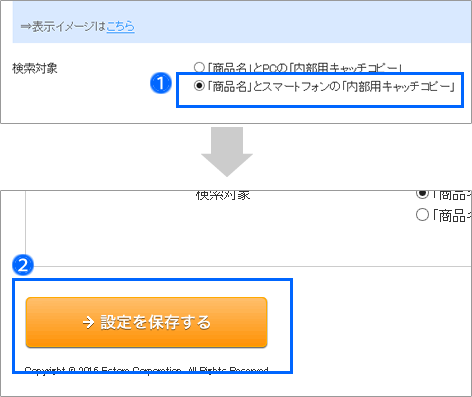
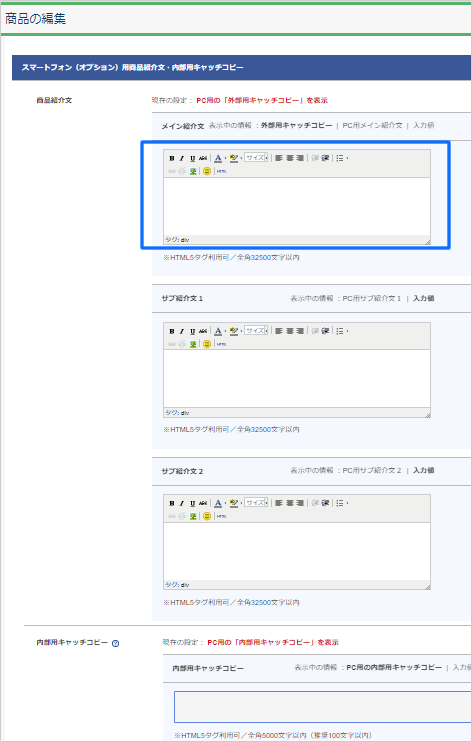
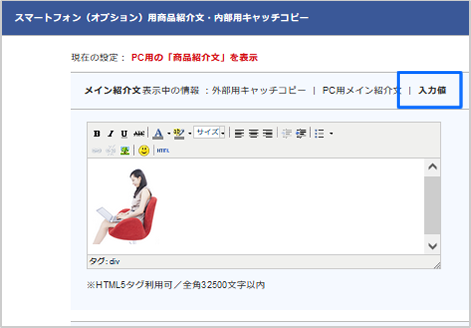
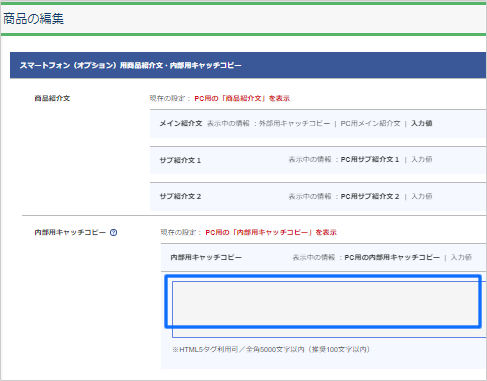
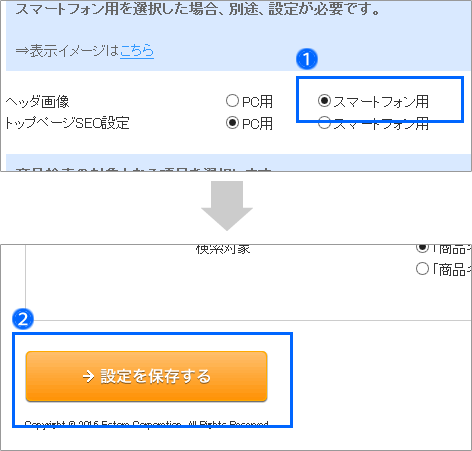
「外部用キャッチコピー」や「PCページ用の商品紹介文」を表示していた商品紹介文と、内部用キャッチコピーを
スマートフォンサイト用の商品紹介文へ切り替えていきます。















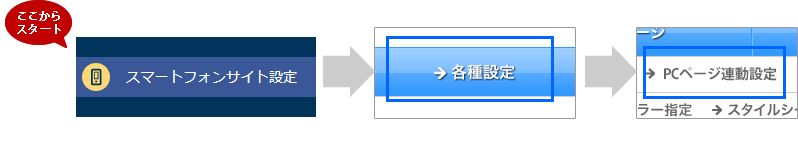
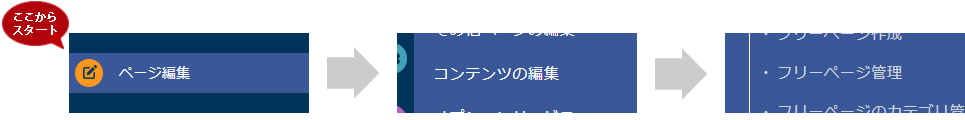
