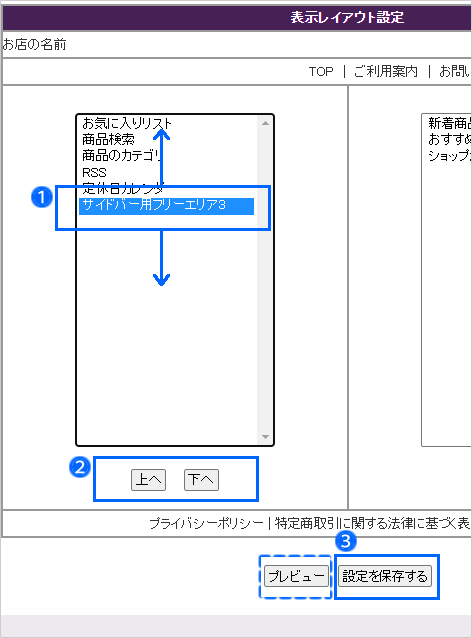
■バナーの位置を決めます
- 表示位置を変更したい場合、追加したコンテンツ(例:サイドバー用フリーエリア3)を選択して色を反転させます。
- 「上へ」「下へ」をクリックして、配置を決めます。
- 表示位置が確定したら、「設定を保存する」をクリックします。

■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みましょう。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認してみましょう。






