サイトの目立つ位置にFAX注文表を設置する

 この機能の目的
この機能の目的
ことを告知します。
 事前に準備するもの
事前に準備するもの
 操作の手順
操作の手順
2.作成したファイルをFTPでアップロードする
3.サイドバーにリンクを設置する
4.サイドバー用フリーエリアを
お店ページに表示させる
5.お店ページの更新を行う
■作業のポイント
この作業を行うには、「FTPソフト」を使用してサー
バーへ接続する必要があります。
⇒FTPアカウントの作成
⇒FTPソフトのダウンロードと設定方法
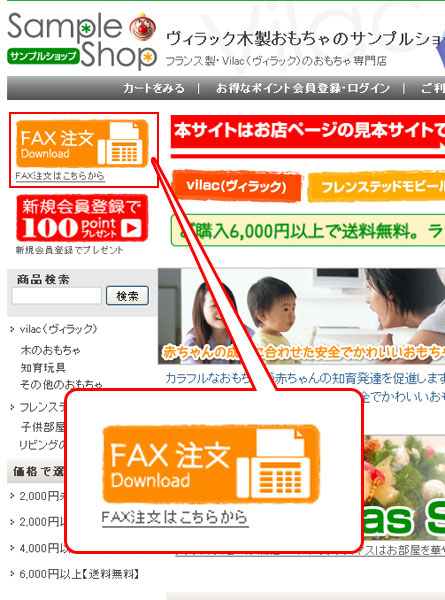
ここでは、お店ページのサイドバーにFAXで注文が受け付けられることを表示します。
※バナーをクリックすると、FAX注文用紙が表示されるように設定します。
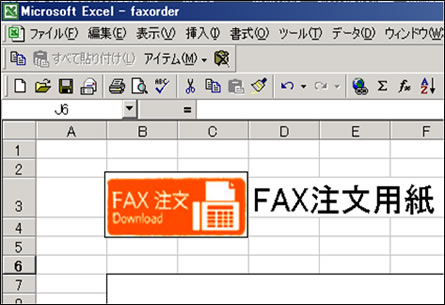
エクセルを使ってfax注文用紙を作成する方法をご紹介します。

ご注文の際に必要な購入ご希望の商品、お名前、ご連絡先などを
記載していただけるようなフォームを作成しましょう。

[ファイル]メニューの[Webページとして保存]を選択して、
「faxorder.html」などファイル名をつけて保存します。
※excel2007では、FAX注文用紙にしたい範囲を
あらかじめ指定しておいてから、同様に保存します。

画像が使われている場合、フォルダ(faxorder.files)も作成されます。
■FAX注文用紙に印刷ボタンをつけたい場合


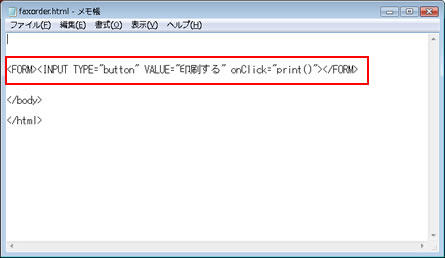
この注文フォームから直接印刷する機能を付加する場合には、
ファイルのソースを開き、先後の行にある「</BODY></HTML>」の前に下記のタグをコピー&ペーストすれば、印刷ボタンが付くので直接印刷することが可能になります。
<FORM><INPUT TYPE="button" VALUE="印刷する" onClick="print()"></FORM>


作成した注文用紙をFTPでアップロードします。
FTPを使用するためには、FTPアカウントの作成と、FTPソフトの準備が必要です。
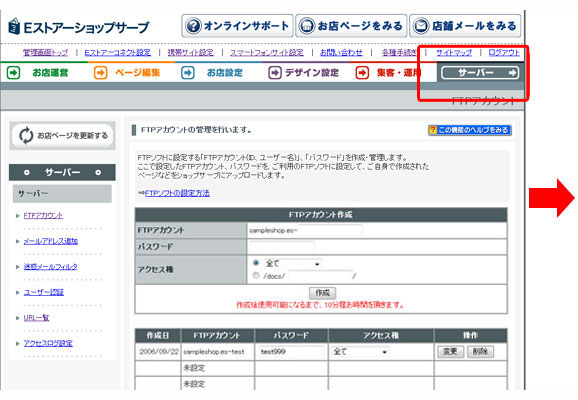
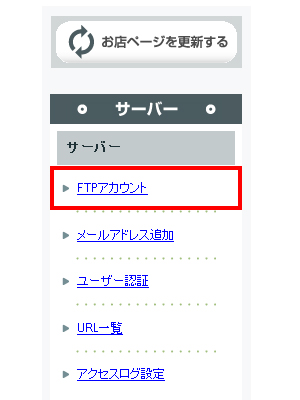
メインメニューの「サーバー」をクリックし、左メニューの「FTPアカウント」をクリックします。