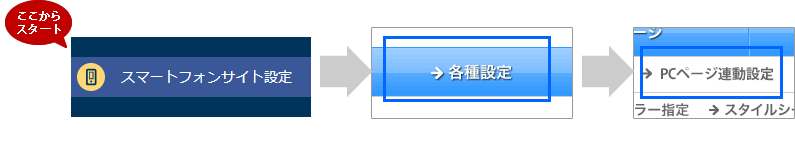
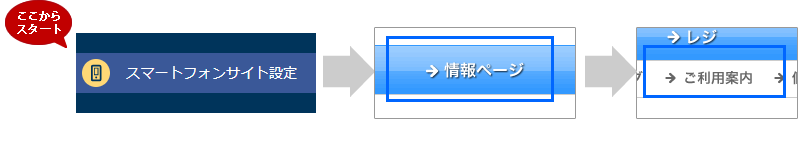
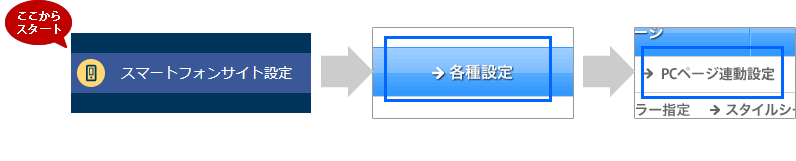
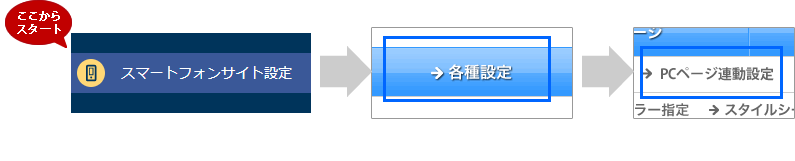
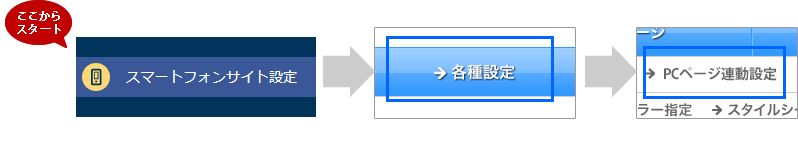
管理画面メニュー「 ページ編集 > コンテンツの編集 > フリーページ作成 」で編集したスマートフォンページは、管理画面メニュー「 スマートフォンサイト設定 > 各種設定 > URL一覧 」の「フリーページ(PC連動)」で、フリーページのURLが確認できます。











