
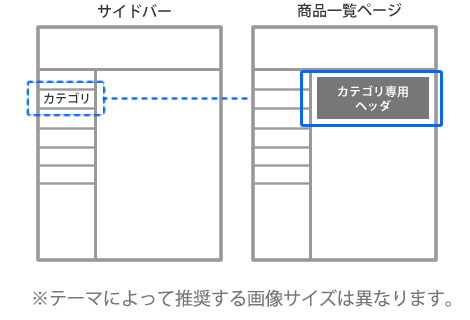
商品一覧ページの上部にカテゴリ専用のヘッダを表示する方法
カテゴリ専用のヘッダにイメージ画像や説明文を表示させる
1 設定作業の前に用意するもの
■カテゴリ専用のイメージ画像や説明文を用意します
- 商品のご案内文
該当カテゴリに属する商品の紹介文を用意します。 - イメージ画像
お店の利用中のテーマによって、推奨画像サイズは異なります。
例えば、カスタムテンプレートのレスポンシブ-ホワイトの場合は、横幅が900pxで作成すると、ぴったり収まります。
利用中のテーマが、カスタムテンプレートのE-ホワイトの場合は、横幅720px、ベーシックテンプレートの場合は、横幅を670pxが推奨サイズです。

推奨画像サイズについては、他のページでご案内しています。
>> 詳しくは、オンラインサポート「198」で検索

全角5,000文字まで入力できます。
カテゴリ専用フッタも同様に編集できます。

2 カテゴリ専用ヘッダを編集する

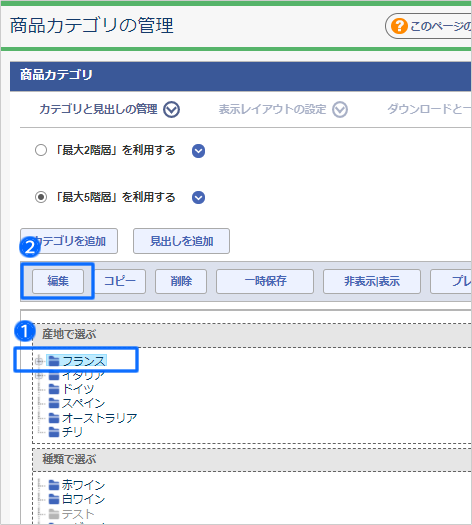
■カテゴリ専用ヘッダを表示するカテゴリを選びます
- カテゴリ専用ヘッダを表示するカテゴリをクリックします。
- カテゴリを選択した状態で、「編集」をクリックします。
カテゴリ編集する画面が開きます。

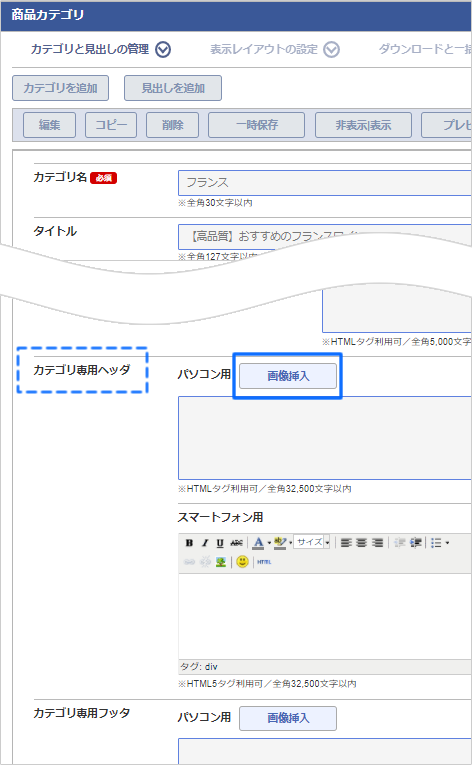
■カテゴリ専用ヘッダの入力欄まで移動します
「カテゴリ専用ヘッダ」の「画像挿入」をクリックします。

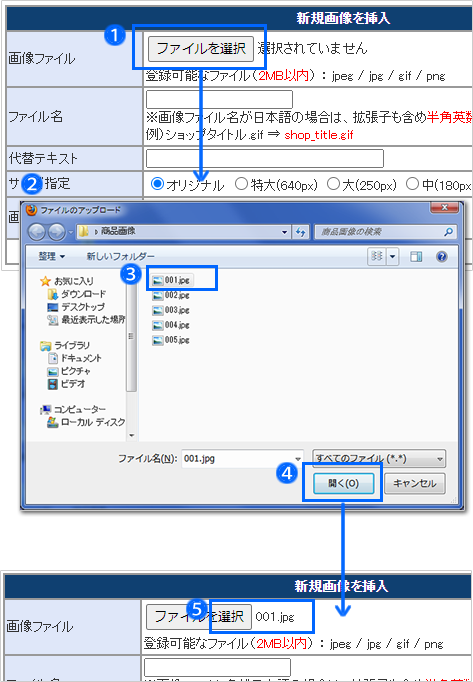
■登録する画像を選びます
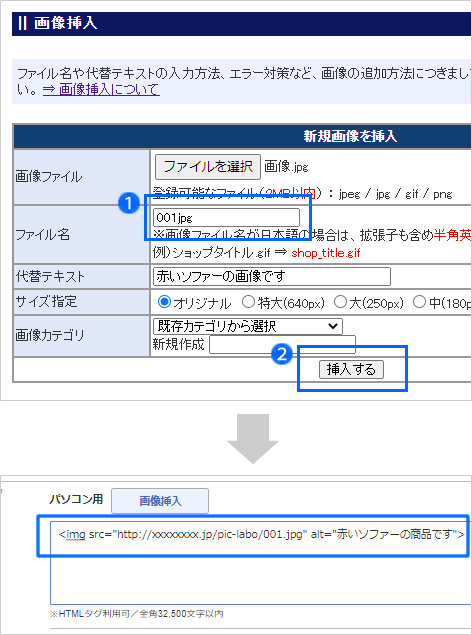
- 「ファイルを選択」をクリックします。
- 画像ファイルを選択するダイアログボックスが開きます。
- パソコン内にある画像から登録したい画像ファイルを選びます。
- 「開く」をクリックすると画像選択が完了します。
- 選択した画像のファイル名が自動的に表示されます。