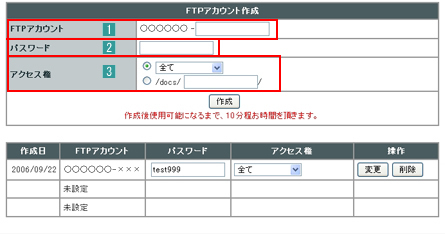
![]() FTPアカウント
FTPアカウント
任意のアカウント名を入力します。
※文字数制限 半角英数3~8文字以内
![]() パスワード
パスワード
任意のパスワードを入力します。
※文字数制限 半角英数3~8文字以内
![]() アクセス権
アクセス権
ここでは「全て」を選択します。
入力したら[作成]ボタンをクリックします。

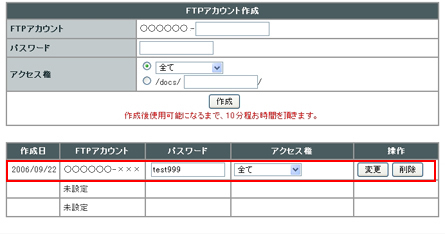
画面下部のアカウント一覧に、作成したアカウントが表示されます。
「FTPアカウント」と「パスワード」をメモしておいてください。
FTPソフトは様々なものがありますが、ここではWindows用として代表的なFFFTPというソフトを使用する方法をご説明します。
FFFTPは、「窓の杜」や「Vector」などで、無料でダウンロードできます。

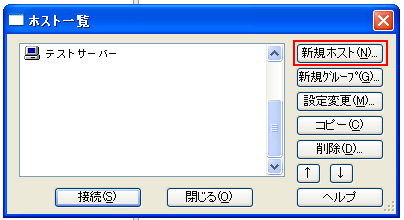
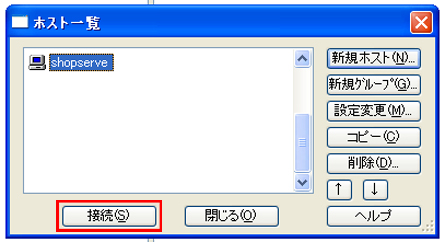
ダウンロードしたFFFTPを立ち上げると、ホスト一覧が表示されます。
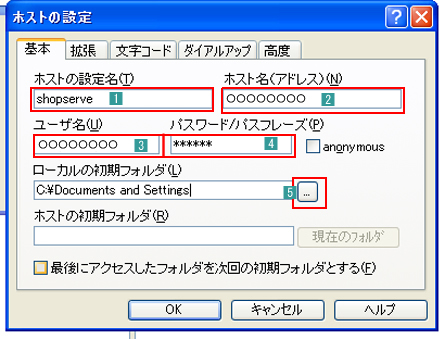
右側の[新規ホスト]をクリックします。

![]() ホストの設定名
ホストの設定名
ホスト一覧に表示される任意の名前を入力します。
複数の接続先を切り替えて使う場合に区別するものなので、
わかりやすい名前をつけることをおすすめします。
![]() ホスト名(アドレス)
ホスト名(アドレス)
ftp.shopserve.jp
![]() ユーザー名
ユーザー名
メモしておいたFTPアカウントを入力します。
![]() パスワード
パスワード
メモしておいたパスワードを入力します。
![]() ローカルの初期フォルダ
ローカルの初期フォルダ
設定は特に不要ですが、アップロードしたいファイルが保存されてる
場所を指定することをおすすめします。
[...]ボタンをクリックすると、場所を指定することができます。

[OK]をクリックすると設定が保存され、ホスト一覧に接続設定が
表示されます。
作成した設定を選択し、[接続]ボタンをクリックします。

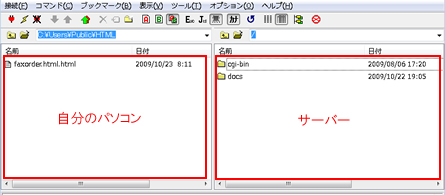
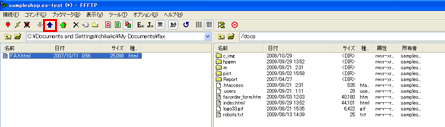
正しく接続されると、左右に二分割された画面が表示されます。
左側がご自身のパソコンの中、右側がショップサーブのサーバーの中を表示しています。
「ホストの設定」で、ローカルの初期フォルダを設定した場合、左側に設定したフォルダの中が表示されています。