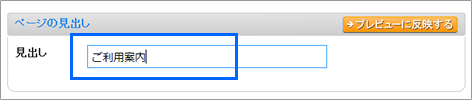
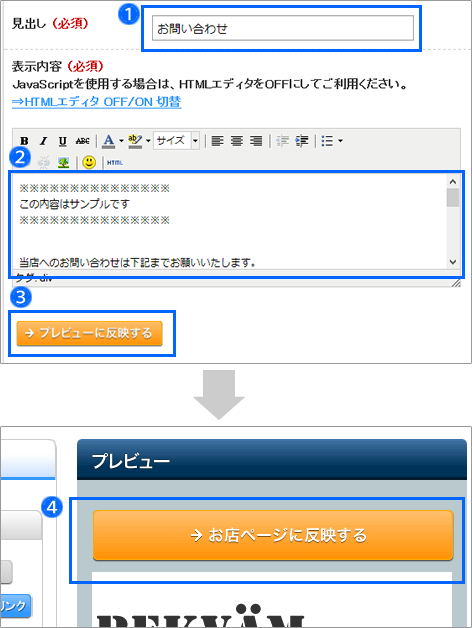
| 該当パーツ: | 「ページの見出し」 |

| 該当パーツ: |
注文方法1 注文方法2 注文方法3 注文方法4 注文方法5 商品到着までの流れ お支払方法 送料について |
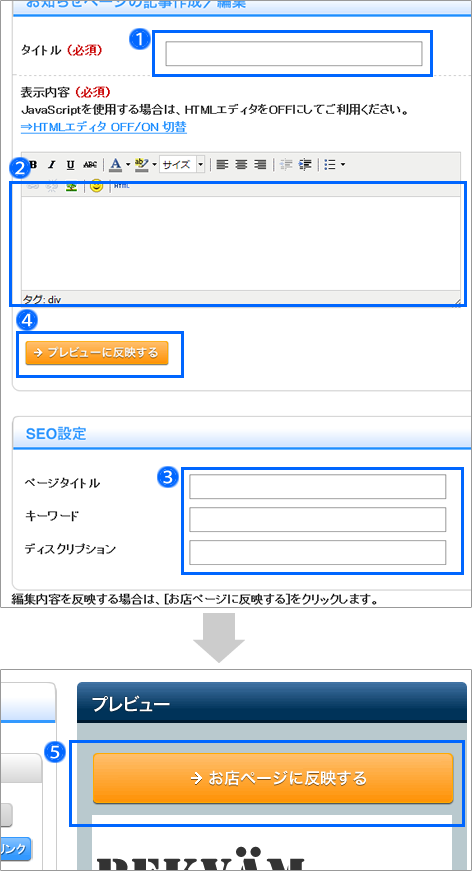
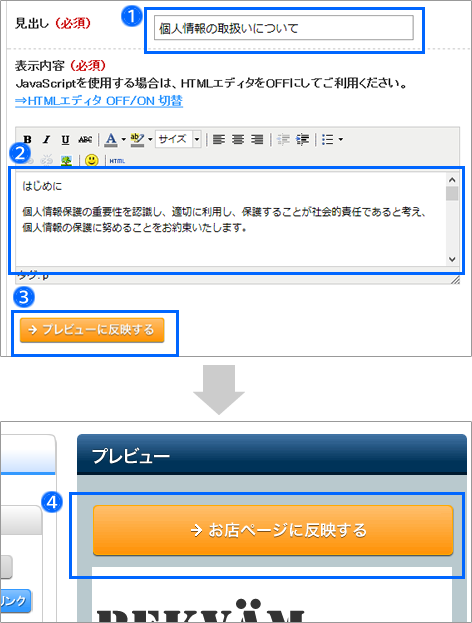
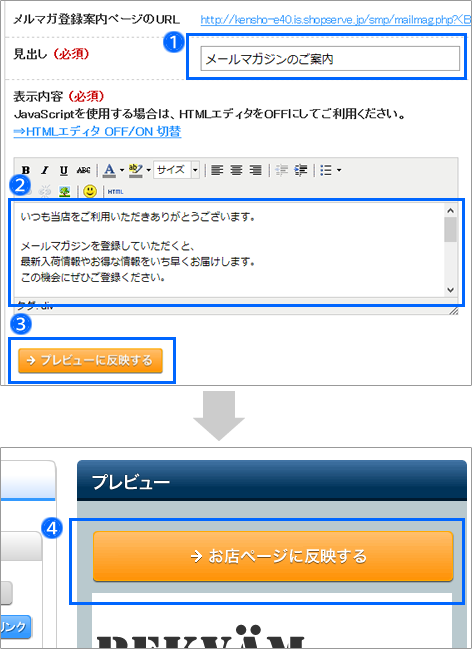
| 見出し: | それぞれの案内の見出しです。 |
| 本文: |
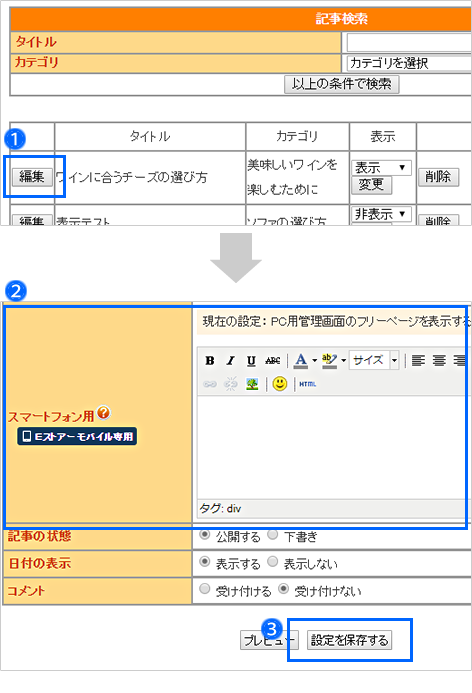
