STAFF START連携までの流れ
1 事前準備をする
1-1 連携する商品とバリエーションを登録する

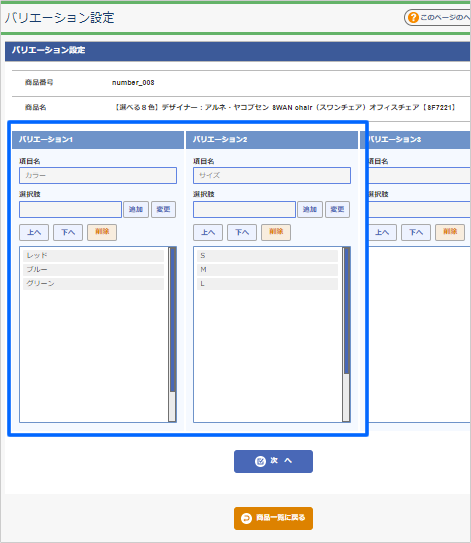
■バリエーションに「カラー」と「サイズ」を指定します
バリエーションのある商品に「カラー」と「サイズ」がある場合は、バリエーションの項目名の書き方に指定があります。
| バリエーションの項目名 | 書き方 |
| カラー | カラー・色・color |
| サイズ | サイズ・size |

バリエーションの設定方法は、他のページでご案内しています。
>>詳しくは、オンラインサポート「055」で検索


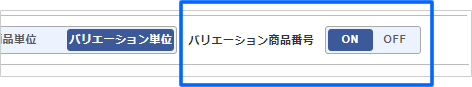
■バリエーション商品番号を登録します

商品番号は、大文字・小文字違いで同じ商品番号を登録していると、STAFF START側で商品情報の取り込みエラーが発生します。
エラーが発生した場合は、STAFF STARTから店舗さんへご連絡する場合があります。
例)「ABC_123」と「abc_123」

バリエーション商品番号の登録方法は、他のページでご案内しています。
>>詳しくは、オンラインサポート「065」で検索


■その他、STAFF STARTへのデータ連携について
- 画像の設定があるバリエーションは、バリエーション画像が連携されます。設定が無い場合はメイン画像が連携されます。
- 売上は商品単価が連携されます。送料・手数料などは含まれません。オプション価格は商品単価に含まれます。
- クーポン割引、高額購入割引、まとめ割引、会員ランク割引、ポイント利用前の金額を連携します。
- 商品ページを非公開にしても商品データは連携します。そのため、自作の商品ページのみを公開して連携可能です。
1-2 STAFF STARTを申し込む

※STAFF START(スタッフスタート)は、株式会社バニッシュ・スタンダードが提供するサービスです。
■バニッシュ・スタンダード社に問い合わせします
ショップサーブの「STAFF START連携サービス」のお申込みにあたっては、先行してバニッシュ・スタンダード社へ「STAFF START」のお申し込みが必要です。以下のURLよりお問い合わせください。バニッシュ・スタンダード社の担当者より1営業日以内にご連絡いたします。
STAFF STARTのお問い合わせはこちら1-3 STAFF STARTの管理画面で登録する
■レーベルは「SPS」と登録します
| 項目名 | 設定内容 |
| 企業名 | STAFF STARTより発行される名称(選択方式) |
| レーベル名 | SPS |
| レーベル名(カナ) | 任意の名称(全角カナ) |
| レーベルコード | SPS |
| ロゴイメージ画像 | 任意の画像(250px×250px以上)をアップロード |

レーベルは、SPSのみ作成してください。
■スタッフ情報を登録します

レーベルは「SPS」を登録してください。
■コーディネートに付与するタグを登録します
タグカテゴリを作成した後に、タグを登録してください。
ここで登録したタグは、店舗スタッフがコーディネート投稿時に付与します。
2 STAFF STARTと連携する

