【設置サンプル】会員情報とカート内情報をお店ページに表示する
(上級者向け)
 HTMLや CSS の記述はサポートしておりません
HTMLや CSS の記述はサポートしておりません
こちらでご案内している内容以外については、貴社でお調べください。
貴社で制作が難しい場合は、貴社担当者までご相談ください。
1 サンプルの概要
⇒ 特殊タグの詳細はこちら
注意事項

- PCサイト用は、カスタムテンプレートの「 E-ホワイト」のデザインテーマに合うヘッダーと、サイドバーのサンプルです。
- スマートフォンサイト用は、ヘッダーに適用できるサンプルです。
- HTMLとCSSが、初期値(カスタマイズなし)の場合に利用できるサンプルです。
デザインテーマを カスタマイズをしている場合、ページの表示に影響が出ないか確認して下さい。 -
カスタムテンプレートのサンプルを、ベーシックテンプレ―トにそのまま利用するとデザインが崩れます。
必ず貴社のサイトにあった HTMLとCSSをご用意ください。ベーシックテンプレートをご利用の場合、「3-2 PC サイトのヘッダに設定する」の「■お店ページを更新します」の「ポイント」をご参照ください。 - レスポンシブデザイン対応テーマ(上級者向け)へ、サンプルを利用すると貴社で調整が必要になります。あらかじめご了承ください。
現在、CSSがカスタマイズされているかどうかは、管理画面メニュー「 デザイン設定 > テーマ > CSSのカスタマイズ 」よりご確認ください。 下のイメージは、「テーマ2」がお店ページに利用されています。「 E-ホワイト」のCSSをカスタマイズして適用されている例です。


現在、お店ページで利用中のテーマは、管理画面メニュー「 デザイン設定 > テーマ > テーマの選択 」でご確認ください。



- 必ずバックアップを取ってください。崩れた場合の保障は行っておりません。崩れた場合はバックアップのデータに戻してください。
- HTMLエディタをOFFにしていただくことを推奨しています。管理画面メニュー「 ページ編集 > コンテンツの編集 > HTMLエディタの設定 」より設定してください。
2 JavaScriptを記述する

■「お店ページ」のフッタの編集画面を開きます

■JavaScriptを追加します
var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}", "cartUrlDomain": "{$stores.cartUrl}"{rdelim};
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https://cart{$setNumber}.shopserve.jp/js/membercart-api.js"></script>

独自ドメイン取得前のショップIDの共通カートドメインをご利用の場合、青字部分が以下記述になります。
var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}"
2. 「保存する」ボタンをクリックして保存します。

■「カート」 のフッタの編集画面を開きます

■JavaScriptを追加します
var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}", "cartUrlDomain": "{$stores.cartUrl}"{rdelim};
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https://cart{$setNumber}.shopserve.jp/js/membercart-api.js"></script>

独自ドメイン取得前のショップIDの共通カートドメインをご利用の場合、青字部分が以下記述になります。
var storeData = {ldelim}"setNum": {$setNumber}, "host": "{$stores.host}"
2. 「保存する」ボタンをクリックして保存します。