案内の本文です。 入力欄上部のアイコンメニューを使えば、太字、斜体、下線、フォントサイズ変更、文字色変更などの装飾などもできます。 また、画像の挿入、顔文字などもできます。 さらに、「HTML」アイコンを押せば、入力欄が html モードに切り替わり、html ソースを入力することもできます。 |
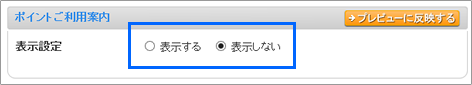
| 表示設定: | このパーツを表示するかどうかの選択です。 |

| 該当パーツ: |
ポイントご利用案内 会員ランクご利用案内 |



















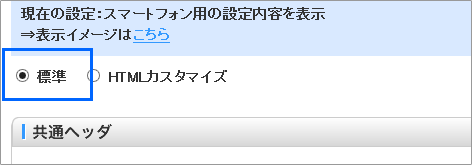
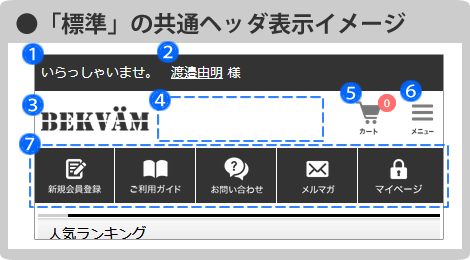
構築したいデザインがすでに決まっているのでなければ、「標準」で構築することをお奨めします。