■画像のHTMLタグを挿入します
- 選択した画像ファイルが「日本語のファイル名」の場合のみ、
「ファイル名」に、拡張子を含めて半角英数で入力します。
日本語のファイル名は利用できません。なお、選択した元の画像ファイル名が半角英数の場合は、入力しなくて構いません。
<例>
バナー画像.jpg ・・・ファイル名に利用できません。
banner.jpg ・・・ファイル名に利用できます。


代替テキストはHTMLのalt属性に反映されます。 - 画像を挿入します。
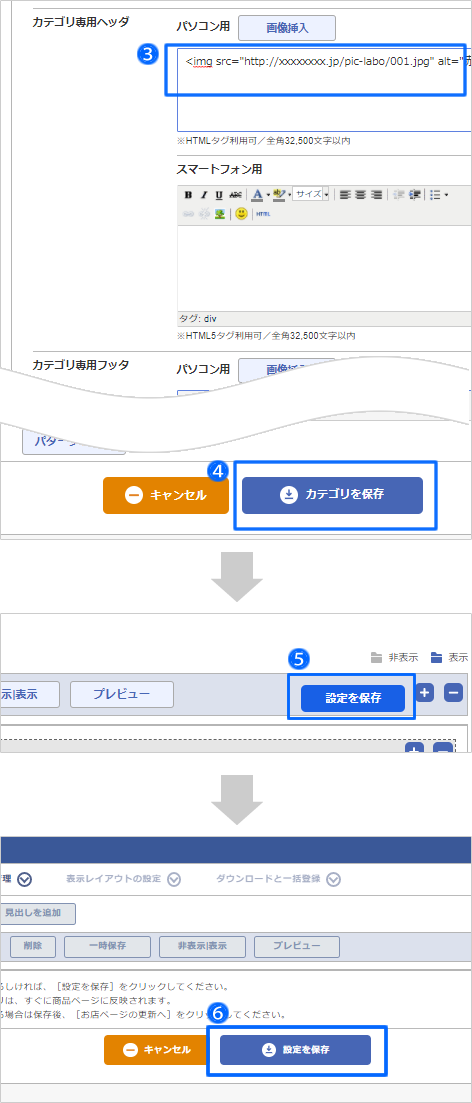
「挿入する」をクリックすると、③のように、「カテゴリ専用ヘッダ」の入力欄に画像のHTMLタグが挿入されます。

- カテゴリ専用ヘッダには画像の他、カテゴリの説明文も入力できます。
改行する場合は、<br>タグを追加してください。

画像のHTMLタグが挿入されると同時に、画像台帳にも登録されます。
管理画面メニュー「お店運営 > 画像管理 > 画像台帳」から、登録画像が確認できます。
スマートフォンの商品一覧ページがある場合は、「スマートフォン用」の 入力欄に同じ手順で画像を挿入してください。スマートフォンサイトにもカテゴリ専用のヘッダを表示できます。パソコン用と異なる装飾をしても構いません。 - ページ下部にある「カテゴリを保存」をクリックします。
- 右上の「設定を保存」をクリックします。
- 画面下の「設定を保存」をクリックします。

■HTMLタグを編集して、リンク先も指定できます
カテゴリ専用ヘッダの欄は、HTML編集ができるので、画像を表示する以外に、文字の表示、リンク指定ができます。
下のHTMLタグの青色部分をお店の情報に合わせて変更し、「カテゴリ専用ヘッダ」の欄に入力します。
下のHTMLタグの青色部分をお店の情報に合わせて変更し、「カテゴリ専用ヘッダ」の欄に入力します。
- 画像にリンクを張る場合のHTMLタグ
<a href="リンク先のURL"><img src="/pic-labo/画像ファイル名" alt="代替テキスト"></a> - 文字にリンクを張る場合のHTMLタグ
<a href="リンク先のURL">文字</a>
- リンク先のURL
画像や文字をクリックした後に表示させたいページのURLです。
リンク先のURLは、管理画面メニュー「サーバー > URL一覧」 から確認できます。 - 画像ファイル名、代替テキスト
画像台帳に登録したときのファイル名です。
管理画面メニュー「お店運営 > 画像管理 > 画像台帳」から確認できます。 - 文字
見出しとなるテキストを自由に入力してください。
知っておくと便利なHTMLタグについて、他のページで詳しくご案内しています。
>>オンラインサポート「179」で検索
>>オンラインサポート「179」で検索




