

現在の利用中のテーマと異なるテンプレートを選択する手順は、「 ベーシックテンプレートからカスタムテンプレートへテーマを変更する 」
もしくは「 カスタムテンプレートからベーシックテンプレートへテーマを変更する 」をご覧ください。


現在の利用中のテーマと異なるテンプレートを選択する手順は、「 ベーシックテンプレートからカスタムテンプレートへテーマを変更する 」
もしくは「 カスタムテンプレートからベーシックテンプレートへテーマを変更する 」をご覧ください。

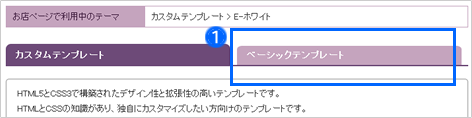
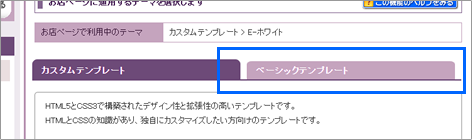
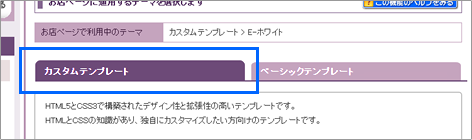
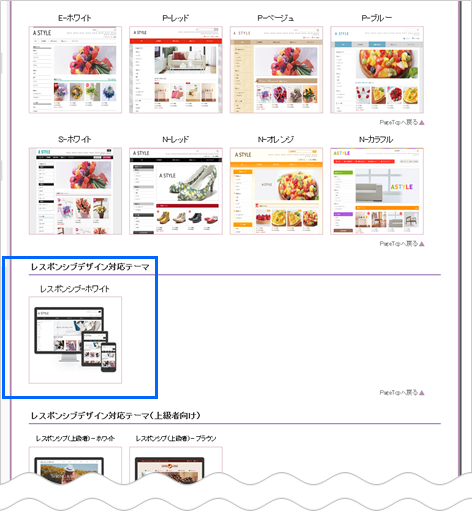
「カスタムテンプレート」の方が、よりスタイリッシュなお店ページを作れます。また、シンプルなデザインは、商品画像やバナーを設置した時に目を引きやすいです。




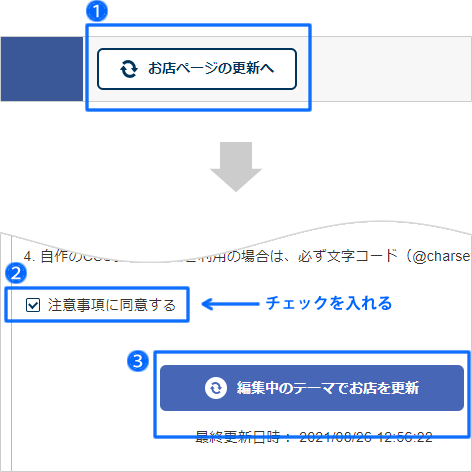
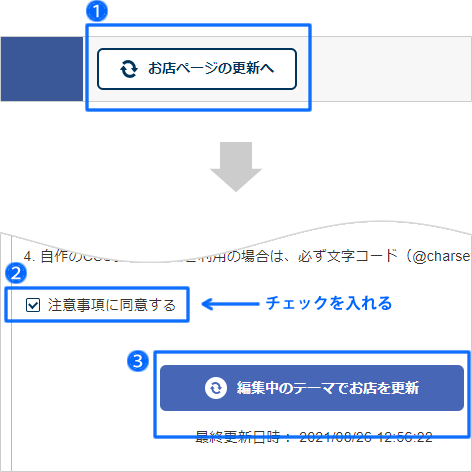
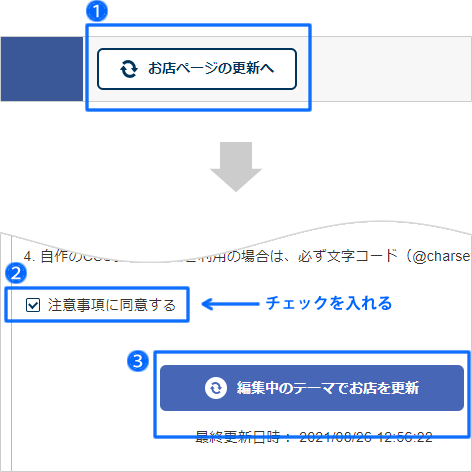
カスタムテンプレートをご利用の場合、デザイン設定の左メニュー「テーマの選択」から「ヘッダとSEOの設定」までは、画面下部の「編集中のテーマでお店を更新」ボタンで、お店ページに反映します。
編集中のテーマでお店を更新
テンプレートの切り替えや、HTMLやCSSのカスタマイズしたデザイン設定をお店ページに反映する時に利用します。「利用中のテーマ」から「編集中のテーマ」に切り替えて更新するため、注意事項に同意してから更新する必要があります。
利用中のテーマでお店を更新
トップページのお知らせの更新、フリーエリア、サイドバーの表示、商品カテゴリ表示などの反映ができます。また、お店運営中にカスタマイズしている「編集中のテーマ」があっても「利用中のテーマ」のまま、お店ページの更新をする際に利用します。

