
Facebookアカウントでログインできるようにする - 他サイトID連携 -
1 Facebook ID連携の利用設定をする
1-1 Facebook開発者の登録をする
■ Facebookにログインをします
Facebookアカウントをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
アカウントの作成方法やFacebookの詳しい操作方法については、 サービス提供元にご確認ください。
Facebook:https://www.facebook.com/
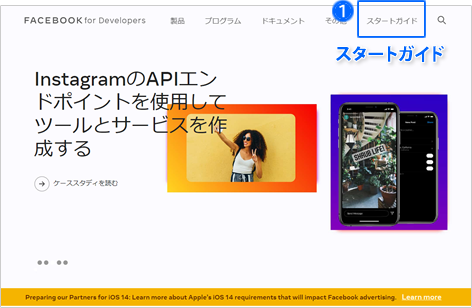
■開発者ページにアクセスします

- 開発者ポリシーの内容を確認して、「次へ」ボタンをクリックします。

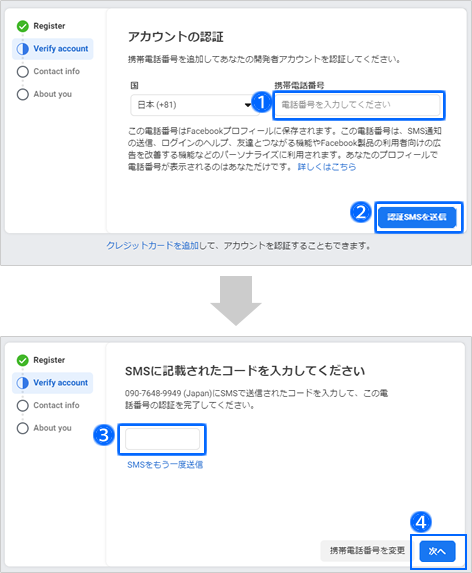
■認証コードを取得します
- 携帯電話番号を入力します。
-
「認証SMSを送信」ボタンをクリックします。
SMS(ショートメール)に、認証コードが送信されます。 - 認証コード(数字6桁)を入力します。
- 「次へ」ボタンをクリックします。

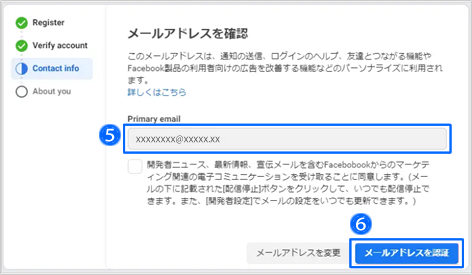
■メールアドレスを確認します
- メールアドレスを確認します。
-
Facebookと開発者アカウントのメールアドレスを同じでよい場合は、
そのまま「メールアドレスを認証」ボタンをクリックします。

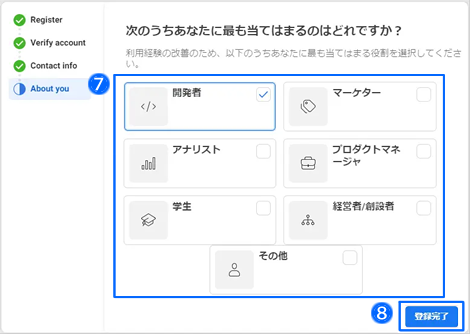
■自分の職業を選択し登録を完了します
- あなたの職業に一番近いものを選択してください。
- 「登録完了」ボタンをクリックします。
Facebook開発者として登録が完了します。

1-2 Facebookのアプリを作成する
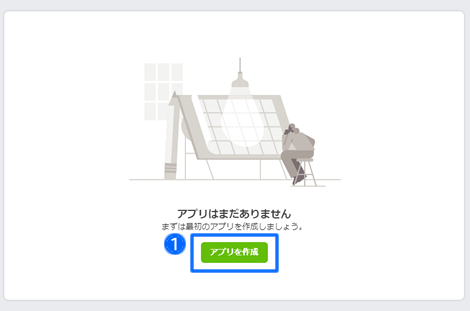
■アプリを作成します
- 「 アプリを作成 」ボタンをクリックします。

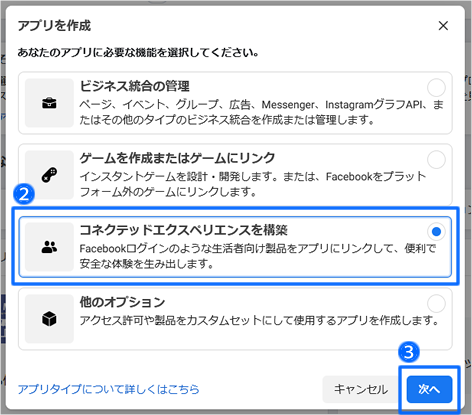
■アプリの用途を選択します
- 「 コネクテッドエクスペリエンスを構築」を選択します。
- 「 次へ 」ボタンをクリックします。

