ショッピングカート以外からの注文受付けは、管理画面メニュー「 お店運営 > 受注処理 > 代理注文個別登録 」から受注登録してください。
ただし、クレジットカード決済は利用できないなど、決済方法に制限がありますのでご注意ください。
>>詳しくは、オンラインサポートで検索「215」


ショッピングカート以外からの注文受付けは、管理画面メニュー「 お店運営 > 受注処理 > 代理注文個別登録 」から受注登録してください。
ただし、クレジットカード決済は利用できないなど、決済方法に制限がありますのでご注意ください。
>>詳しくは、オンラインサポートで検索「215」
ここでは、Microsoft Excel を使って、FAX注文用紙を作成する方法をご案内します。
すでにダウンロード用の注文用紙を準備済み方は、次の「2 注文用紙をFTPでアップロードする」にすすんでください。

Webページで保存した場合、htmlファイルの他に画像やCSSを保存しているフォルダ(例:faxorder.files)も同時に作成されます。





FFFTP 起動した際に、ホスト一覧の画面が同時に表示された場合は、
1、2の
操作は必要ありません。

 ボタンをクリックすると、貴社のパソコンに保存してあるファイルの置き場所を指定できます。
ボタンをクリックすると、貴社のパソコンに保存してあるファイルの置き場所を指定できます。 
PASV モード(PassiveMode、パッシブモード)は、ご利用のインターネット接続環境、パソコン環境により必要な場合と不要な場合があります。この状態でFTPサーバーに接続できない場合は、チェックを外してお試しください。




ホストの設定画面で、ローカルの初期フォルダを指定した場合、貴社のパソコンにある注文用紙のファイルが左側に表示されています。


右側(サーバー)の上段にあるメニューを見ると、サーバーの場所が「docs」の中だとわかります。


直接、右側(サーバー)にドラッグ&ドロップして、ファイルをアップロードすることもできます。


注文用紙をWebページで保存した際は、画像ファイルやCSSが入ったフォルダ(例:faxorder.files)も忘れずにアップロードしましょう。



カステムテンプレートは、利用中のテーマによってサイドバーの横幅は異なります。
オンラインサポートの「レイアウト見本」の案内ページにある「■カスタムテンプレート各部の横幅について」の「サイドの横幅」をご確認のうえ、バナーを作成してください。
ベーシックテンプレートは、横幅150pxが推奨サイズです。





ベーシックテンプレートを利用中で、お店トップページが3カラムの場合は、表示箇所をページの「左」または「右」のどちらかを選びます。


「設定を保存する」をクリックする前に、「プレビュー」をクリックすると、お店ページへの表示位置を確認できます。(この作業は省略しても問題ありません。)


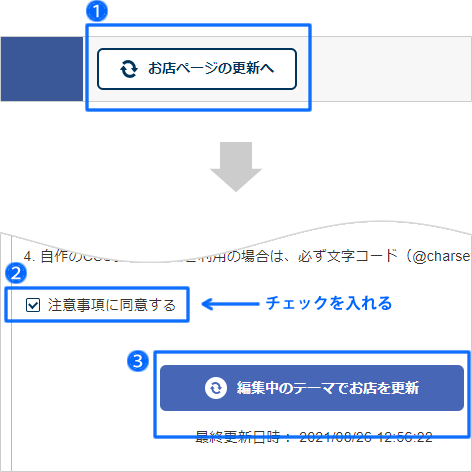
ベーシックテンプレートをご利用の場合は「更新を開始」ボタンをクリックします。

お店ページを更新しても反映されない場合の対処方法