お店ページを更新しても反映されない場合の対処方法



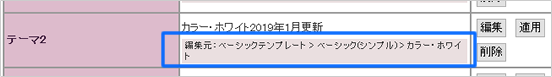
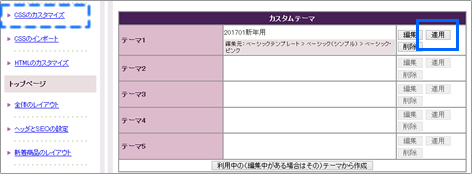
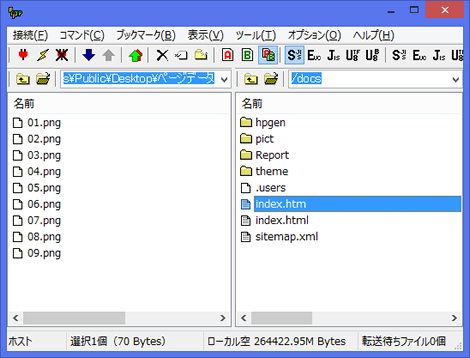
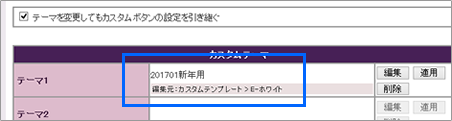
CSS のカスタマイズを利用している場合は、左メニュー「CSS のカスタマイズ」をクリックし、利用しているテーマの「編集元」を確認しておきます。



カスタマイズしていなければ、この画面は確認の必要はありません。
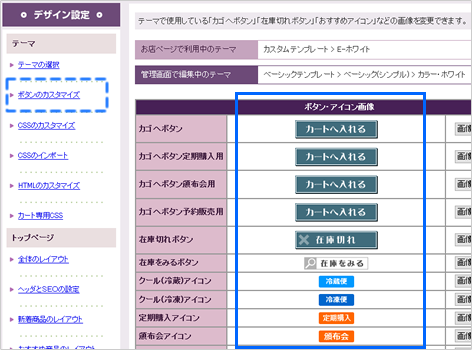
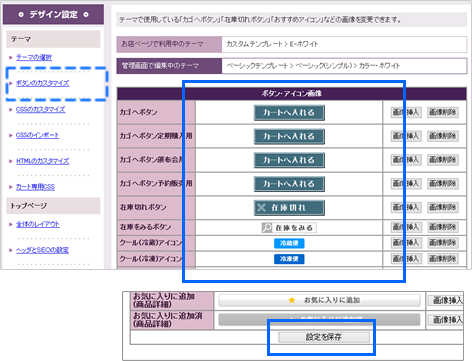
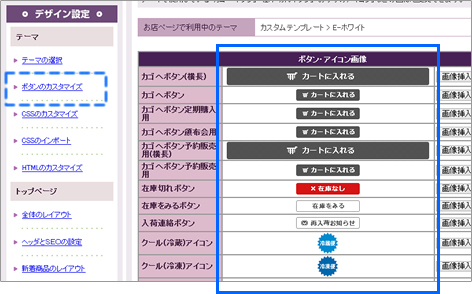
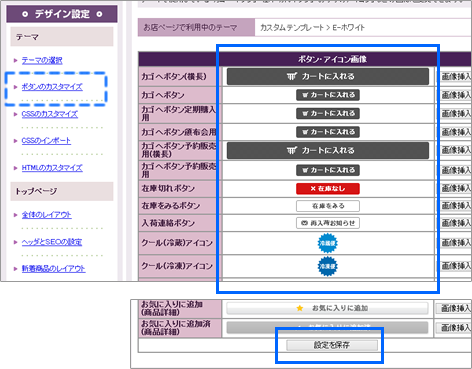
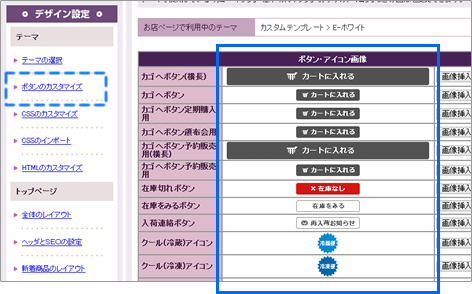
テーマを切り替えるとボタン・アイコン画像も、切り替えたテーマのデザインに合う画像に切り替わりますので、元に戻せるようにこの画面を印刷しておいてください。