右側の「docs」というフォルダの中にアップロードする必要があるので、「docs」をダブルクリックしてください。
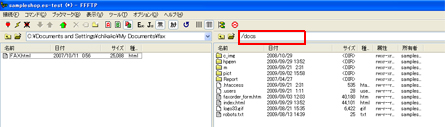
右側の上段の表示が「/docs」になっていることを確認してください。

左側の「faxorder.html」をクリックして選択し、
アップロードボタンをクリックします。
右側に「faxorder.html」がコピーされれば完了です。
※ドラッグして右側まで移動してもかまいません。
ファルダもアップロードする必要があります。
(faxorder.files)
フォルダもアップロードしないと画像が表示されません。
アップロードは完了です。
続いて、サイドバーにFAX注文の表記をして、注文用紙にリンクします。

あらかじめサイドバーに設置するリンク用の画像を用意して画像台帳に登録しておきます。
例)FAX注文バナー画像のイメージ

画像は横幅 150px 以内で作成しましょう。
以下の「画像の加工方法について」を参考に画像を作成してください。
⇒ 画像の加工方法について
※ここでは画像を使用しますが、文字でリンクしてもかまいません。
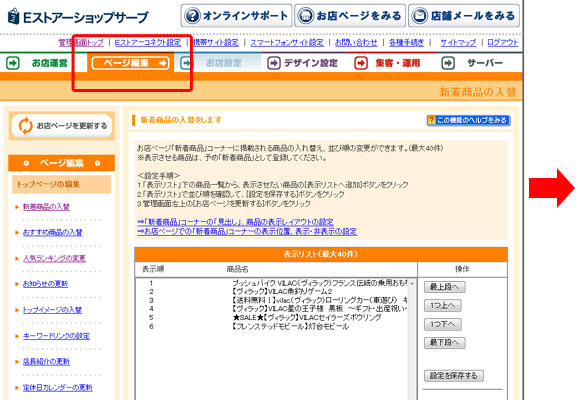
メインメニューの「ページ編集」をクリックし、左メニューの「サイドバー用フリーエリア」をクリックします。

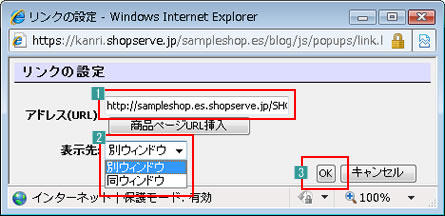
①画像を挿入します。
⇒画像台帳の便利な使い方とHTMLでの呼出し方法

②画像の下に文字を入力します。

③文字をドラッグして、文字サイズ「最小」にします。

④画像へリンクの設定をします。
![]() 画像をクリックします。
画像をクリックします。
![]() リンク作成ボタンをクリックします。
リンク作成ボタンをクリックします。

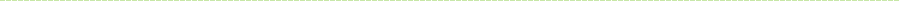
⑤アドレス(URL)に、FAX注文用紙のURLを入力します。
![]() URLは、http://ドメイン/ファイル名です。
URLは、http://ドメイン/ファイル名です。
※ファイル名がfaxorder.htmlの場合
「http://(www.)ドメイン/faxorder.html」
(又は、「http://ショップID.shopserve.jp/faxorder.html」)
![]() 表示先は「別ウィンドウ」を選択します。
表示先は「別ウィンドウ」を選択します。
![]() OKボタンをクリックします。
OKボタンをクリックします。

⑥文字にも同じようにリンク設定をします。
![]() 文字をドラッグ
文字をドラッグ
![]() リンク作成ボタンをクリック
リンク作成ボタンをクリック
⑤と同じ手順でリンクの設定をします。


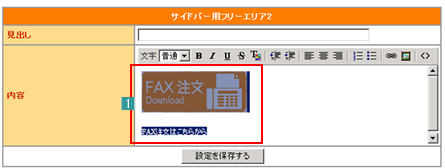
⑦小さいバナー画像を用意した場合に真ん中に合うように
表示させたい場合など必用に応じて、中央寄せにします。
※サンプルサイトでは、左寄せになっています。
![]() 全体をドラッグ
全体をドラッグ
![]() 中央寄せアイコンをクリック
中央寄せアイコンをクリック

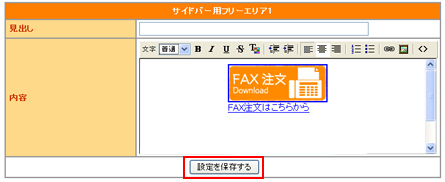
⑧設定を保存します。
※HTMLタグの記述に関するサポートは行っておりません。ご自身の知識の範囲内で作成してください。

