完成見本/レイアウト見本
カスタムテンプレート
完成見本
▼ヘッダーエリア
- ヘッダにロゴ画像を表示する
- ヘッダの「お店の名前」「キャッチコピー」「メニュー文言」を変更する
- ヘッダの背景を変更する
▼メインエリア
▼フッターエリア
この見本はテンプレート名「E-ホワイト」です。


レイアウト見本
▼メインエリア
▼フッターエリア
この見本はテンプレート名「E-ホワイト」です。テンプレートによって数値は異なります。


■カスタムテンプレート各部の横幅について
| E-ホワイト | P-レッド | P-ベージュ | P-ブルー | S-ホワイト | N-レッド | N-オレンジ | N-カラフル | レスポンシブ-ホワイト | |
|---|---|---|---|---|---|---|---|---|---|
| 全体の横幅 | 960px | 1000px | 1000px | 1000px | 960px | 1000px | 1000px | 980px | 1200px 768px以下: 100% |
| ヘッダの横幅 | 960px | 1000px | 1000px | 1000px | 960px | 1000px | 1000px | 980px | 1200px 768px以下: 100% |
| サイドの横幅 | 210px | 200px | 205px | 210px | 210px | 240px | 220px | 220px | 260px 768px以下:60% 480px以下:80% (ドロワー表示) |
| メインの横幅 | 720px | 720px | 730px | 750px | 730px | 730px | 750px | 730px | 900px 768px以下: 100% |
| フッタの横幅 | 960px | 1000px | 1000px | 1000px | 1000px | 1000px | 1000px | 980px | 1200px 768px以下: 100% ※フッターメニューとコピーライトが二段に分かれて表示 |
| トップページの新着商品の横幅 | 170px | 170px | 172px | 170px | 170px | 170px | 170px | 170px | 198px 768px以下:22% |
| トップページのおすすめ商品の横幅 | 130px | 130px | 133px | 135px | 130px | 130px | 130px | 130px | 144px 768px以下:16% |
| トップページの人気ランキング商品の横幅 | 130px | 130px | 133px | 135px | 130px | 130px | 130px | 130px | 144px 768px以下:16% |
| 商品一覧ページの商品の横幅 | 170px | 130px | 172px | 170px | 170px | 170px | 170px | 170px | 198px 768px以下:22% |
| 商品ページの商品画像の横幅 | 350px | 350px | 350px | 350px | 350px | 350px | 350px | 350px | 400px 768px以下:40% |
■レスポンシブデザイン対応テーマ(上級者向け)の横幅について
| レスポンシブ(上級者)-ホワイト | レスポンシブ(上級者)-ブラウン | レスポンシブ(上級者)-ブルー | |
|---|---|---|---|
| 全体の横幅 | 1200px | 1050px | 1200px |
| ヘッダの横幅 | 1200px | 1050px | 1200px |
| サイドの横幅 | 260px | 220px | - |
| メインの横幅 | 900px | 750px | 1200px |
| フッタの横幅 | 1200px | 1050px | 1200px |
| トップページの新着商品の横幅 | 1160px | 750px | 1200px |
| トップページのおすすめ商品の横幅 | 1160px | 750px | 1200px |
| トップページの人気ランキング商品の横幅 | 1160px | 130px | 1200px |
| 商品一覧ページの商品の横幅 | 198px | 180px | 264px |
| 商品ページの商品画像の横幅 | 400px | 370px | 600px |
お店ページの主要なHTML(tag)、CSS(id,class)の構成
お店を構築する際や、ベーシックテンプレートから移行する際にご利用ください。(HTML、CSSはサポート対象外です)
⇒ 主要なHTML(tag)、CSS(id,class)の構成を見る
ベーシックテンプレート
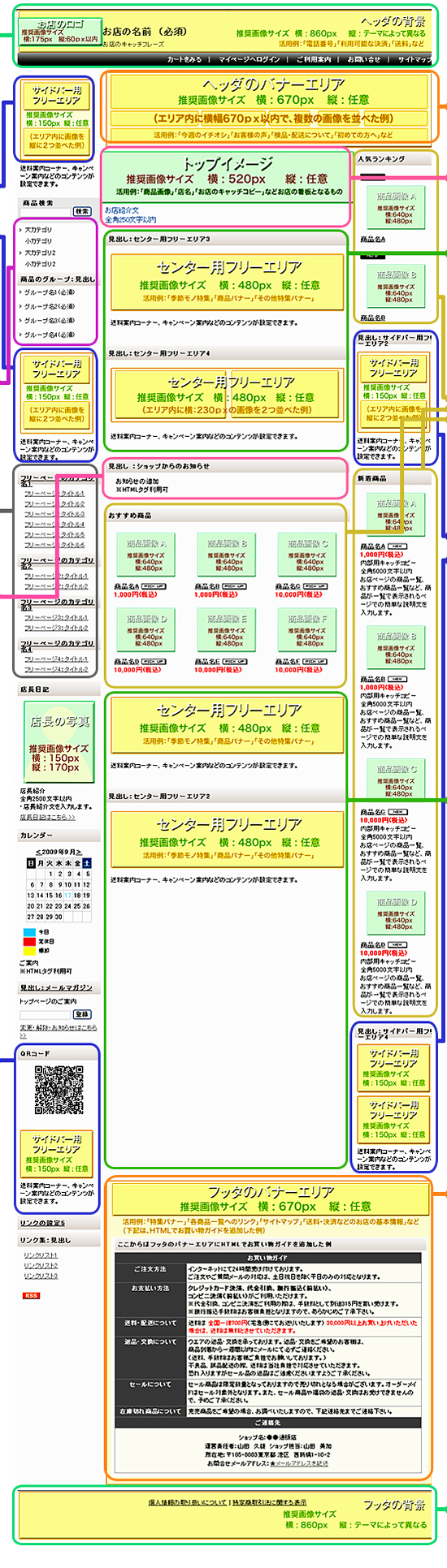
完成見本
▼サイドバーエリア
▼カテゴリの編集
▼フリーページの編集
▼店舗からのお知らせ欄の編集
▼サイドバーエリア

