
会員登録バナーをサイドバーに設置する方法
1 会員登録バナー画像を表示させる準備をする
1-1 バナー画像を貼りつける

■設定作業の前にバナー画像を用意します
サイドバーに設置する場合
- カスタムテンプレート
横幅を200px~240pxにすると、きれいに収まります。テーマによって適切な画像のサイズは変わります。
>>詳しくは、オンラインサポート「198」で検索
- ベーシックテンプレート
横幅を150pxにすると、きれいに収まります。

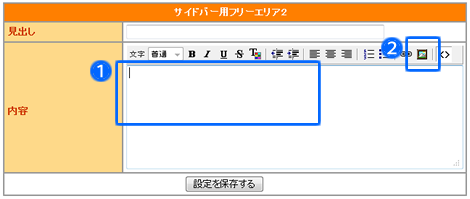
■画像挿入ボタンをクリックします
- 「内容」の入力欄をクリックし、カーソルを表示させます。
- 「画像挿入(額縁のアイコン)」をクリックします。

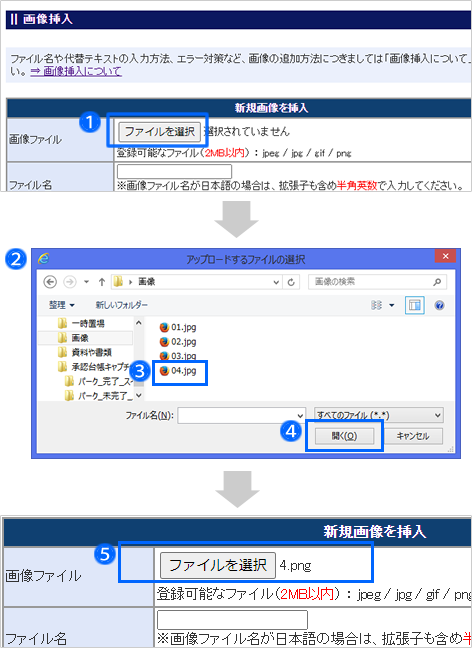
■登録する画像を選びます
- 「ファイルを選択」をクリックします。
- 画像ファイルを選択するダイアログボックスが開きます。
- パソコンから挿入する画像を選択します。
- 「開く」をクリックすると画像選択が完了します。
ダイアログボックスが閉じられ、画像挿入する画面に戻ります。 - 選択した画像のファイル名が自動的に表示されます。

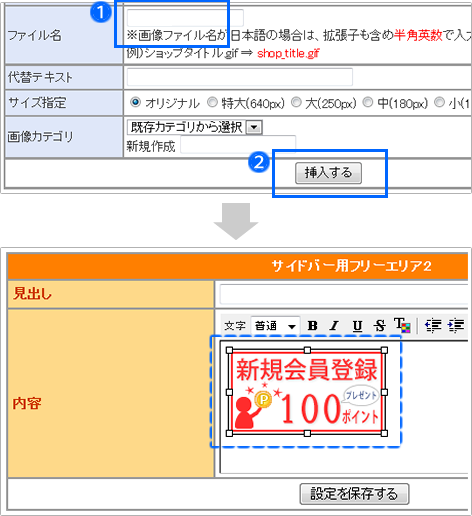
■ファイル名は半角英数にします
- 選択した画像ファイルが「日本語のファイル名」の場合のみ、
「ファイル名」に、拡張子を含めて半角英数で入力します。
<例>
バナー画像.jpg ・・・画像挿入できません。
banner.jpg ・・・画像挿入できます。


選択した元の画像ファイル名が半角英数の場合は入力不要です。
代替テキストはHTMLのalt属性に反映されます。 - 「挿入する」をクリックします。
フリーエリアの「内容」の欄に画像が挿入されます。同時に、管理画面メニュー「お店運営 > 画像管理 > 画像台帳」にも画像が登録されます。

フリーエリアの「内容」には、画像の他、テキストも入力できます。
文字の大きさ、色、太さも変えられます。

1-2 バナー画像にリンクを張る
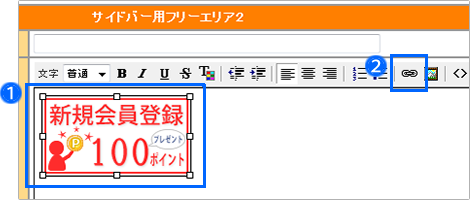
■リンク作成マークをクリックします
- 画像バナーをクリックし、選択します。
- 「リンク(鎖のアイコン)」をクリックします。

