
すべてのページ上部に画像を表示する
1 画像を表示させる準備する
1-1 画像を用意する
■イメージ画像や説明文を用意します
-
イメージ画像
初期設定のテーマを例に挙げます。
テーマによって適切な画像のサイズは変わります。テーマの選択>カスタム テンプレート>E-ホワイト
E-ホワイトの場合は、画像の横幅を720pxで作成するときれいに収まります。
-
説明文
商品一覧に表示する商品やブランドなどの説明文も用意します。

1-2 画像を「画像台帳」に登録する

■画像台帳」に登録します
>>オンラインサポート「058」で検索
2 画像をお店ページの「ヘッダのバナーエリア」に登録する
2-1 画像を「ヘッダのバナーエリア」に表示する

■画像を「ヘッダのバナーエリア」に登録します

2-2 バナー画像にリンクを張る
■リンク作成マークをクリックします
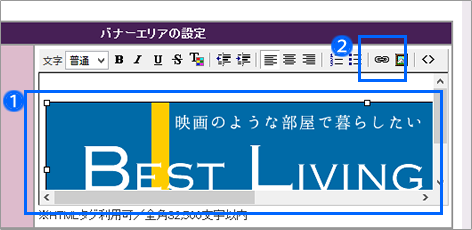
- 画像バナーをクリックし、選択します。
- 「リンク作成(鎖のアイコン)」をクリックします。

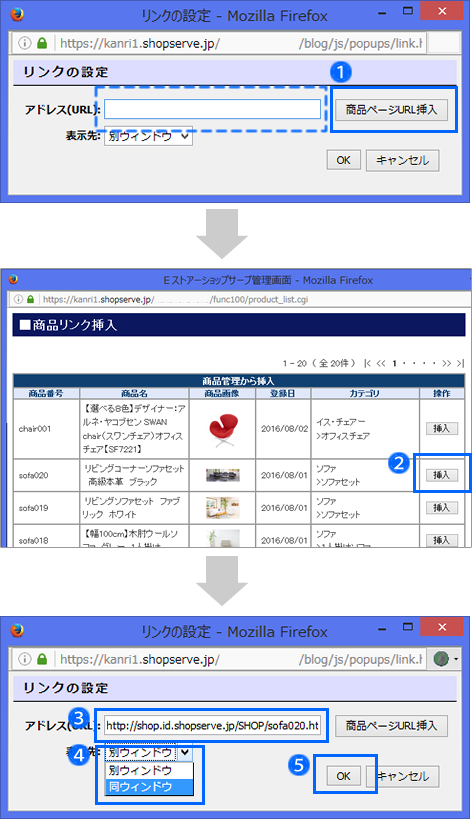
■リンク先URLを入力します
- 「商品ページURL挿入」をクリックします。
あらかじめURLを把握している場合は、「アドレス(URL)」枠にURLをペーストしてください。 - 商品一覧のポップアップウィンドウから、リンクさせたい商品の「挿入」をクリックします。
- 「アドレス(URL)」にURLが挿入されます。
- リンク先の表示方法を選択します。

別ウィンドウと同ウィンドウの違い- 別ウィンドウ:新しいウィンドウ(タブ)が開き、リンク先ページへ遷移します。
- 同ウィンドウ:今見ているウィンドウで、リンク先ページへ遷移します
- 「OK」をクリックし、リンク設定は完了です。

2-3 バナー画像のレイアウトを設定する
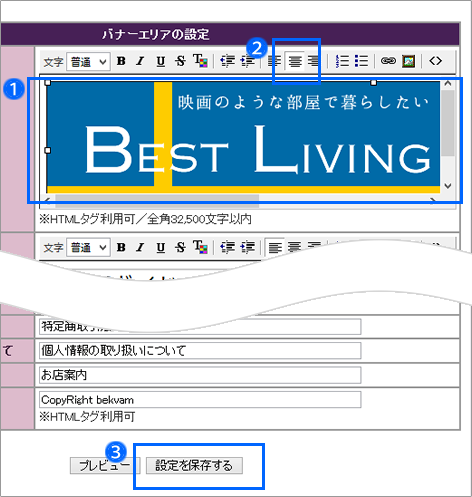
■バナー画像を中央に配置します
- バナー画像をクリックし、選択します。
- 「中央揃え」をクリックします。画像が中央に移動します。
- ページの下部にある「設定を保存する」をクリックします。

●HTMLタグを編集して、リンク設定もできます
下のHTMLタグの太字部分をお店の情報に合わせて変更し、「カテゴリ専用ヘッダ」の欄に入力します。
-
画像にリンクを張る場合のHTMLタグ
<a href="リンク先のURL"><img src="⁄pic-labo⁄画像ファイルの登録名" alt="代替テキスト"><⁄a>
-
文字にリンクを張る場合のHTMLタグ
<a href="リンク先のURL">文字<⁄a>

-
リンク先のURL → 画像や文字をクリックした後の遷移先URLです。
リンク先のURLは、管理画面の以下メニューから確認できます。
管理画面メニュー「サーバー > URL一覧」 -
画像ファイルの登録名、代替テキスト → 画像台帳に登録したときの情報です。
表示する画像の画像台帳は、管理画面の以下メニューから確認できます。
管理画面メニュー「お店運営 > 画像管理 > 画像台帳」 - 文字 → 見出しとなる言葉を自由に入力してください。

知っておくと便利なHTMLタグについて、他のページで詳しくご案内しています。
>>オンラインサポート「179」で検索
■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

カスタムテンプレートをご利用の場合、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」で、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みます。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認します。


■お店ページのレイアウトが崩れてしまった場合の対処法
この場合は、画像のサイズを調整して再挿入するか、スタイルシートを調整してください。

スタイルシートの調整は、サポートを行っておりません。




