スマートフォン用のお店ページを作り込む⑦
-お店ページを自作する-
1 スマートフォン用のお店ページを自作する
スマートフォン用のお店ページを自作するために必要な情報をご案内します。
■ページの記述方式 と 文字コード
ページを自作する上では、以下の情報に則って作成してください。
| 記述方式 | HTML5 |
| 文字コード | UTF-8 |
■Google Analytics について
自作ページには、貴社でトラッキングコードを各ページへ挿入する必要があります。
トラッキングコードは、貴社の GoogleAnalytics ページにログインしてご確認ください。
■自作ページをアップロードするディレクトリ
/docs/smp/ 以下のディレクトリへ自作ページのファイルをアップしても反映されません。
/docs/配下に他のディレクトリを作成して、アップロードしてください。
/docs/配下に他のディレクトリを作成して、アップロードしてください。
画像について
■画像を設置する際の注意事項
スマートフォン用に画像を登録する場合でも、横幅640px 以上の画像を推奨します。できる限り大きな画像を登録して、お客さんが利用している端末のウィンドウサイズに合わせて最適な画像サイズに縮小表示する記述にすれば、色々な端末でキレイに表示できます。
例: img タグの属性に「 width:100%;」「max-width:100%」「width: auto;」を指定する方法があります。
画面に対して 100%で表示
<img src="http://image1.shopserve.jp/ショップ ID.shopserve.jp/pic-labo/画像名.jpg" style="width:100%;">
画面に対して 50%で表示
<img src="http://image1.shopserve.jp/ショップ ID.shopserve.jp/pic-labo/画像名.jpg" style="width:50%;">
<img src="http://image1.shopserve.jp/ショップ ID.shopserve.jp/pic-labo/画像名.jpg" style="width:100%;">
画面に対して 50%で表示
<img src="http://image1.shopserve.jp/ショップ ID.shopserve.jp/pic-labo/画像名.jpg" style="width:50%;">
リンクのURL
絶対パスで指定してください。
正しく動作する例
<a href="https://ドメイン/test/test.html ">自作ページ</a>
<a href="/test.html ">自作ページ</a>
<a href="/test/test.html ">自作ページ</a>
正しく動作しない例
<a href="../test.html">自作ページ</a>
<a href="https://ドメイン/test/test.html ">自作ページ</a>
<a href="/test.html ">自作ページ</a>
<a href="/test/test.html ">自作ページ</a>
正しく動作しない例
<a href="../test.html">自作ページ</a>
2 スマートフォンカートのURLを確認する
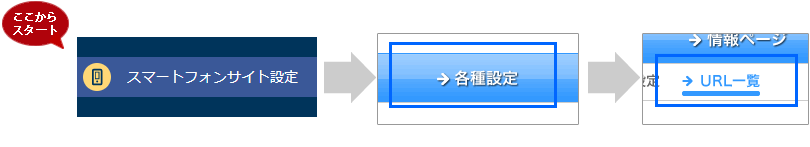
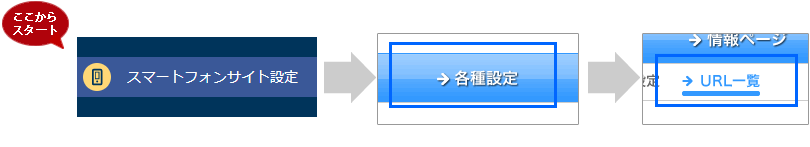
スマートフォンカートのURLは、管理画面メニュー「 スマートフォンサイト設定 > 各種設定 > URL 一覧 」 の「カートを見る」の項目で確認できます。


独自ドメイン
https://www.独自ドメイン/CART/smp_cart.php?guid=ON
https://www.独自ドメイン/CART/smp_cart.php?guid=ON
※ www.の有無は、店舗さんによって異なります。常時SSL設定の画面でご確認ください。
共通カートドメイン
https://cart(*).shopserve.jp/-/ドメイン/smp_cart.php?guid=ON
https://cart(*).shopserve.jp/ショップID/smp_cart.php?guid=ON
https://cart(*).shopserve.jp/-/ドメイン/smp_cart.php?guid=ON
https://cart(*).shopserve.jp/ショップID/smp_cart.php?guid=ON
※ (*)に入る数字は、店舗さんによって異なります。URL一覧でご確認ください。
