
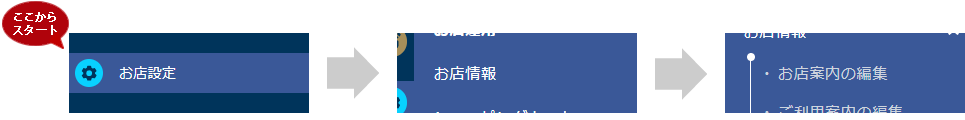
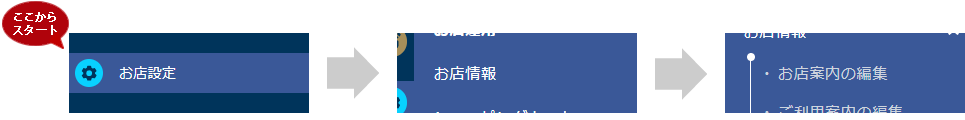
お店案内ページを作成する
お店案内ページを設定する
1-1 「お店紹介」を編集する

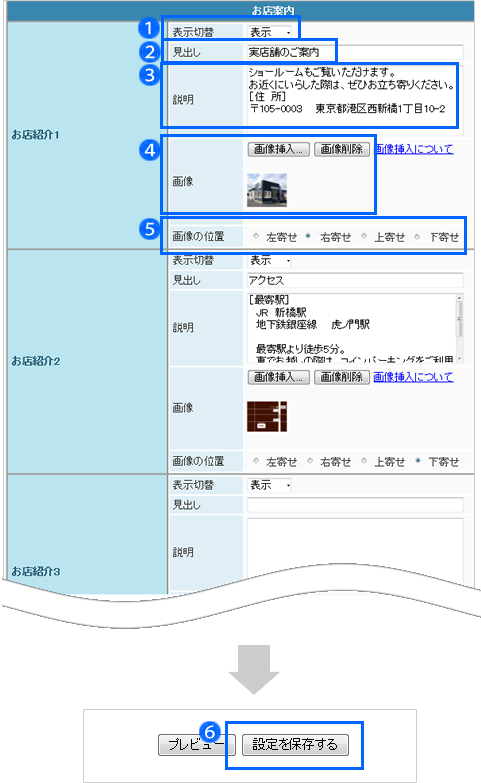
■各項目を入力、設定します
(右図は2項目を利用している例)
-
お店案内ページに「お店紹介」を表示する・しないを設定します。
- 「見出し」は、全角32,767文字まで入力できます。
- 「説明」は、全角32,767文字まで入力できます。
-
「画像挿入」をクリックすると、画像選択画面を表示します。
表示している画像を削除する場合は、「画像削除」をクリックします。

画像の挿入方法は、他のページで詳しくご案内しています。
>> オンラインサポート「058」で検索 -
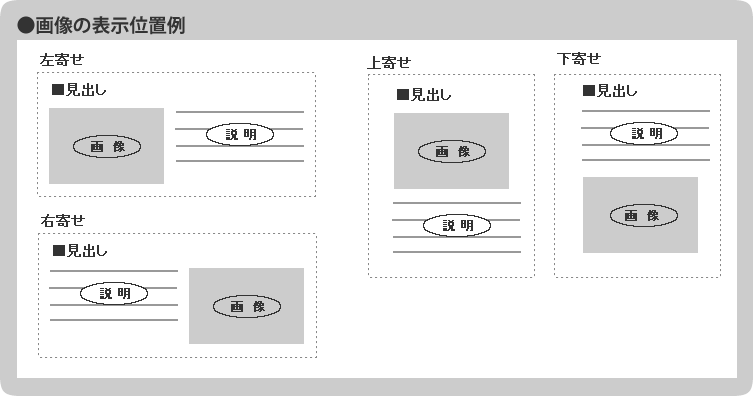
画像を表示する位置を選択します。
それぞれの表示位置例は下図のとおりです。 - 「設定を保存する」をクリックします。


■設定を保存します
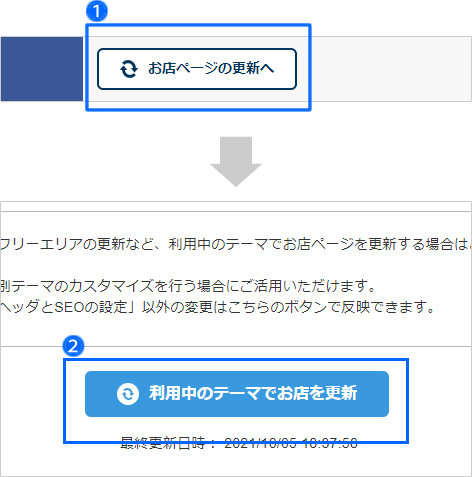
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「利用中のテーマでお店を更新」をクリックします。
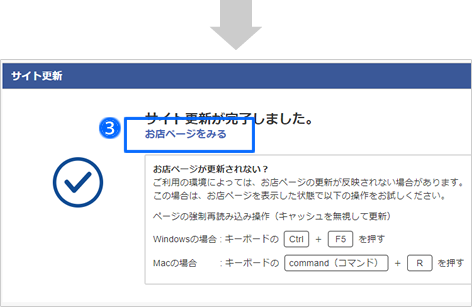
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。



1-2 フッタに表示される名称を変更する

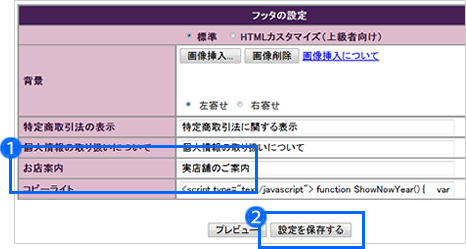
■「お店案内」ページの名称を入力します
-
管理画面の一番下にある「フッタの設定」まで移動し、「お店案内」の入力欄にページの名称を入力します。
入力した名称は、お店ページのフッタに表示されます。フッタは、お店の全ページに表示されるので、どのページからでもクリックしてもらえます。
名称の例)
お店案内/実店舗のご案内/お店のスタッフ紹介・・・など

空欄のままにするとフッタには何も表示されません。 - 「設定を保存する」をクリックします。

■お店ページ更新します
- 管理画面の左上「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」をクリックします。
- 更新が完了したら、お店ページを確認します。

ベーシックテンプレートをご利用の場合は「更新を開始」をクリックします。

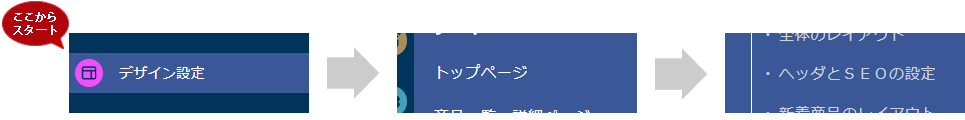
カスタムテンプレートをご利用の場合は、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」でお店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法
- キーボードの「Ctrl」+「F5」キーを押して最新の状態を読み込みます。
- 画面上部の「利用中のテーマでお店を更新」をクリックしていないか、ボタンの下に表示される「最終更新日時」で確認します。