サイドバー用フリーエリアで作成した内容をお店ページで表示させる設定をして、表示位置を決めます。
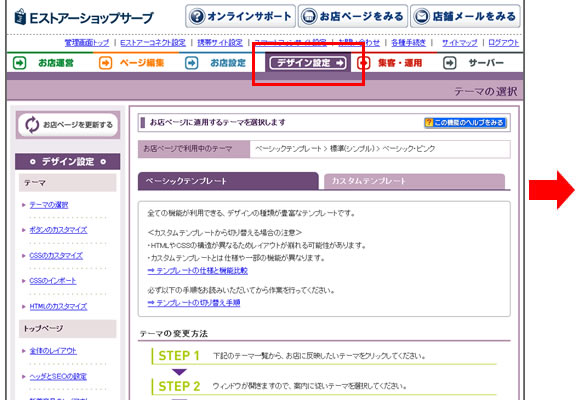
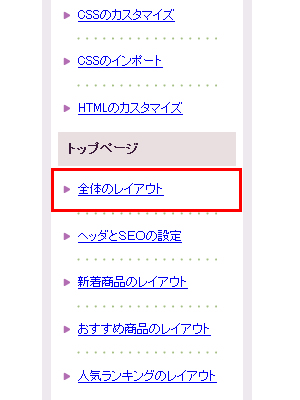
メインメニューの「デザイン設定」をクリックし、左メニューの「全体のレイアウト」をクリックします。

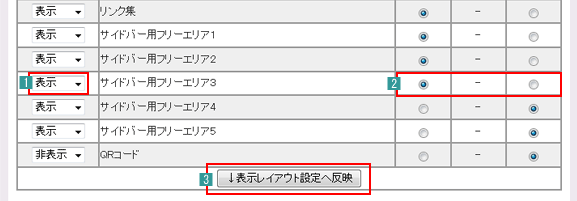
![]() サイドバー用フリーエリア1~5から該当する項目を選択し、「表示」に切り替えます。
サイドバー用フリーエリア1~5から該当する項目を選択し、「表示」に切り替えます。
![]() ラジオボタン(チェック)の位置で、左メニューに表示するか右メニューに表示するか
ラジオボタン(チェック)の位置で、左メニューに表示するか右メニューに表示するか
選択します。
![]() 手順1・2を確認したら「表示レイアウト設定へ反映」ボタンをクリックしてください。
手順1・2を確認したら「表示レイアウト設定へ反映」ボタンをクリックしてください。

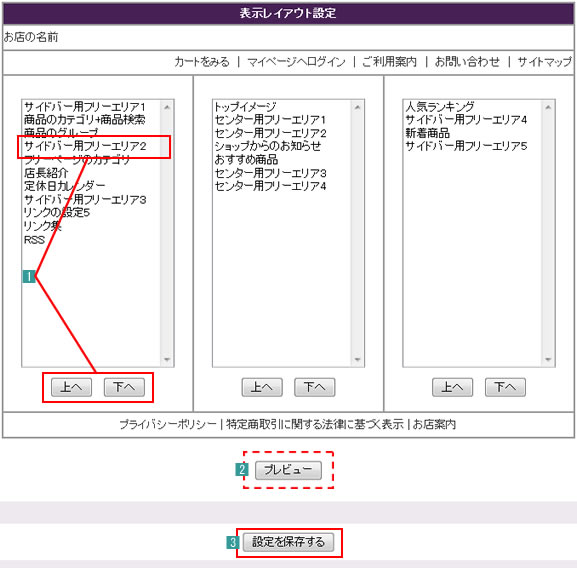
![]() 表示位置を変更したい項目をクリックして色を反転させ、
表示位置を変更したい項目をクリックして色を反転させ、
「上へ」「下へ」ボタンで移動してください。
![]() プレビューをクリックすると表示位置を確認できます。この作業は省略しても構いません。
プレビューをクリックすると表示位置を確認できます。この作業は省略しても構いません。
![]() 表示位置が確定したら「設定を保存する」ボタンをクリックしてください。
表示位置が確定したら「設定を保存する」ボタンをクリックしてください。
ではなく、サンプルのページが表示されます。



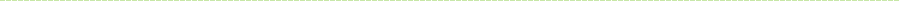
![]() 管理画面の左メニュー、最上段にある「お店ページを更新する」を
管理画面の左メニュー、最上段にある「お店ページを更新する」を
クリック。
![]() 続けて「更新を開始する」をクリックします。
続けて「更新を開始する」をクリックします。

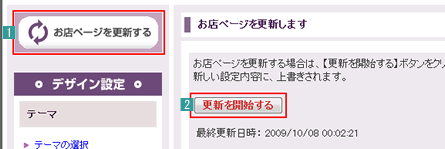
更新中を表す輪の回転が終わったら作業完了。お店ページを開いて
確認してみましょう。
一旦閉じ、再度開き直してみてください。
通話内容は、対応品質向上のため録音させていただいております。