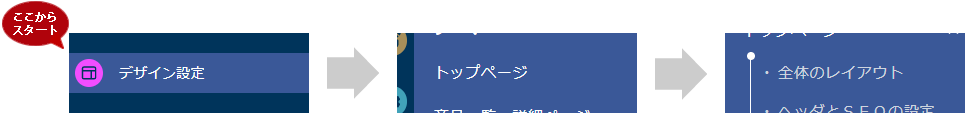
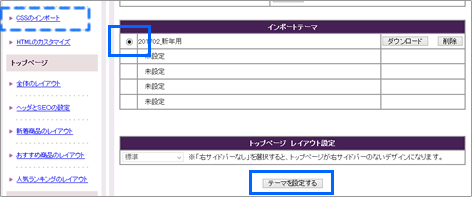
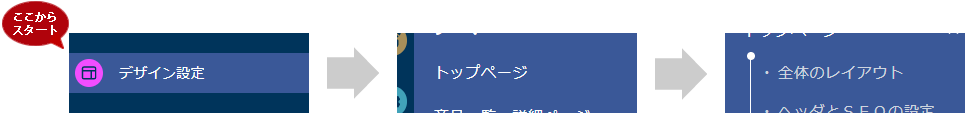
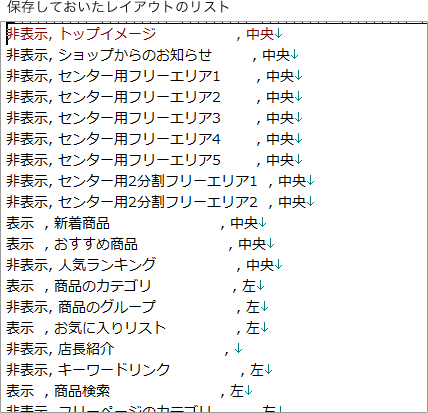
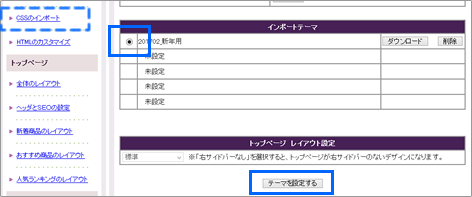
「ベーシックテンプレート」から「カスタムテンプレート」に、切り替えると、管理画面メニュー「 デザイン設定 > トップページ > 全体のレイアウト 」の設定が初期化されます。テンプレートを切り替えた後で元に戻したい場合に、現在のレイアウト設定をダウンロードしておくと元に戻しやすくなります。