「新規会員登録」「マイページ」「お気に入り」「レビュー」は、「利用中」である必要があります。

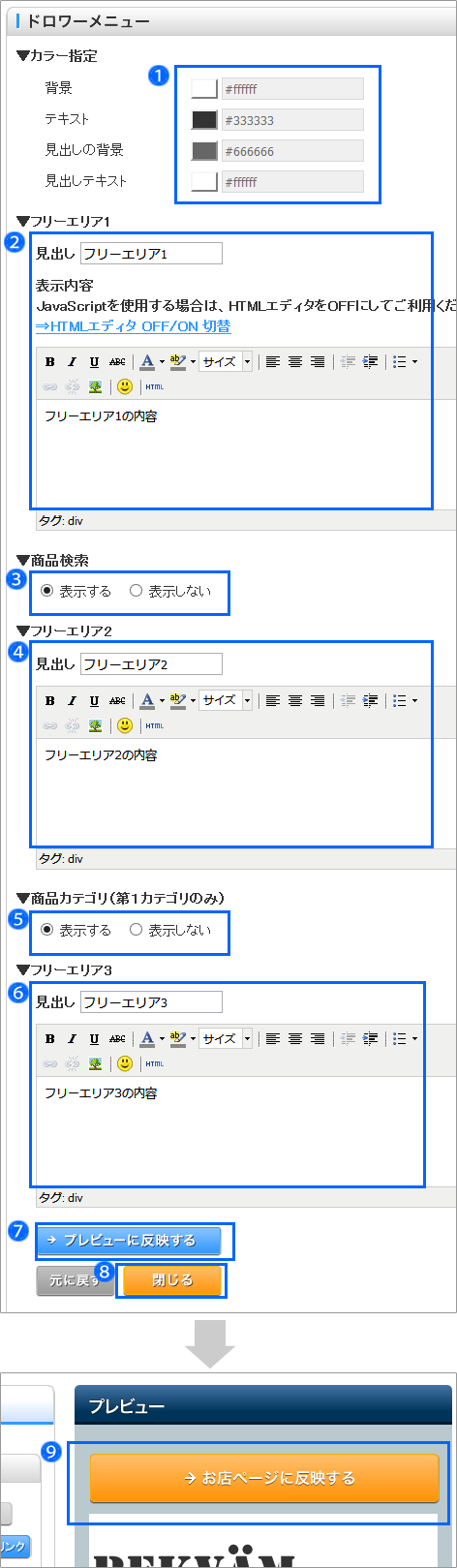
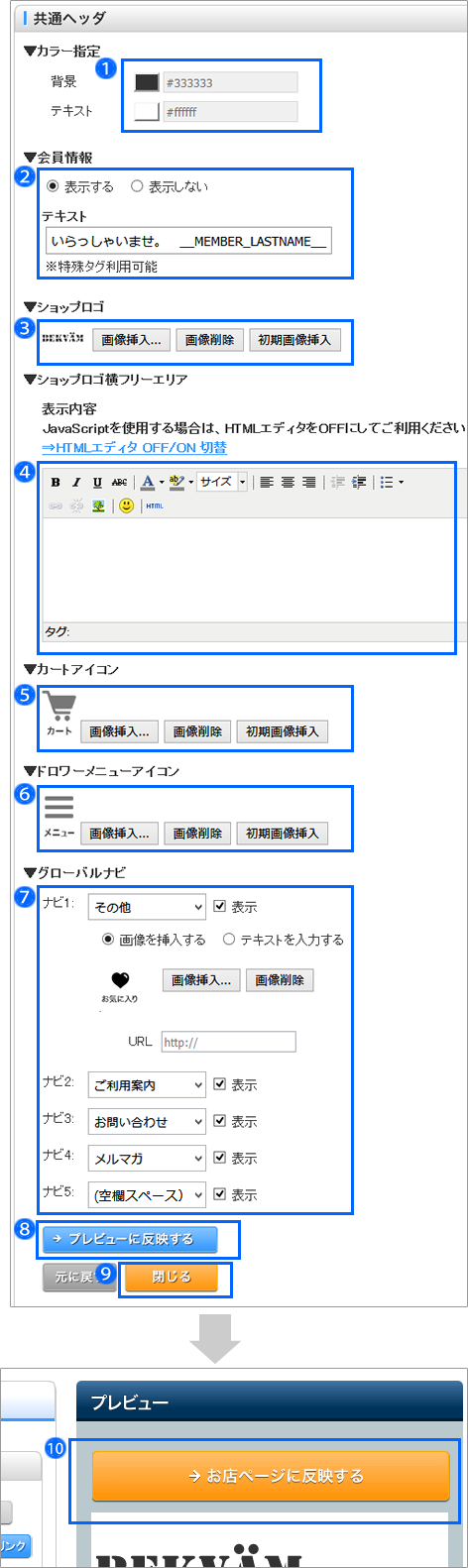
画像を登録する際の注意点
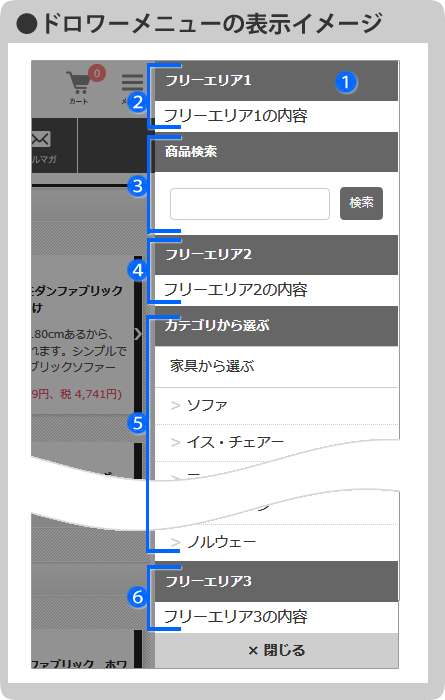
カートアイコン、ドロワーメニューアイコン、グローバルナビに登録した画像は、50%に縮小されて表示されます。そのため、表示したいサイズの倍の大きさの画像を登録してください。





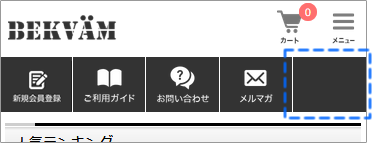
最下部には「×閉じる」ボタンが自動でつきます。
このデザイン・色は固定です。