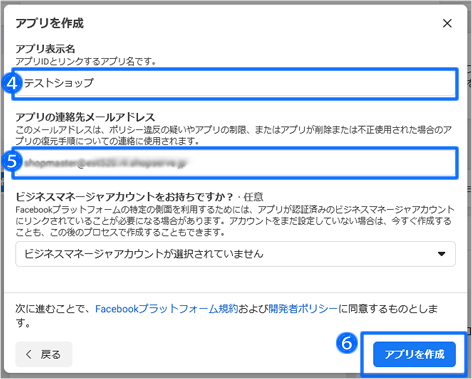
■アプリ情報を入力します
- アプリ名を入力します。
- メールアドレスを入力します。
- 「アプリを作成」ボタンをクリックします。

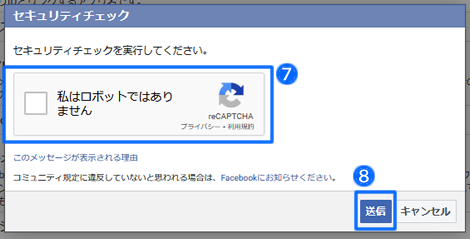
■セキュリティチェックをする
- 「私はロボットではありません」にチェックを入れます。
-
「送信」ボタンをクリックします。
アプリの作成が完了します。

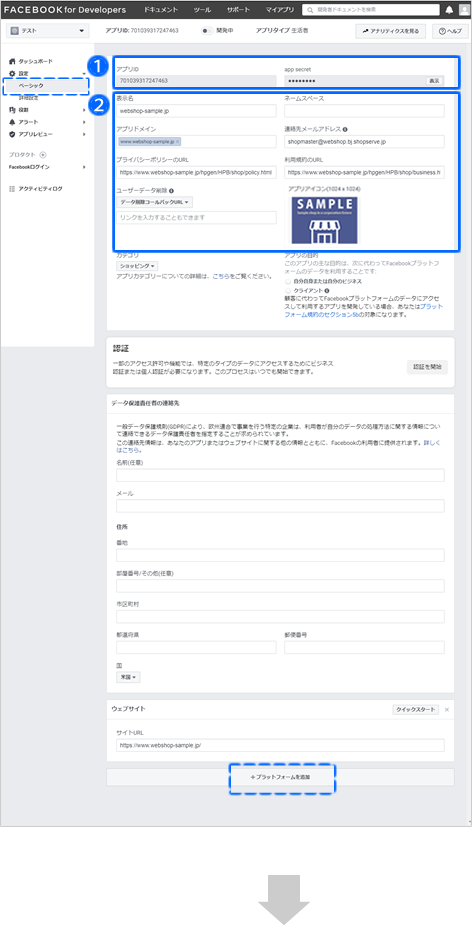
■アプリの基本設定を行います

- アプリID と app secret を確認しメモ帳で保存します。ショップサーブの管理画面への設定方法は、次項の「1-3」で詳しくご案内します。


app secret は非表示になっていますので「表示」をクリックして確認します。Facebookアカウントのパスワードを求められますので認証してください。

-
各項目の設定を行います。
表示名 入力されてます。変更可能です。 ネームスペース 特に入力不要 アプリドメイン お店のURL 連絡先メールアドレス 入力されてます。変更可能です。 プライバシーポリシーのURL 個人情報保護取り扱いページのURL 利用規約のURL ご利用案内ページのURL
他サイトID連携の利用方法を追記してください。
>>サンプルの文面ユーザーデータ削除 「データの削除手順URL」を選択します。Facebookログイン連携をマイページで解除する方法を記載した、ご利用案内ページ等のURLを入力します。
アプリアイコン Facebookログイン認証時にお客さんに表示されます。 カテゴリ 「ショッピング」を選択