■リンク先URLを入力します
- 「アドレス(URL)」にリンク先の新規会員登録ページの URL を入力します。

新規会員登録用のページのURLは、管理画面で確認できます。新規会員登録ページURL(PC用)
管理画面メニュー「サーバー > URL一覧 > 新規会員登録」新規会員登録ページURL(スマホ用)
管理画面メニュー「スマートフォンサイト設定 > 各種設定 > URL一覧 > 新規会員登録」 - リンク先の表示方法を選択します。
※新規会員登録の場合は、「別ウィンドウ」を推奨します。
別ウィンドウ:新しいウィンドウ(タブ)が開き、リンク先ページへ遷移します。
同ウィンドウ:今見ているウィンドウで、リンク先ページへ遷移します。 - 「OK」をクリックし、リンク設定は完了です。
- リンク設定が正しく完了していると、バナー画像に囲み線がつきます。

1-3 バナー画像のレイアウトを設定する
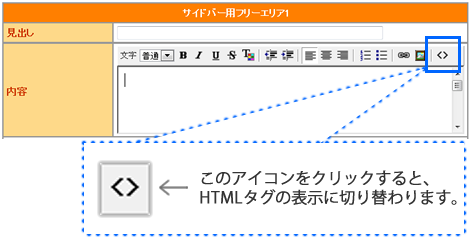
サイドバー用フリーエリアに、画像挿入ボタンからバナーを設置します。HTML編集画面に切り替えて編集することもできます。
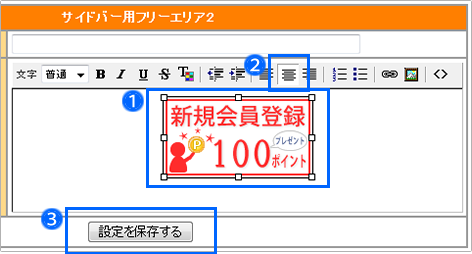
■バナー画像を中央に配置します
- バナー画像をクリックし、選択します。
- 「中央揃え」をクリックします。画像が中央に移動します。
「左寄せ」「右寄せ」も可能です。 - 「設定を保存する」をクリックします。
これで、バナーの設置が完了しました。
お店ページに表示させるために、「2」へ進みます。


2 バナー画像の表示設定とレイアウトを調整する

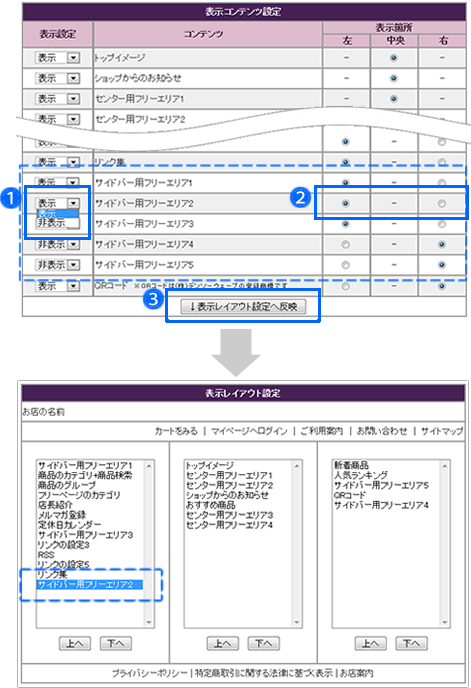
■サイドバーへの表示を設定します
- お店ページのサイドバーに表示させたいコンテンツを「表示」に切り替えます。
- お店ページの左側、右側のどちらに表示させるか選びます。
- 「↓表示レイアウト設定へ反映」をクリックすると、下の「表示レイアウト設定」に反映します。
 表示させる場所の表示イメージ図
表示させる場所の表示イメージ図


■表示させる位置を決めます
- 表示位置を変更したい項目をクリックし、色を反転させます。
- 反転した項目を「上」「下」をクリックして移動させます。
- 表示位置が確定したら、「設定を保存する」をクリックします。

■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

カスタムテンプレートをご利用の場合は、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」で、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みます。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認します。