■お店ページを更新します
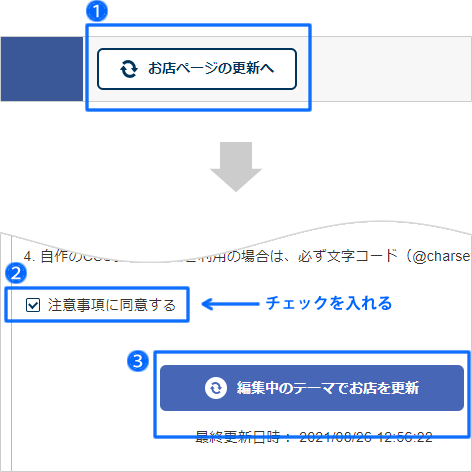
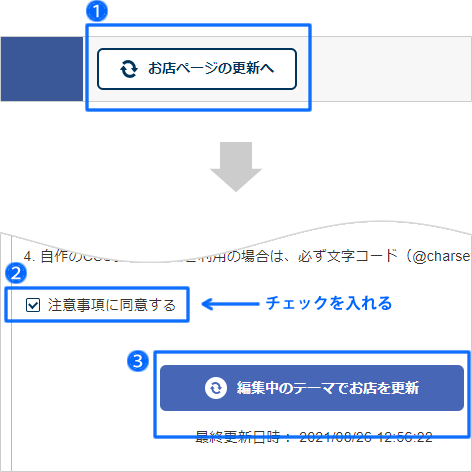
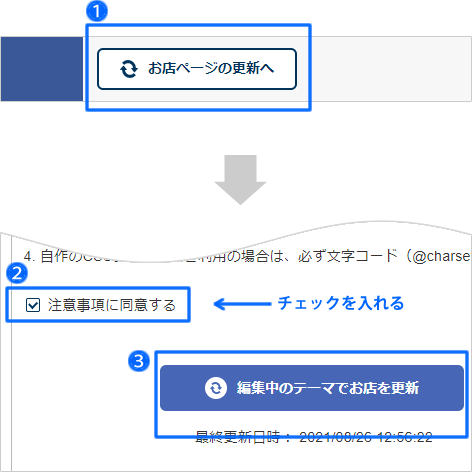
- 左メニューの「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」ボタンをクリックします。


■PC連動設定を解除します
- 「ヘッダ画像」の項目の、「スマートフォン用」を選択します。
- 「設定を保存する」ボタンをクリックします。

3 「CSS」+「HTML」を記述する
■PC サイトのヘッダ

サンプル 2

サンプル 3

サンプル 1(ログイン前イメージ)

■PC サイトのサイドバー
| サンプル 1 | サンプル 2 | サンプル 3 |
 |
 |
 |
■スマートフォンサイト
| サンプル 1 | サンプル 2 | サンプル 3 |
 |
 |
 |
3-1 アイコン画像を画像台帳に保存する

■画像台帳にアイコンを保存
アイコン画像を画像台帳に登録してください。
利用するアイコン画像一覧
https://help.shopserve.jp/ctrlpnl_sup/func01/imagelist/new_iconlist.html

サンプルのHTMLを利用する場合は、ファイル名を変更せずにそのまま保存してください。

3-2 PC サイトのヘッダに設定する
例えば、ヘッダの「サンプル 1」のデザインを設定したい場合、CSSの「サンプル 1」とHTMLの「サンプル 1」をご利用ください。
PC サイトのヘッダに設置したときのイメージ


■CSS編集画面を開きます

保存してあるカスタムテーマを「編集」ボタンからを開いて編集する場合は、表示崩れなどが発生した場合に備えて、バックアップを取ったうえで作業を行ってください。

保存できるカスタムテーマの最大数5に達していると、「利用中の(編集中がある場合はその)テーマから作成」ボタンを押しても編集画面は現れません。いずれか不要なテーマを削除してから作業してください。

■CSSを編集します
以下にアクセスし、記述内容を確認してください。
・サンプル 1
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_header01.txt
・サンプル 2
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_header02.txt
・サンプル 3
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_header03.txt
2. 「保存して適用」ボタンをクリックします。

サイドバーにも設定する場合は、サイドバー用のCSSも同じテーマに追記して保存してください。


■HTMLの編集画面を開きます
お店ページのヘッダに記述を追加します。
「ヘッダ > お店ページ」の「HTMLを編集」ボタンをクリックします。

■HTMLを追加します
以下にアクセスし、記述内容を確認してください。
・サンプル 1
お店ページ
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header01.txt
カート
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header01_cart.txt
・サンプル 2
お店ページ
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header02.txt
カート
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header02_cart.txt
・サンプル 3
お店ページ
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header03.txt
カート
https://help.shopserve.jp/ctrlpnl_sup/func04/newtheme_htmlcustomize/PC_header03_cart.txt
2. 「保存する」ボタンをクリックします。