以下の画面の変更は、編集中のテーマでお店を更新まで、
お店ページに反映できなくなります。
・ボタンのカスタマイズ
・CSS のカスタマイズ
・CSS のインポート
・HTML のカスタマイズ
・カート専用のCSS
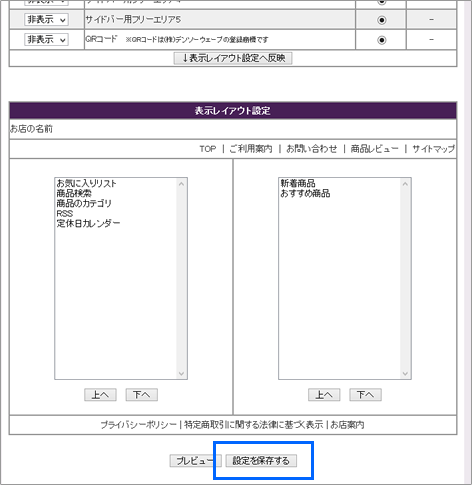
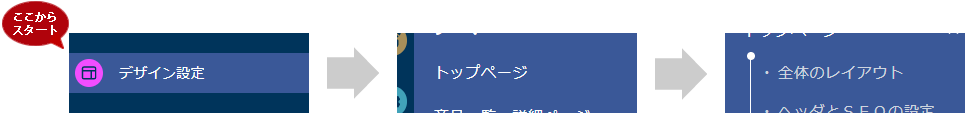
・全体のレイアウト
・ヘッダと SEO の設定




お店ページを更新しても反映されない場合の対処方法



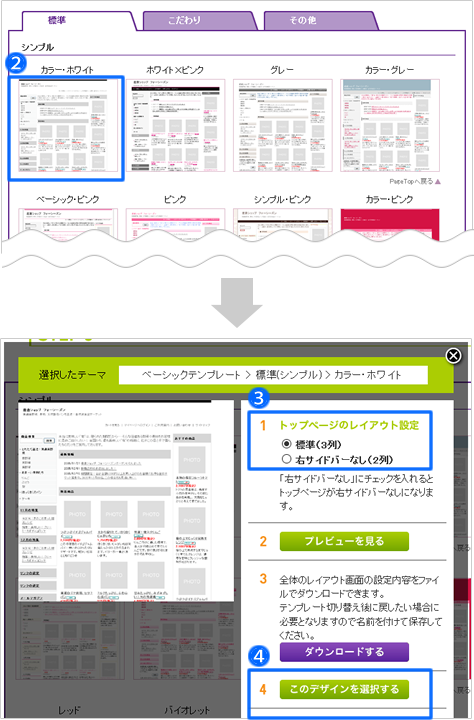
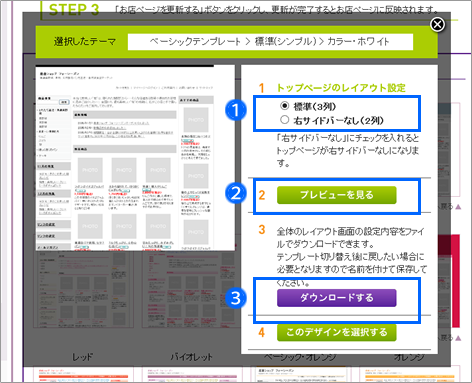
ベーシックテンプレートを選んでいる場合は、「標準(3 列)」「右サイドバーなし(2 列)」の選択があります。「標準(3 列)」を選択すると、トップページのみ、右サイドバーを表示することができます。









お店ページを更新しても反映されない場合の対処方法




CSS のカスタマイズを利用している場合は、左メニュー「CSS のカスタマイズ」をクリックし、利用しているテーマの「編集元」を確認しておきます。



カスタマイズしていなければ、この画面は確認の必要はありません。
テーマを切り替えるとボタン・アイコン画像も、切り替えたテーマのデザインに合う画像に切り替わりますので、元に戻せるようにこの画面を印刷しておいてください。


