
価格とポイントのデザイン設定(二重価格と割引率を表示する)
1 商品情報の「販売価格」と「定価」を設定する

■「定価」を設定します

「陳列期間・セール期間」の価格を入力している場合は、セール期間中は設定した価格が「販売価格」として表示されます。
- 「表示する」を選択します。
- 「定価」「通常販売価格」など、任意の名称を入力し、金額を入力します。
- 「保存して次へ」をクリックし保存します。


2 「販売価格」と「定価」のデザインを設定する

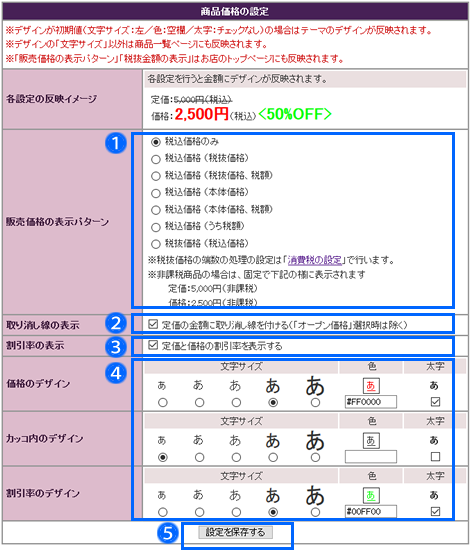
■「販売価格」と「定価」のデザインを設定します
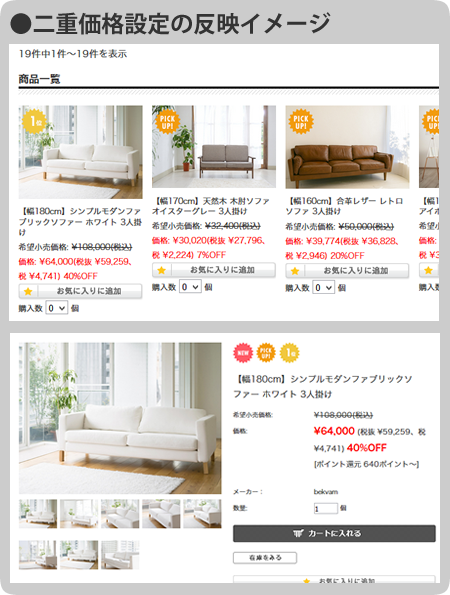
「各設定の反映イメージ」に設定した内容が反映されますので、デザインを確認しながら設定します。
-
販売価格の表示パターンを選択します。
税込価格と税抜価格の併記など、選択したパターンが商品ページの価格に反映されます。 -
「定価」の金額に取り消し線を付ける場合にチェックを入れます。
「定価」の設定で「オープン価格」を選択している場合は、取り消し線は付きません。 -
「定価」と「販売価格」を設定しており、割引率を表示する場合にチェックを入れます。
※「定価」が非表示の場合や、「販売価格」が「定価」を上回っている場合は、割引率は表示されません。
スマートフォンサイトは別途設定が必要です。
>>オンラインサポート「153」で検索
-
価格、カッコ内、割引率の文字サイズ、色、太字を設定します。
・文字サイズ
価格の文字サイズを選択します。・色
価格の文字色を選択します。
「あ」をクリックすると、カラーパレットが表示されます。・太字
価格を太字にする場合にチェックを入れます。
カスタムテンプレートでは、ここで変更した文字サイズ、色、太字の設定は反映しません。「CSSのカスタマイズ」からスタイルシートを編集して変更してください。 -
「設定を保存する」をクリックします。
設定は商品一覧ページと商品詳細ページに即時反映され、トップページはお店ページを更新すると反映されます。


各デザインの「文字サイズ」以外は商品一覧ページにも反映されます。
「販売価格の表示パターン」はお店のトップページにも反映されます。
割引率のデザインは「割引率の表示」にチェックを入れると設定できるようになります。
各デザインが初期値(文字サイズ:左/色:空欄/太字:チェックなし)の場合は、テーマのデザインが反映されます。
3 「ポイント」のデザインを設定する

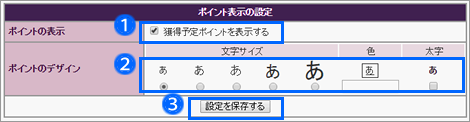
■「ポイント」のデザインを設定します
-
ポイント還元数の表示・非表示を切り替えます。
非表示にする場合は、チェックを外します。 -
ポイントの文字サイズ、色、太字を設定します。
・文字サイズ
価格の文字サイズを選択します。・色
価格の文字色を選択します。
「あ」をクリックすると、カラーパレットが表示されます。・太字
価格を太字にする場合にチェックを入れます。 - 「設定を保存する」をクリックします。
設定は商品詳細ページに即時反映されます。