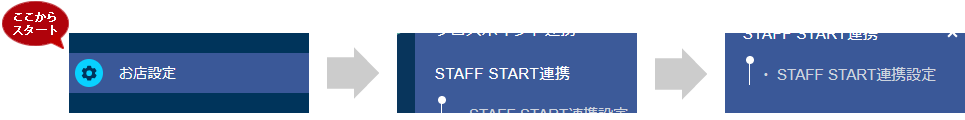
2-1 ショップサーブのSTAFF START連携サービスを申し込む
初めて、STAFF START連携設定の画面にアクセスすると申し込み画面が開きます。
STAFF START連携サービスの申込方法や利用料金は、他のページでご案内しています。
>>詳しくは、オンラインサポート「253」を検索
2-2 STAFF START連携を設定する
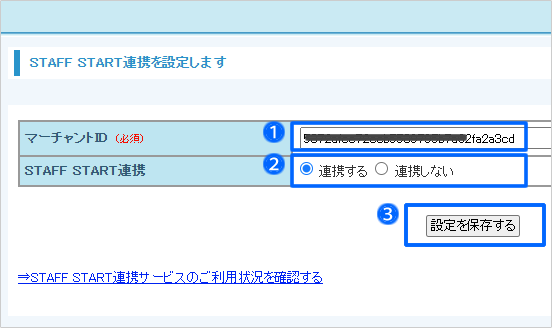
■STAFF STARTと連携を開始します
- マーチャントID
STAFF STARTより店舗ごとに発行される固定のIDです。
半角英数字32文字まで入力できます。 - STAFF START連携
「連携する」を選択します。 - 「設定を保存する」をクリックします。

翌日以降に、STAFF STARTの管理画面やアプリから商品と紐づけてコーディネートが投稿できるようになります。

3 新規追加コンテンツを確認する
また、STAFF STARTの計測タグがショップサーブのお店ページやショッピングカートに自動で設置されます。
■新規追加コンテンツのURL
| コンテンツ名 | ページURL |
| コーディネート一覧 | https://(www.)独自ドメイン/SHOP/coordinate |
| コーディネート詳細 | https://(www.)独自ドメイン/SHOP/coordinate/コーディネートID |
| スタッフ一覧 | https://(www.)独自ドメイン/SHOP/staff |
| スタッフ詳細 | https://(www.)独自ドメイン/SHOP/staff/スタッフID |
※「SHOP」の箇所を「smp」に置き換えるとスマートフォンサイトのURLです。
3-1 CSSをカスタマイズする場合(上級者向け)
必要に応じて、貴店のデザインに合わせて調整してください。


新規追加コンテンツのHTMLカスタマイズはできません。
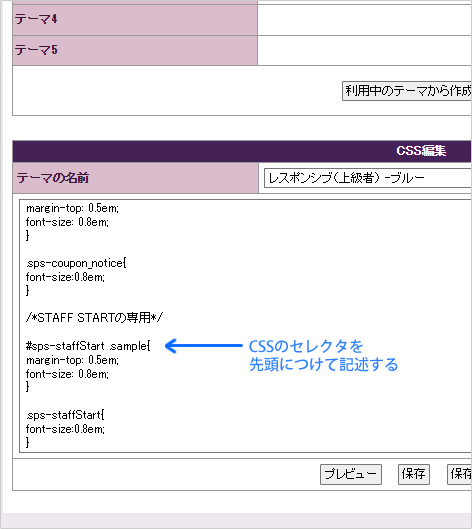
■STAFF START専用のセレクタを利用します
STAFF START連携後も新規追加コンテンツは、既存と同じカスタムテンプレートのCSSが適用されます。
既存ページに影響させることなく、新規追加コンテンツのみデザイン調整をしたい場合は、STAFF START専用セレクタ(id名またはclass名)を先頭にCSSを記述してください。
<div id="sps-staffStart" class="sps-staffStart">
~省略~
</div>

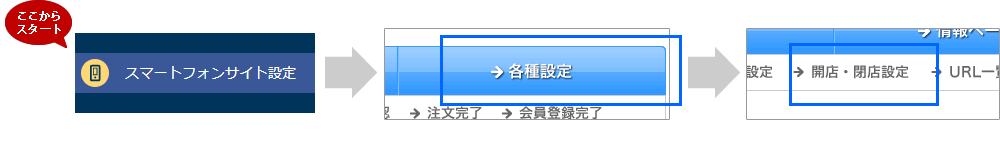
スマートフォンサイトのCSSを編集する場合は、管理画面メニュー「スマートフォンサイト設定 > 各種設定 > デザイン設定 > スタイルシート編集(上級者向け)」 で追記してください。
>>詳しくは、オンラインサポート「156」で検索