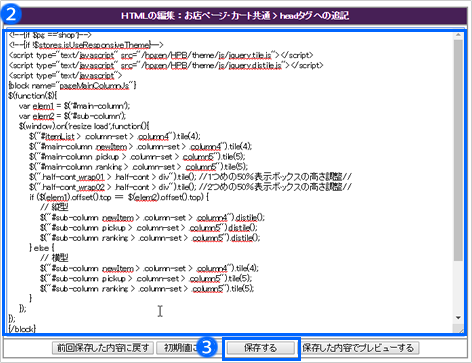
「HTML のカスタマイズ」はカスタムテンプレート選択時に利用できる機能です。
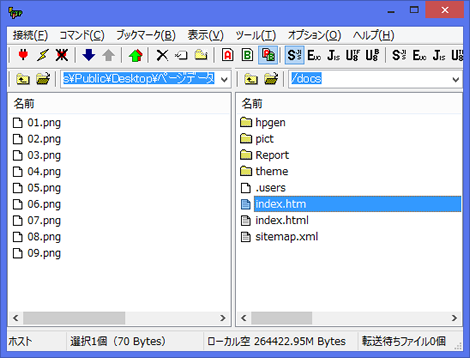
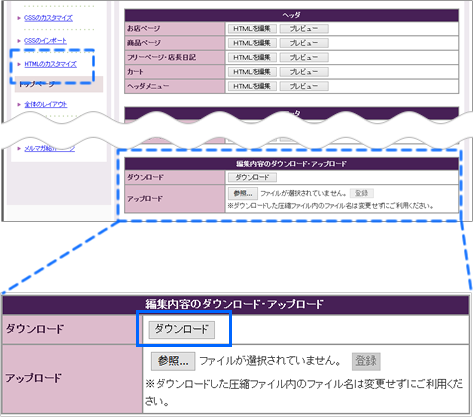
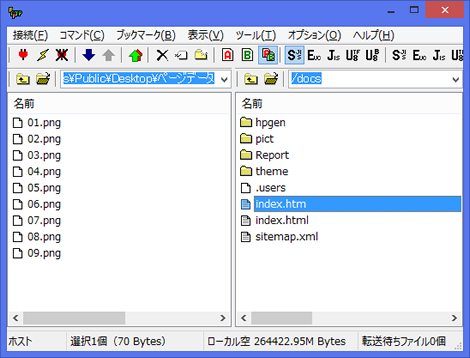
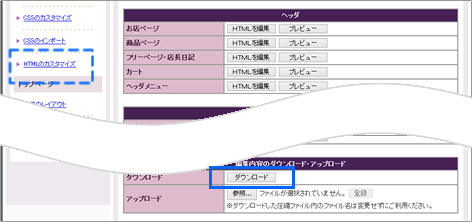
ベーシックテンプレートに切り替えると、「HTML のカスタマイズ」の編集内容が初期化されるので、必要に応じてダウンロードしてください。