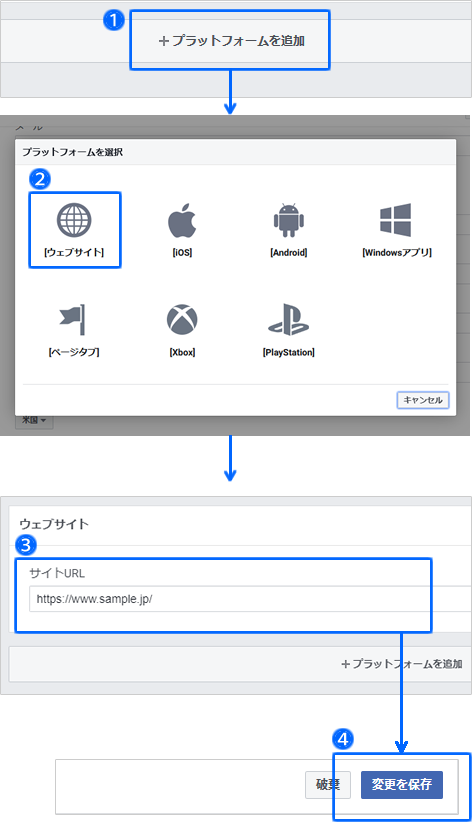
■プラットフォームを追加します
- 画面下部にある「+プラットフォームを追加」をクリックします。
- プラットフォームは「ウェブサイト」を選択します。
- 「サイトURL」は、お店のURLを入力します。
- 右下の「変更を保存」ボタンをクリックします。

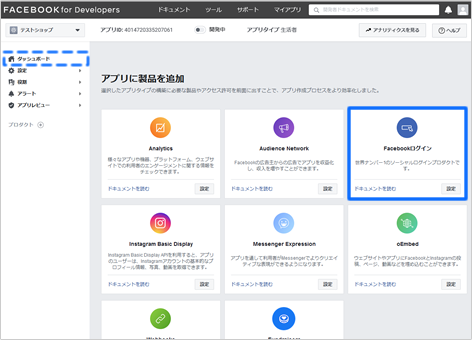
■アプリに製品を追加します
ダッシュボードに戻り、アプリに製品を追加します。
Facebookログインの「設定」をクリックします。
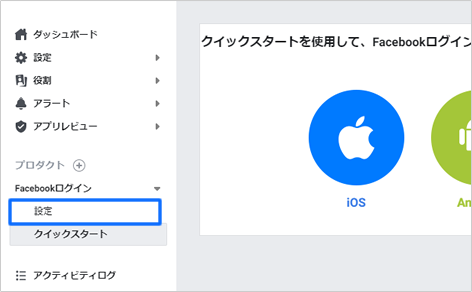
サイドメニューのプロダクトに「Facebookログイン」が追加されます。

■Facebookログインの設定画面を開きます

ここでは、クイックスタートは使用しません。

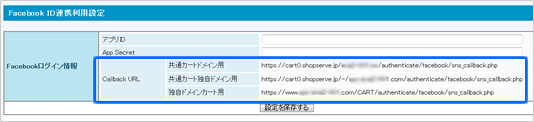
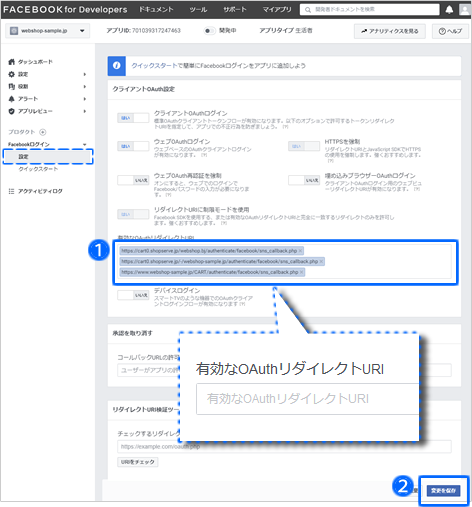
■コールバックURLを入力します
-
Callback URL(コールバックURL)を入力します。
ショップサーブの管理画面に表示されているコールバックURLをすべて入力します。


独自ドメインを利用していない店舗さんは、「共通カートドメイン用」のみが表示されます。
スペースが入らないよう1行づつ、コピーしてURLを貼り付けましょう。 - 「 変更を保存 」ボタンをクリックします。

