Dreamweaverはアドビシステムズが開発・販売しているウェブサイト作成ソフトですが、FTPソフトとしての機能もあります。


Dreamweaverはアドビシステムズが開発・販売しているウェブサイト作成ソフトですが、FTPソフトとしての機能もあります。

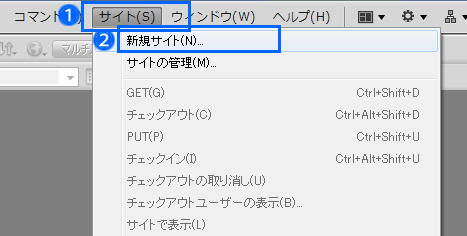
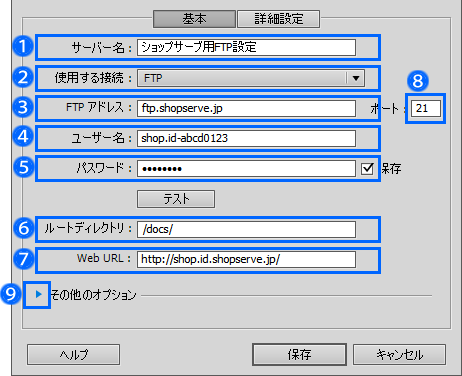
DreamweaverのFTP設定はサイト作成設定の中に行います。
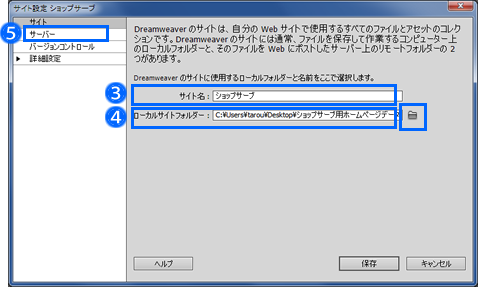
ここではサイト作成設定の名前をつけます。
実際にDreamweaverでサイトを作る必要はありません。




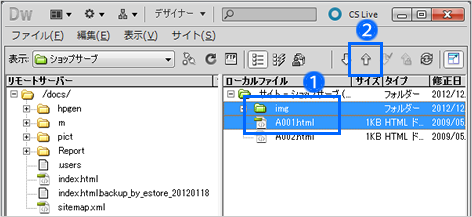
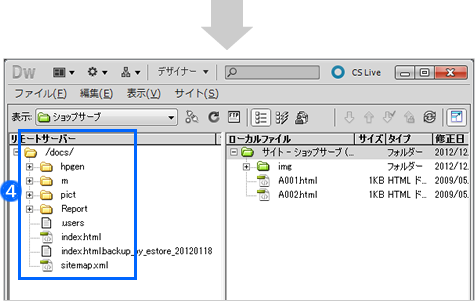
ホームページデータは必ず「docs」以下のフォルダにアップロードする必要があります。それ以外にはアップロードしても公開できません。

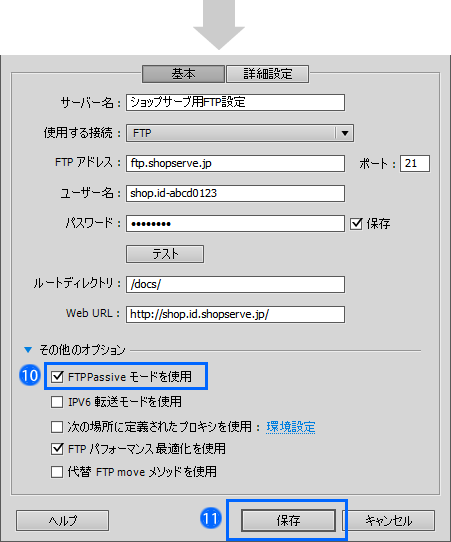
パッシブ(Passive)モードは、ご利用のインターネット接続環境、パソコン環境により必要な場合と不要な場合があります。環境に合わせてそれぞれお試しください。


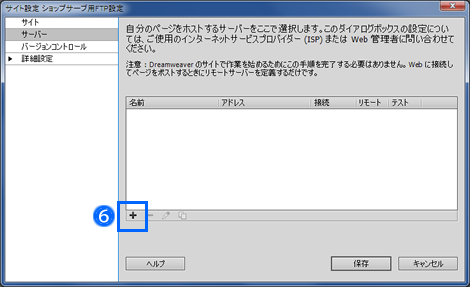
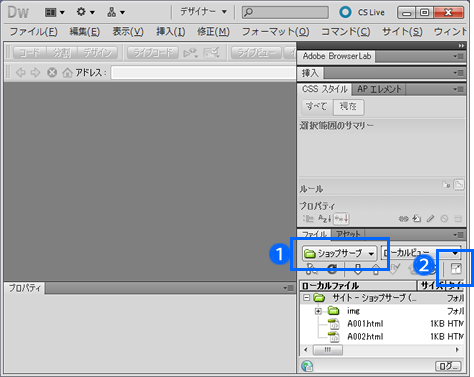
 のボタンをクリックします。
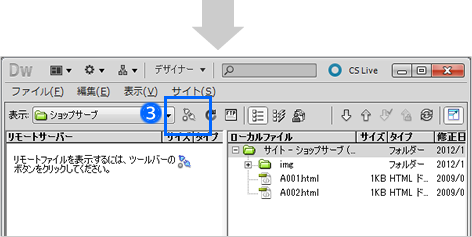
のボタンをクリックします。 の接続ボタンをクリックして接続します。
の接続ボタンをクリックして接続します。




アップロードはドラッグ&ドロップでも行えます。
また、アップロードされたファイルはドラッグ&ドロップでディレクトリを移動することもできます。