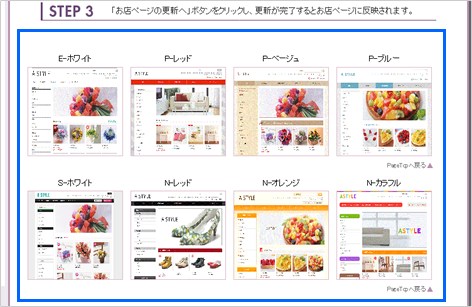
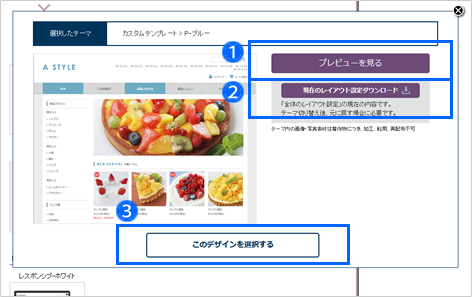
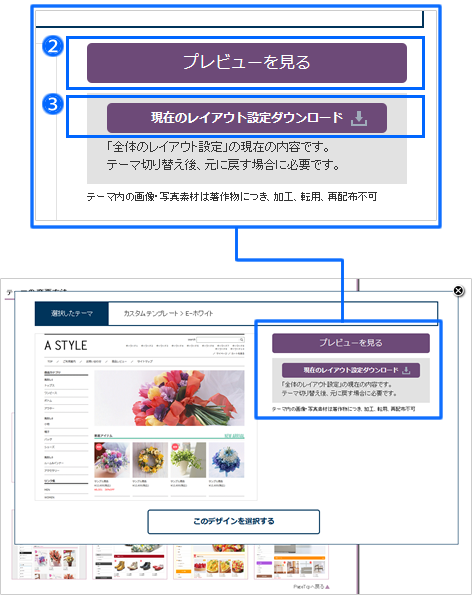
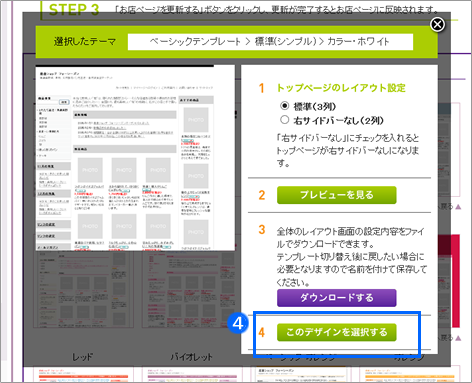
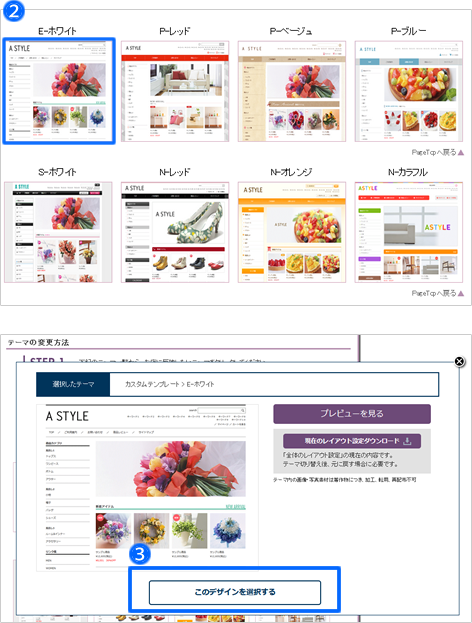
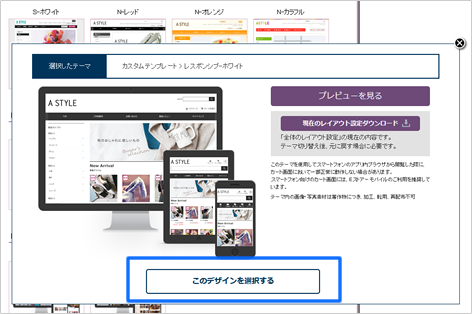
ポップアップしたウィンドウの「プレビューを見る」をクリックすると、


「ベーシックテンプレート」から「カスタムテンプレート」に切り替えると、管理画面メニュー「 デザイン設定 > トップページ > 全体のレイアウト 」の設定が初期化されます。テンプレートを切り替えた後で元に戻したい場合に、現在のレイアウト設定をダウンロードしておくと元に戻しやすくなります。


以下の画面の変更は、編集中のテーマでお店を更新まで、お店ページに反映できなくなります。
・ボタンのカスタマイズ
・CSS のカスタマイズ
・CSS のインポート
・カート専用のCSS
・全体のレイアウト
・ヘッダと SEO の設定





お店ページを更新しても反映されない場合の対処方法











お店ページを更新しても反映されない場合の対処方法



レスポンシブデザイン対応テーマ(上級者向け)に変更する方法は、他のページで詳しくご案内しています。
>>オンラインサポート「238」で検索

ベーシックテンプレートを利用している場合は、
「ベーシックテンプレートからカスタムテンプレートへテーマを変更する」の事前準備をご確認ください。


CSS のカスタマイズを利用している場合は、左メニュー「CSS のカスタマイズ」をクリックし、利用しているテーマの「編集元」を確認しておきます。




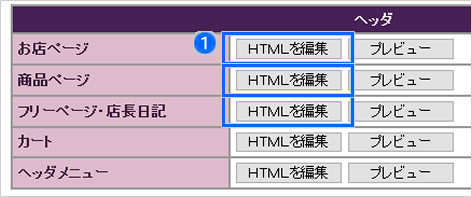
「HTML のカスタマイズ」はカスタムテンプレート選択時に利用できる機能です。


HTMLカスタマイズが初期値の場合、編集は不要です。




HTMLカスタマイズが初期値の場合、編集は不要です。








ポップアップしたウィンドウの「プレビューを見る」をクリックすると、選んだテーマを使ったお店ページのサンプルを見られるので、イメージを確認しやすくなります。

ベーシックテンプレートからカスタムテンプレートに切り替えると、管理画面メニュー「 デザイン設定 > トップページ > 全体のレイアウト 」の設定が初期化されます。テンプレートを切り替えた後で元に戻したい場合に、必要となるので、「ダウンロードする」ボタンより必ずファイルを保存してください。