※ 独自ドメインを利用していなければ「https://cart(*).shopserve.jp/ショップID/cart.php」です。
3 スマートフォンカートに商品を入れる記述を確認する
あらかじめ商品登録を行い、サンプルの html ソースの青字部分をお店の商品情報に変更してください。
なお、カートのURLはお店ページと同じ独自ドメインの利用を推奨しています。そのため、サンプル記述は独自ドメインカートのURLです。
共通カートドメインで記述する場合は、カートのURLを変更してください。
なお、カートのURLはお店ページと同じ独自ドメインの利用を推奨しています。そのため、サンプル記述は独自ドメインカートのURLです。
共通カートドメインで記述する場合は、カートのURLを変更してください。
リンクを利用する方法
文字リンク、または画像リンクをクリックすると、商品がカートに入る記述方法です。
■文字リンクを利用する記述
<a href="https://ドメイン/CART/smp_cart.php?guid=ON&ITM=商品番号&CNT=1">カゴに入れる</a>
フォームを利用する方法
フォームタグを使って、カートボタンを設置する方法です。
■フォームを利用する記述
<form method="POST" action="https://ドメイン/CART/smp_cart.php?guid=ON">
<input type="hidden" name="ITM" value="商品番号">
<img src="商品画像のURL"> 商品名:商品名 価格:1,000 円
色:
<select name="VAR1">
<option value="白">白</option>
<option value="黒">黒</option>
<option value="青">青</option>
</select>
ボタン:
<select name="OPTION1">
<option value="ベーシックボタン">ベーシックボタン(+0 円)</option>
<option value="高級ボタン">高級ボタン(+300 円)</option>
</select>
名前:
<input type="text" name="OPT1">
<input type="text" size="3" name="CNT" value="1">個
<input type="submit" value="カゴに入れる">
</form>
<input type="hidden" name="ITM" value="商品番号">
<img src="商品画像のURL"> 商品名:商品名 価格:1,000 円
色:
<select name="VAR1">
<option value="白">白</option>
<option value="黒">黒</option>
<option value="青">青</option>
</select>
ボタン:
<select name="OPTION1">
<option value="ベーシックボタン">ベーシックボタン(+0 円)</option>
<option value="高級ボタン">高級ボタン(+300 円)</option>
</select>
名前:
<input type="text" name="OPT1">
<input type="text" size="3" name="CNT" value="1">個
<input type="submit" value="カゴに入れる">
</form>
カートボタン設置用の特殊記号
| 特殊記号 | 必須/任意 | 設定値 |
| ITM | 必須 | 商品番号 |
| CNT | 任意 | 個数 |
| VAR1 | 必須(バリエーション設定時) | バリエーション1の選択肢 |
| VAR2 | 必須(バリエーション設定時) | バリエーション2の選択肢 |
| VAR3 | 必須(バリエーション設定時) | バリエーション3の選択肢 |
| OPTION1~10 | 任意(回答必須のオプション設定時は必須) | オプション1~10の値 |
| OPT1 | 任意 | 備考1の値 |
| OPT2 | 任意 | 備考2の値 |
| OPT3 | 任意 | 備考3の値 |
| OPT4~30 | 任意(自作の場合のみ利用可) | 備考4~30の値 |

スマートフォンカートに商品を入れる記述は、PCカートに商品を入れる記述と基本的には同じです。
スマートフォンカートのURLに置き換えると、スマートフォンカートに商品を入れる記述になります。
「まとめ買い」や「アソート商品」をカートに入れるための特殊記号も、PC用とスマートフォン用は同じです。
>> 詳しくは、オンラインサポート「176」で検索