▼ヘッダーのバナーエリア
▼トップイメージの編集
▼センター用フリーエリア
▼新着・オススメ・人気ランキングの編集
▼サイドバーエリア
▼センター用フリーエリア
▼フッターのバナーエリア
▼フッターエリア
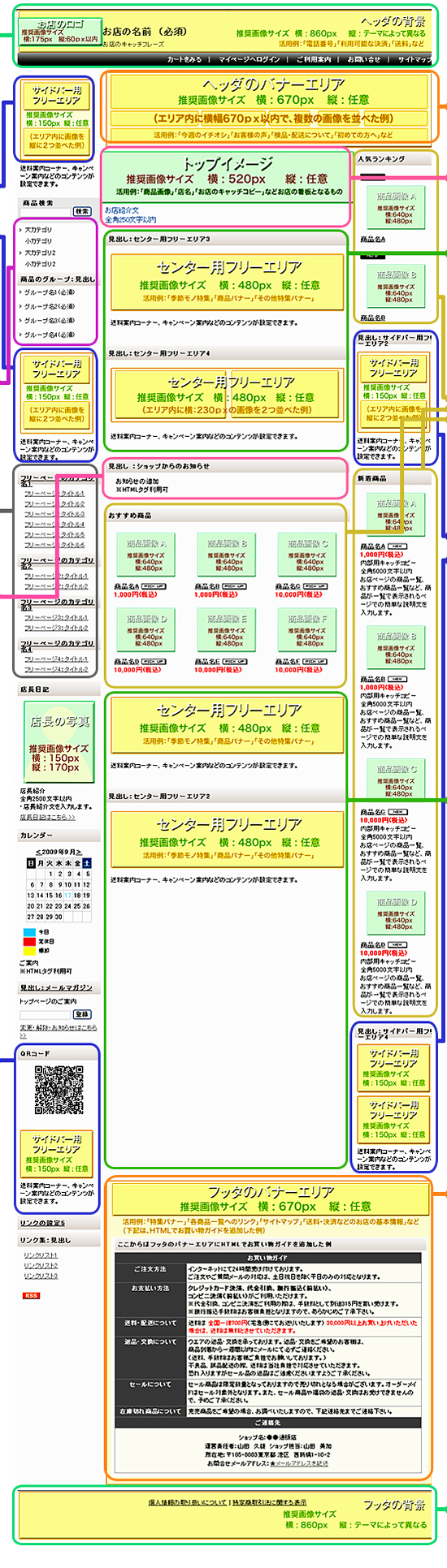
レイアウト見本
以下の数値はすべてのテンプレートに共通するものではありません。
テンプレートによって異なる場合があります。