ベーシックテンプレートやカスタムテンプレートへ戻す場合は、それぞれの「テンプレートを切り替え前に戻す」をご確認ください。



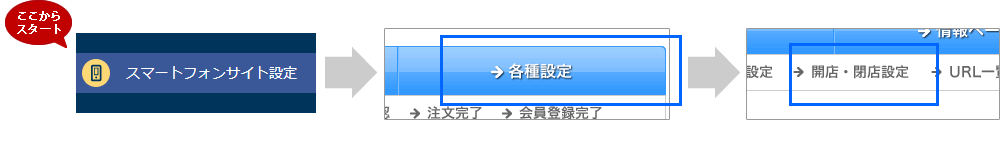
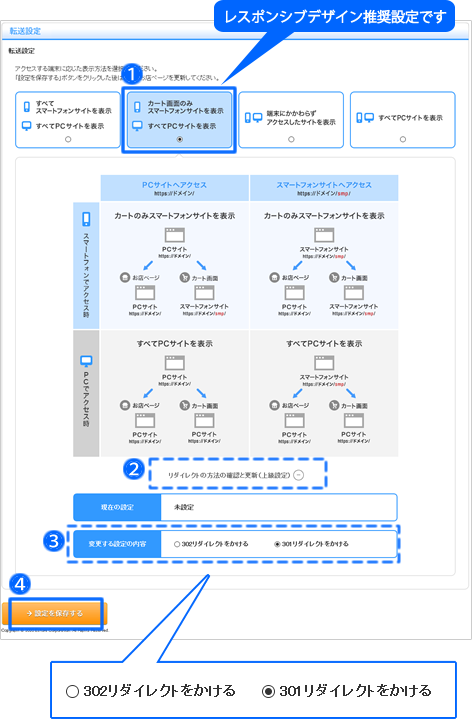
レスポンシブデザイン対応テーマは、ショッピングカートは非対応のため、スマートフォン用のカート画面(Eストアーモバイル)への転送設定が必要です。

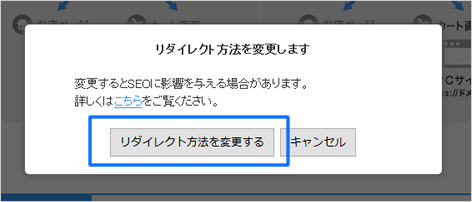
「302リダイレクト」から「301リダイレクト」の違いを理解した上で切り替えましょう。詳しくはこちらをご覧ください。