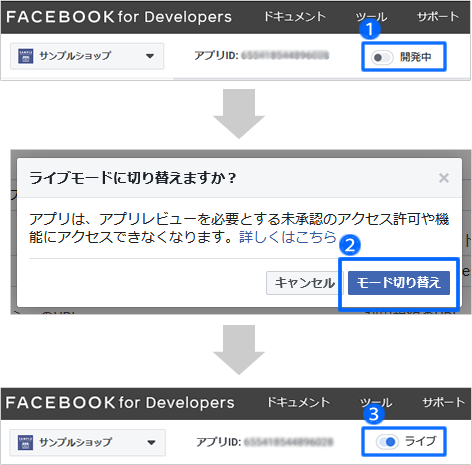
■アプリを公開します
-
「開発中」モードをクリックします。

-
「モード切り替え」ボタンをクリックします。
「ライブ」モードに切り替わり、アプリが公開されます。

1-3 Facebookで取得した情報をショップサーブに設定する
■ショップサーブの管理画面を開きます

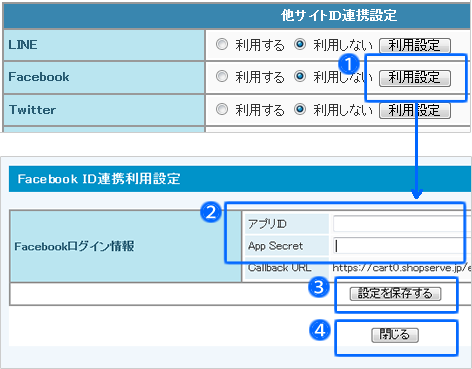
■アプリ ID と App Secretを設定します
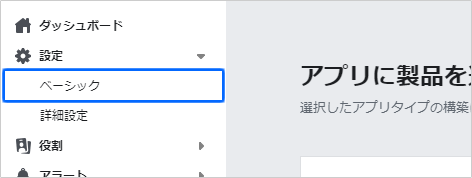
- Facebookの「利用設定」をクリックします。
-
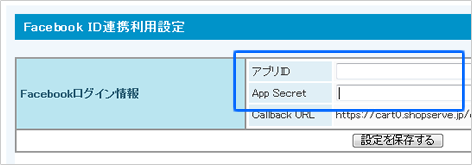
Facebookの「 設定 >ベーシック 」から、アプリ ID と App Secretをコピーして、ショップサーブの管理画面に貼り付けます。
- 「設定を保存する」ボタンをクリックします。
- 「閉じる」ボタンをクリックします。

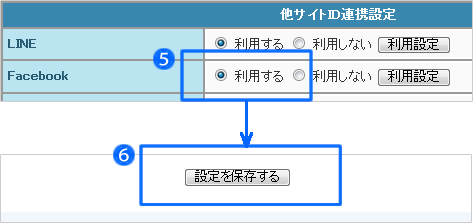
■利用するに切り替えます
- Facebookを「利用する」に切り替えます。
- 画面最下部の「設定を保存する」をクリックします。

2 カートの流れ

他サイトID連携機能は、お気に入り登録時やLPカートでは利用できません。
2-1 Facebookアカウントで新規会員登録する
次回以降は、ショップサーブのお店に、Facebookアカウントを利用して簡単にログインができるようになります。
■商品をカートに入れる

■Facebookアカウントで新規会員登録する
- 「他サイトIDで新規会員登録」ボタンをクリックします。
- 「Facebookでログイン」ボタンをクリックします。

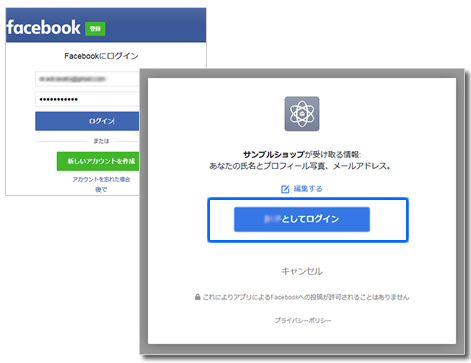
■ログインを認証する

Facebookのログイン認証画面は、Facebook通常ページのドメイン「facebook.com」 と同じです。そのため、Googleアナリティクスの参照元除外設定は推奨しません。除外設定すると「facebook.com」からの流入が全てわからなくなります。

■会員登録を完了する
-
必須項目を入力します。
「メールアドレス」「お名前」の入力欄にFacebookアカウント登録情報が反映されています。反映された情報の編集もできます。 - 会員規約に同意します。
-
「会員登録する」ボタンをクリックします。
次の確認画面で、確定して会員登録を完了してください。

カート画面で購入手続き時に会員登録が完了すると、ショップサーブのお店の会員IDとFacebookIDが自動連携されます。マイページで改めて連携する必要はありません。

2-2 Facebookアカウントで会員ログインする
■商品をカートに入れる
- 「他サイトIDでログイン」ボタンをクリックします。
- 「Facebookでログイン」ボタンをクリックします。

「他サイトIDでログイン」ボタンは、すでにID連携済のお客さんがクリックするボタンです。ID未連携のお客さんがクリックすると、エラーになりログインできません。マイページでID連携が必要です。
詳しくは、「3-1 マイページでID連携する」を参照してください。