■HTMLの編集と保存を繰り返します
「カート」のヘッダのHTML編集エリアには、カート用のサンプルを追加してください。

■お店ページを更新します
- 左メニューの「お店ページの更新へ」をクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」ボタンをクリックします。

ベーシックテンプレートの場合は設定が異なります。
- 管理画面メニュー「 デザイン設定 > トップページ > ヘッダとSEOの設定 」を開く
- ヘッダの設定を HTML カスタマイズ(ベーシックテンプレート用/上級者向け)を選択
- head タグ追加を編集
- ヘッダ HTML 編集(お店ページ用)を編集
以下にアクセスしてサンプルをご確認のうえ、デザインに合わせて編集してください。
https://help.shopserve.jp/ctrlpnl_sup/func04/headfooter/basic_headtag_originaldomaincart.txt
【共有ドメインカート利用時用】
https://help.shopserve.jp/ctrlpnl_sup/func04/headfooter/basic_headtag_sharecart.txt
●・・・独自ドメインをご利用の場合
-(ハイフン)/(スラッシュ)ドメイン名を入力します。
例)-/sample.com
・・・独自ドメインをご利用でない場合
ショップ ID を入力します。
例)shop.id
* ・・・カートの URL にある数値のみ入力してください。
例)https://cart1.shopserve.jp
☆・・・カートの URL からcart.phpを抜いた文字列をご入力ください。
これは独自ドメインカート利用時のみの項目です。 例)https://sample.com/CART/cart.phpの場合
↓
https://sample.com/CART/
管理画面>サーバー>URL 一覧>カートを見る
より確認できます。
https://help.shopserve.jp/ctrlpnl_sup/func04/headfooter/basic_headhtml_originaldomaincart.txt
【共有ドメインカート利用時用】
https://help.shopserve.jp/ctrlpnl_sup/func04/headfooter/basic_headhtml_sharecart.txt
下記については、必要に応じて書き換えてください。
title="マイページへログイン"
title="カートをみる"

3-3 PC サイトのサイドバーに設定する
例えば、サイドバーの「サンプル 1」のデザインを設定したい場合、CSSの「サンプル 1」とHTMLの「サンプル 1」をご利用ください。


■CSS編集画面を開きます
ボタンの下部に、お店ページに適用されているCSSの編集画面が開きます。

保存してあるカスタムテーマの「編集」ボタンからを開いて編集すると、上書きされます。編集前に貴社で、メモ帳などのテキストエディタにバックアップを取ったうえで作業を行ってください。

■CSSを編集します
以下にアクセスし、記述内容を確認してください。
・サンプル 1
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_side01.txt
・サンプル 2
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_side02.txt
・サンプル 3
https://help.shopserve.jp/ctrlpnl_sup/func04/theme_custom_sps/PC_side03.txt
2. 「保存して適用」ボタンをクリックします。

サイドバーだけでなくヘッダにも設定する場合は、ヘッダ用のCSSも同じテーマに追記して保存してください。


■HTMLを編集します
以下にアクセスし、記述内容を確認してください。
・サンプル 1
https://help.shopserve.jp/ctrlpnl_sup/func02/freeside/PC_side01.txt
・サンプル 2
https://help.shopserve.jp/ctrlpnl_sup/func02/freeside/PC_side02.txt
・サンプル 3
https://help.shopserve.jp/ctrlpnl_sup/func02/freeside/PC_side03.txt
2. 「設定を保存する」ボタンをクリックします。

サンプルは、HTMLエディタ機能をOFFにするか、「HTML表示切替」ボタンを押してHTML入力モードに切り替えてから貼り付けてください。

■お店ページを更新します
- 管理画面の左上「お店ページの更新へ」ボタンをクリックします。
- 「注意事項に同意する」にチェックを入れます。
- 「編集中のテーマでお店を更新」ボタンをクリックします。
サイト更新が完了するまでお待ちください。 - 更新が完了したら、お店ページを確認してみましょう。