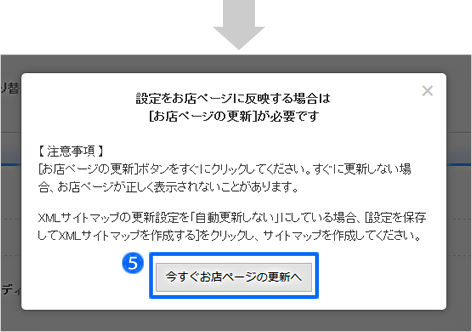
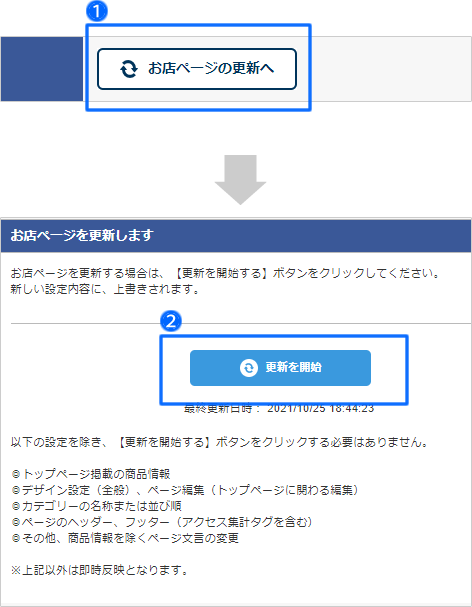
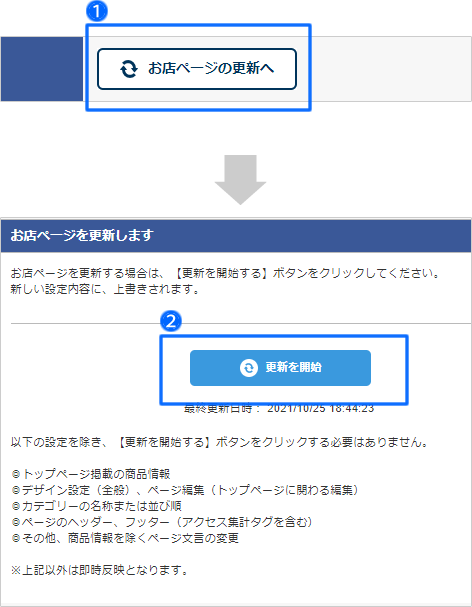
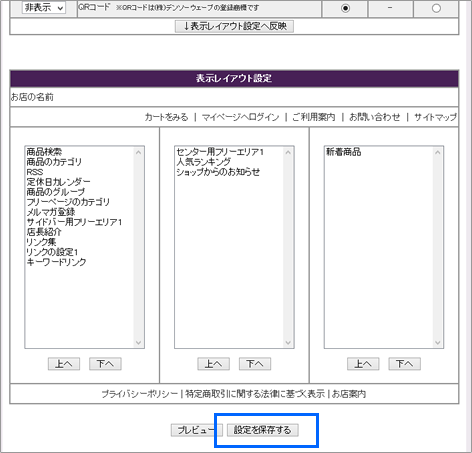
お店ページの更新を行わないと、お店ページが真っ白になったり、無限ループしたり、ページが正しく表示されないことがあります。
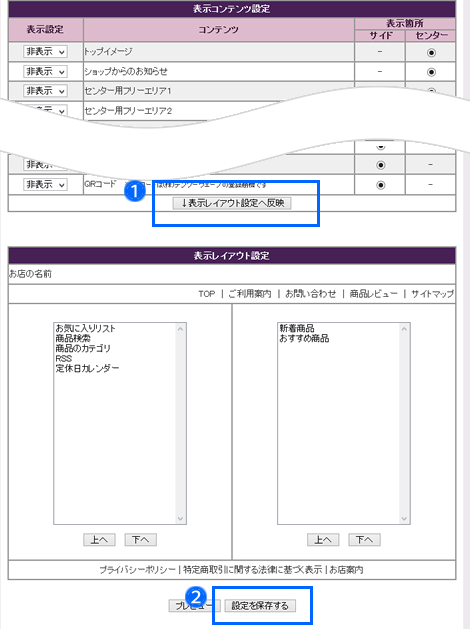
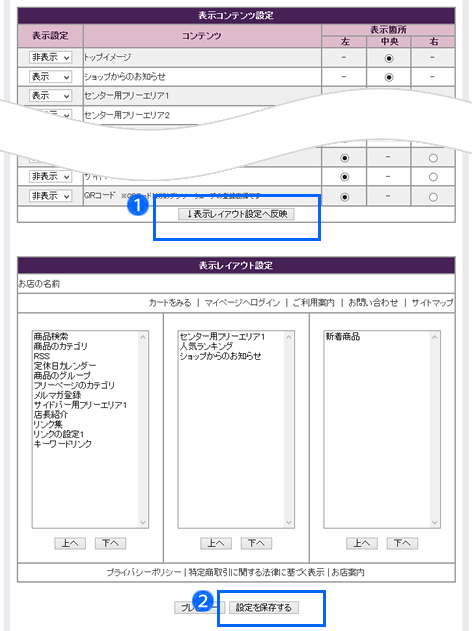
「設定を保存する」ボタンをクリックした後は、「お店ページの更新」が必要です。