テンプレートによって異なる場合があります。
▼サイドバーエリア
▼カテゴリの編集
▼フリーページの編集
▼店舗からのお知らせ欄の編集
▼サイドバーエリア

▼ヘッダーのバナーエリア
▼トップイメージの編集
▼センター用フリーエリア
▼新着・オススメ・人気ランキングの編集
▼サイドバーエリア
▼センター用フリーエリア
▼フッターのバナーエリア
▼フッターエリア
テンプレートの比較と仕様
■テンプレートの比較
| 表示箇所 | パーツ・機能 | ベーシックテンプレート | カスタムテンプレート | カスタムテンプレートの利用について |
|---|---|---|---|---|
| ヘッダ | お店の名前、キャッチコピー | 表示 | 非表示 | HTMLカスタマイズにより表示可能 |
| キーワードリンクの見出し | 表示 | 非表示 | HTMLカスタマイズにより表示可能 | |
| HTMLカスタマイズ機能 | ヘッダとSEOの設定画面から利用 | HTMLカスタマイズ画面から利用 | 設定する画面が異なります | |
| サイド | 商品カテゴリの表示 | 見出し+2階層表示 | 見出し+1階層表示 | HTMLカスタマイズにより見出し+2階層表示に変更可能 |
| 商品カテゴリのフキダシ表示 | 対応 | 非対応 | HTMLカスタマイズにより対応可能 | |
| 定休日カレンダーの見出し | テキスト表示 | 画像表示 | CSSカスタマイズにより画像を変更可能 | |
| メルマガ登録の見出し | テキスト表示 | 画像表示 | CSSカスタマイズにより画像を変更可能 | |
| センター | 新着商品 | 設定によりレイアウト変更 | CSSによりレイアウト変更 | CSSカスタマイズ、HTMLカスタマイズにより変更可能 |
| おすすめ商品 | 設定によりレイアウト変更 | CSSによりレイアウト変更 | CSSカスタマイズ、HTMLカスタマイズにより変更可能 | |
| 人気ランキング | 設定によりレイアウト変更 | CSSによりレイアウト変更 | CSSカスタマイズ、HTMLカスタマイズにより変更可能 | |
| 商品一覧 | 販売価格、割引率の文字装飾 | 設定により変更 | CSSにより変更 | CSSカスタマイズにより変更可能 |
| 商品詳細 | メイン紹介文 | カートの上に表示 | カートの下に表示 | HTMLカスタマイズにより変更可能 |
| サブ紹介文1、サブ紹介文2 | 表示 | 非表示 | HTMLカスタマイズにより表示可能 | |
| QRコード | 表示 | 非表示 | QRコードはご利用できません | |
| 販売価格、割引率の文字装飾 | 設定により変更 | CSSにより変更 | CSSカスタマイズにより変更可能 | |
| 関連商品の説明あり表示 | 対応 | 非対応 | 関連商品の表示は「写真のみ」となり「説明あり」はご利用できません | |
| サイトマップ | 商品カテゴリの表示 | 5階層表示 | 3階層表示 | HTMLカスタマイズにより5階層表示に変更可能 |
■テンプレートの仕様について
| ベーシックテンプレート(お店ページ)/ 共通(ショッピングカート) | カスタムテンプレート(お店ページ) | |
|---|---|---|
| 推奨ブラウザ |
Google Chrome 最新版 Mozilla FireFox 最新版 Microsoft Edge 最新版 Mac Safari 最新版
※ブラウザにより一部のボタン表示が最適化されていませんが機能上は問題ありません。 |
同左 |
| ドキュメントタイプ | HTML4.01 | HTML5 |
| CSSバージョン | CSS2 | CSS3 |
| 文字コード | UTF-8 | UTF-8 |
自作ページの設置について
自作ページは、ショップサーブと同じ文字コード「UTF-8」で作成してください。
自作のCSSファイルの設置について
自作のCSSファイルは、文字コード「UTF-8」で作成してください。
また、ショップサーブ管理画面でCSSをインポートの記述をする場合は、CSSの先頭行に文字コード「UTF-8」の指定をしてください。
自作のJavaScriptファイルの設置について
自作のJavaScriptファイルは、文字コード「UTF-8」で作成してください。
また、ショップサーブ管理画面で JavaScript をインポートの記述をする場合は、文字コード「UTF-8」の指定をしてください。
CSSのカスタマイズについて( デザイン設定 > テーマ > CSSのカスタマイズ、カート専用CSS )
カスタムテンプレートのCSSを編集する場合、先頭の2行は削除や変更せずご利用ください。
自作ページは、ショップサーブと同じ文字コード「UTF-8」で作成してください。
<meta charset="utf-8">
自作のCSSファイルの設置について
自作のCSSファイルは、文字コード「UTF-8」で作成してください。
また、ショップサーブ管理画面でCSSをインポートの記述をする場合は、CSSの先頭行に文字コード「UTF-8」の指定をしてください。
@charset "utf-8";
自作のJavaScriptファイルの設置について
自作のJavaScriptファイルは、文字コード「UTF-8」で作成してください。
また、ショップサーブ管理画面で JavaScript をインポートの記述をする場合は、文字コード「UTF-8」の指定をしてください。
<script type="text/Javascript" src="/SHOP/js/original.js" charset="utf-8"></script>
CSSのカスタマイズについて( デザイン設定 > テーマ > CSSのカスタマイズ、カート専用CSS )
カスタムテンプレートのCSSを編集する場合、先頭の2行は削除や変更せずご利用ください。
@charset "UTF-8";
<!--{load_hfdesign}-->
<!--{load_hfdesign}-->
以下の記述は管理画面の設定を参照しています。
画像のURLを直接記述するとショッピングカートで画像が表示されない、またはセキュリティ警告が表示されますので変更せずご利用ください。
▼デザイン設定 > トップページ > ヘッダとSEOの設定 > ヘッダの設定 > 背景の画像
background:url(<!--{$hfdesign.h_bgurl}-->) <!--{$hfdesign.h_bgurlp|background_pos}--> no-repeat;
▼デザイン設定 > トップページ > ヘッダとSEOの設定 > フッタの設定 > 背景の画像
background:url(<!--{$hfdesign.f_bgurl}-->) <!--{$hfdesign.f_bgurlp|background_pos}--> no-repeat;
この他の変数や関数の一覧はこちらをご覧ください。(本資料の内容はサポート対象外です)
⇒ 変数や関数の一覧を見る