ベーシックテンプレートをご利用の場合は「更新を開始」ボタンをクリックします。

3-4 スマートフォンサイトに設定する
例えば、ヘッダの「サンプル 1」のデザインを設定したい場合、CSSの「サンプル 1」とHTMLの「サンプル 1」をご利用ください。


スマートフォンサイトのヘッダー設定の方法には「標準」と「HTMLカスタマイズ」の2つがあり、
定型のレイアウトで良ければ「標準」の方が簡単に会員情報やカート情報をお店ページに表示できます。
本項では、より自由なデザインで会員情報やカート情報をお店ページに表示できる「HTMLカスタマイズ」を利用する方法をご案内します。

■CSSの編集画面を開きます
編集画面が開きます。

■CSSを編集します

ご利用のテーマを確認するには、
管理画面メニュー「 スマートフォンサイト設定 > 各種設定 > デザイン設定 > テーマ選択」をご参照ください。
3. 末尾に記述を追記してください。
以下にアクセスし、記述内容を確認してください。
・サンプル 1
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_setting_design_css/SMP01.txt
・サンプル 2
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_setting_design_css/SMP02.txt
・サンプル 3
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_setting_design_css/SMP03.txt
2. 「プレビューに反映する」ボタンをクリックします。
画面右側のプレビューで変更内容が反映したことをご確認ください
3. すぐに反映したくない場合は「設定を保存する」ボタンをクリックします。
保存され、CSSの一覧ページに戻ります。

「CSS一覧」画面に戻ると、②で名付けたCSS名が保存され、「利用中」になっています。

■「HTMLカスタマイズ」に切り替えます

■「トップページ専用ヘッダ」の編集画面を開きます
編集画面が開きます。

サンプルを利用する場合は事前にHTMLエディタをOFFにしておいてください。
管理画面メニュー「 ページ編集 > コンテンツの編集 > HTMLエディタの設定 」で変更できます。
HTMLエディタをONにしたまま、HTMLモード切替ボタンを使ってサンプルを貼り付けた場合、HTMLソースを正常に保存できません。

■HTMLソースを編集します
以下にアクセスし、記述内容を確認してください。
・サンプル 1
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_shop_top/SMP01.txt
・サンプル 2
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_shop_top/SMP02.txt
・サンプル 3
https://help.shopserve.jp/ctrlpnl_sup/func07/smp_shop_top/SMP03.txt

スマートフォンサイト用のサンプルは、HTMLの内容を変更が必要です。
●・・・ショップIDを入力します。
* ・・・カートのURLにある数値のみ入力してください。
例)https://cart1.shopserve.jp
管理画面メニュー「 サーバー > URL一覧 > カートを見る 」 より確認できます。
▲・・・独自ドメインをご利用の場合
-(ハイフン)/(スラッシュ)ドメイン名を入力してください。
例)-/sample.com
・・・独自ドメインをご利用でない場合
ショップIDを入力してください。
例)shop.id
■・・・お店ページのロゴ画像のファイル名を入力してください。
3. 「プレビューに反映する」ボタンをクリックします。
4. 「閉じる」ボタンをクリックします。
5. 「お店ページに反映する」ボタンをクリックします。

■「お店ページ共通ヘッダ」の編集画面を開きます
編集画面が開きます。

サンプルを利用する場合は事前にHTMLエディタをOFFにしておいてください。
管理画面メニュー「 ページ編集 > コンテンツの編集 > HTMLエディタの設定 」で変更できます。
HTMLエディタをONにしたまま、HTMLモード切替ボタンを使ってサンプルを貼り付けた場合、HTMLソースを正常に保存できません。

■HTMLソースを編集します
トップページ共通ヘッダと同じHTMLを追記します。
2. 「更新ボタン」をクリックします。ウィンドウが閉じます。
3. 「プレビューに反映する」ボタンをクリックします。
4. 「閉じる」ボタンをクリックします。
5. 「お店ページに反映する」ボタンをクリックします。