3-2 スマートフォンサイトを表示する場合


スマートフォンサイトをカートのみ利用している店舗さんは、本章はスキップして構いません。
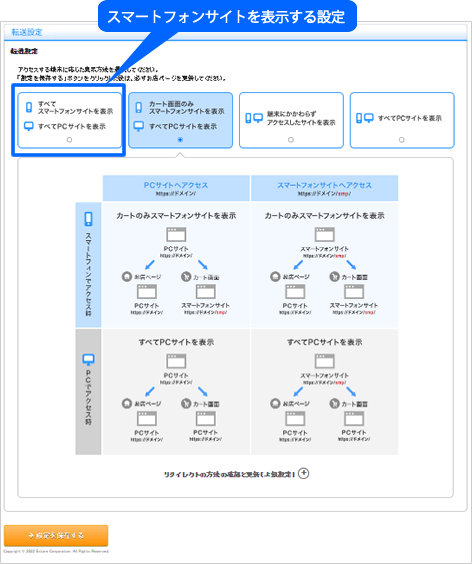
■スマートフォンサイトに転送します
STAFF STARTのコーディネート詳細ページの着用アイテムをクリックすると、PCサイトのページURLにアクセスする仕組みになっています。
そのため、スマートフォン端末でスマートフォンサイトの商品詳細ページにアクセスさせたい場合は、左から1番目の転送設定を選択します。左から3番目だとアクセスできません。
- 左から1番目
(スマホ端末は)すべてスマートフォンサイトを表示
(PC端末は) すべてPCサイトを表示

スマートフォンサイトの転送設定を変更する場合は、お店ページの更新が必要です。また、転送設定の注意事項など、他のページでご案内しています。
>>詳しくは、オンラインサポート「232」で検索

4 計測を確認する
計測結果の見方については、STAFF STARTのマニュアルをご確認ください。
■ショップサーブに設置した計測タグ
計測タグ名 |
設置場所 | 設置対象 | 主な目的 |
| SNS集客計測タグ | 全ページ | PCサイト(カスタムテンプレート) スマートフォンサイト(SMP) PCカート スマートフォンカート 海外カート |
SNS経由での売上・PVを計測 SNS別の売上の分析がSTAFF STARTの管理画面で可能になります。(LINE、Twitter、Facebook、Instagram、SHOWROOM、他) <補足事項> SNSで投稿時にオンラインショップのページURLを貼った際に、そこからの流入を計測するために設置するタグです。 |
| カート計測タグ | カートボタン設置ページ | 商品詳細ページのカートボタン 商品一覧ページのまとめてカートに入れるボタン まとめ割引商品一覧のまとめてカートに入れるボタン |
カート投入数を計測 |
| CV計測タグ | 購入完了ページ | PCカート スマートフォンカート 海外カート |
コンテンツ経由の売上を計測 |

- EストアーLPカートとアップセル・クロスセル設定を利用中の場合は、STAFF STARTの計測タグをご自身で設置する必要があります。
- 自作ページ、WordPressオプションページは設置対象ではありません。
- トップページにSNS集客計測タグを反映するには、お店ページの更新が必要です。
- マーチャントIDが入力されている、かつSTAFF STARTが「連携する」に設定されていることが、計測タグの出力条件です。
4-1 EストアーLPカートを計測する場合

■特殊変換記号を挿入します
| 特殊変換記号(LPカート用) | 出力情報 |
| __STAFF_START_SNS_TAG__ | SNS集客計測タグ |
| __STAFF_START_CART_TAG__ | カート計測タグ |
| __STAFF_START_CV_TAG__ | CV計測タグ |
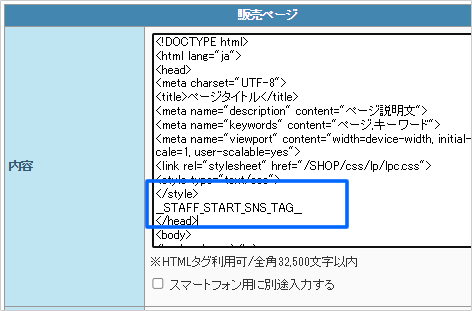
■SNS集客計測タグを販売ページに設置します
SNS集計計測タグの特殊変換記号を販売ページの<head>タグ内の任意の箇所に挿入してください。
スマートフォン用に別途入力する場合は、同様に挿入します。
<設定場所>
管理画面メニュー「EストアーLPカートの設定 > 販売ページ > 内容」
<入力例>
~~省略~~
<link rel="stylesheet" href="/SHOP/css/lp/lpc.css">
<style type="text/css"> </style>
__STAFF_START_SNS_TAG__
</head>

