ここではPCページと連動する設定になっているパーツは、他のページでご案内するので省略します。





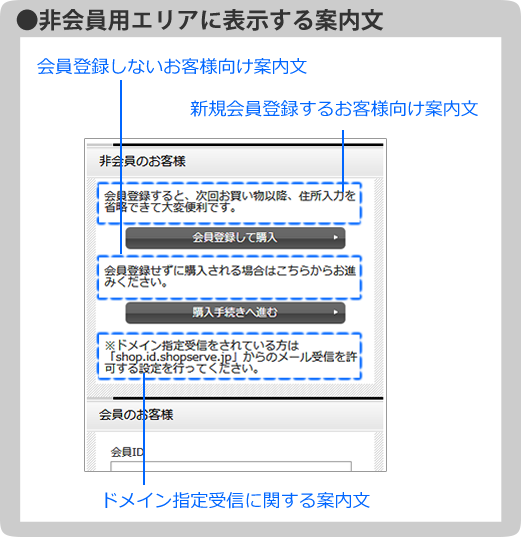
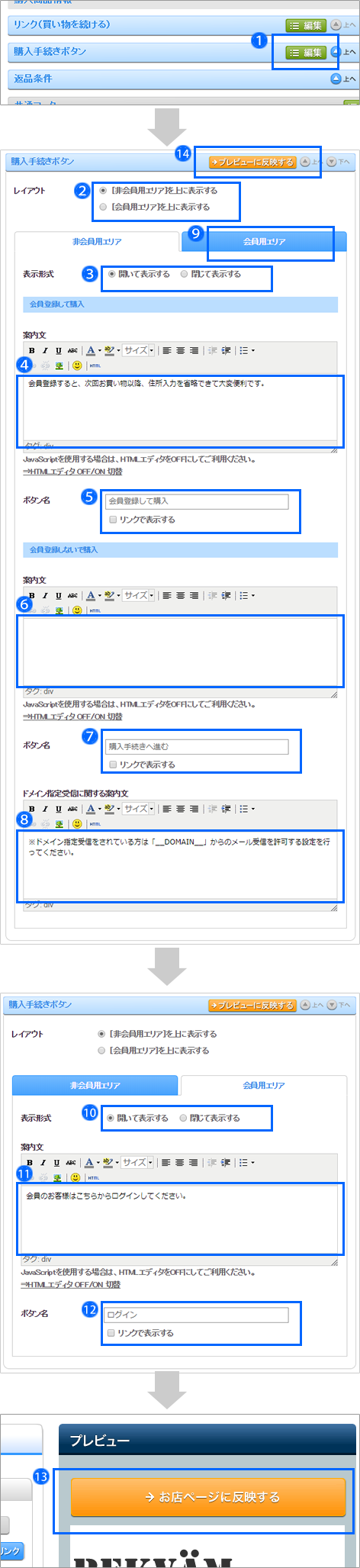
会員登録せずに手続きするとポイントが発行されないなどの注意事項もご案内すると安心です。








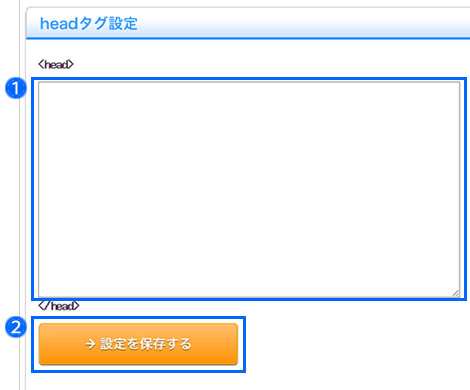
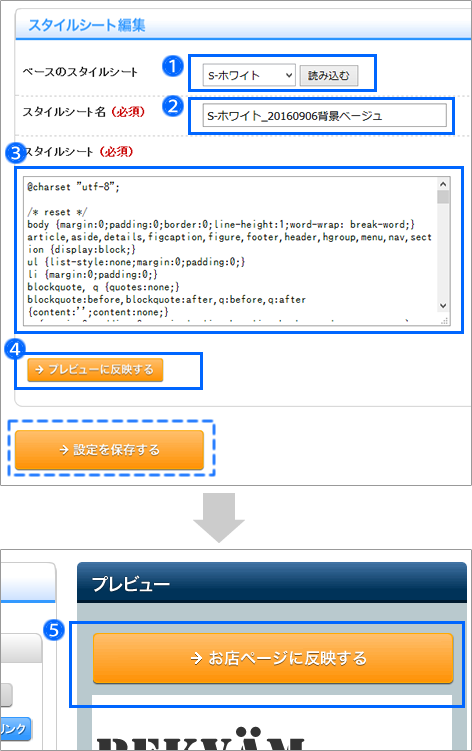
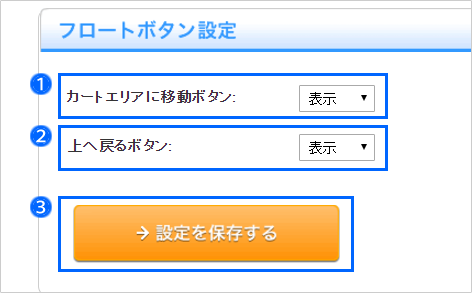
画面下部の「設定を保存する」をクリックすると、編集したスタイルシートをお店ページに反映せずに保存し、スタイルシート一覧画面に戻ります。






記述内容については、ストアーデスクでサポートいたしかねます。
貴社でお調べいただくか、Eストアー制作代行をご利用ください。