カート画面の「他サイトIDでログイン」ボタンは、管理画面メニュー「 お店設定 > ショッピングカート > メッセージの編集 」で画像の変更もできます。

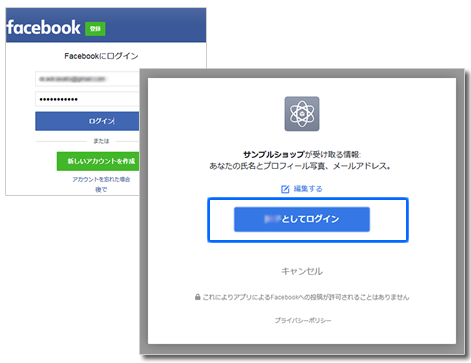
■ログインを認証する

■カート画面に戻る

3 FacebookとID連携する
店舗さんは、すでにお店で会員登録しているお客さんに、会員IDと他サイトIDとの連携を促しましょう。

他サイトIDで連携する方法は、2通りあります。
1、他サイトIDで新規会員登録する 2、マイページでID連携する
3-1 マイページでID連携する
■マイページでログインをする
- お店の会員IDとパスワードを入力してマイページでログインします。
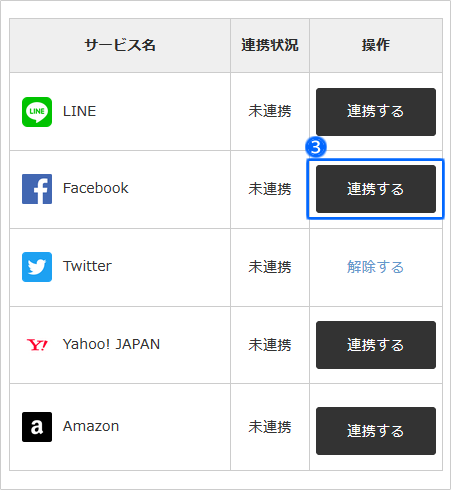
- ログイン後、マイページトップ画面下部に移動し「 他サイトID連携 」のリンクをクリックします。

■Facebook IDと連携する
Facebookのログイン画面が開きます。
4. Facebookアカウントでログインします。Facebookのログイン認証画面が表示されたら「 *****としてログイン 」ボタンをクリックします。
5. マイページの画面に戻ると連携されています。
ID連携は、いつでも解除できます。

3-2 注文完了後にID連携する
■会員が注文完了後にID連携する
-
注文完了画面で「他サイトIDと連携へ」ボタンをクリックします。
マイページの他サイトID連携する画面が開きます。 - 「連携する」ボタンをクリックし、FacebookIDと連携完了します。

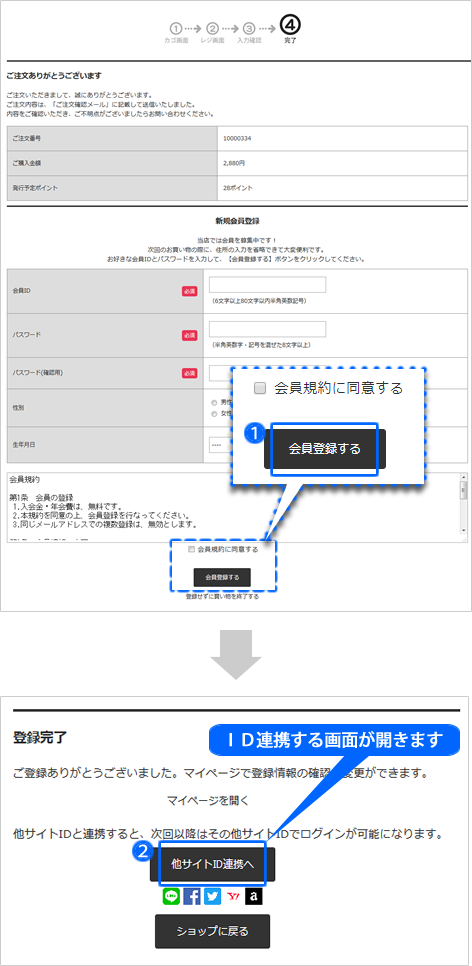
■注文完了後に 新規会員登録してID連携する
- 会員ID、パスワードなどの必須項目を入力後、会員規約に同意して「会員登録する」ボタンをクリックします。
-
会員登録完了画面で「他サイトID連携へ」ボタンをクリックします。
マイページの他サイトID連携する画面が開きます。 - 「連携する」ボタンをクリックし、Facebook IDと連携完了します。

詳しくは、サービス提供元にご確認ください。なお、当社ではアプリの設定代行は行っておりません。