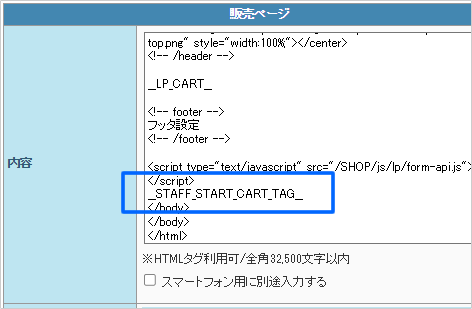
■カート計測タグを販売ページに設置します
スマートフォン用に別途入力する場合は、同様に挿入します。
<設定場所>
管理画面メニュー「EストアーLPカートの設定 > 販売ページ > 内容」
< 入力例 >
<script type="text/javascript" src="/SHOP/js/lp/form-api.js"></script> __STAFF_START_CART_TAG__
</body>
</html>

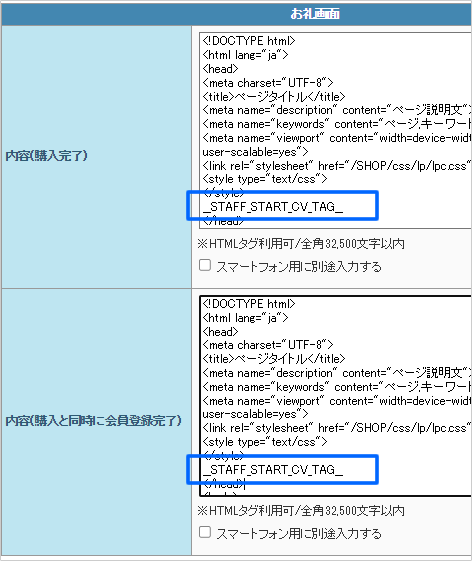
■CV計測タグをお礼画面に設置します
スマートフォン用に別途入力する場合は、同様に挿入します。
<設定場所>
EストアーLPカートの設定 > お礼画面 > 内容(購入完了)
EストアーLPカートの設定 > お礼画面 > 内容(購入と同時に会員登録完了)
<入力例>
<link rel="stylesheet" href="/SHOP/css/lp/lpc.css">
<style type="text/css">
__STAFF_START_CV_TAG__
</head>

「EストアーLPカートの設定 > 共通設定 > お礼画面のテンプレート」から、あらかじめ特殊変換記号を設定しておくと、今後、新規作成した注文フォームのお礼画面には自動で挿入されています。

EストアーLPカートの設定画面の詳しい操作方法は、他のページでご案内しています。
>>オンラインサポート「210」で検索

4-2 アップセル・クロスセルを計測する場合

■カゴ画面にカート計測タグを設置する
マーチャントID、商品番号、数量は、アップセル・クロスセルの設定に合わせて追記してください。
>>入力サンプルはこちら
5 トップページに「コーディネート一覧」と「スタッフ一覧」を追加する
5-1 PCトップページを自作する(上級者向け)
■「コーディネート一覧(新着・人気)」と「スタッフ一覧(人気)」を実装します
お店のトップページを自作したファイル【index.htm】に、STAFF STARTのAPIをJavascriptで実装する必要があります。
>>入力サンプルはこちら
トップページを自作する方法は、他のページでご案内しています。
>>詳しくは、オンラインサポート「178」で検索

HTMLやCSS、JavaScriptの記述方法やAPIの実装については、ストアーデスクでのサポートを行っておりません。
実装が難しい場合は、Eストアーページ制作代行をご用意しておりますので、ストアーデスクまでご相談ください。

トップページを自作することが難しい場合は、サイドバーやセンター用フリーエリアにバナーリンクを設置して、
コーディネート一覧やスタッフ一覧ページへアクセスさせるためのリンクを用意することをおすすめします。
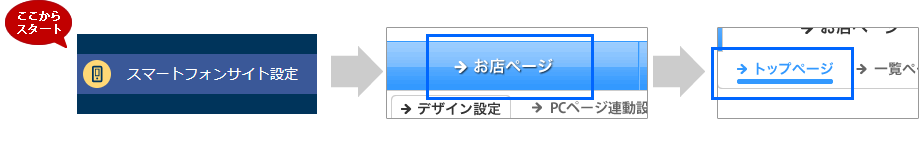
5-2 スマートフォンサイトにパーツを追加する


スマートフォンサイトをカートのみ利用している店舗さんは、本章をスキップして構いません。
■「コーディネート一覧(新着・人気)」と「スタッフ一覧(人気)」を追加します
STAFF STARTと連携後、スマートフォンサイトのトップページに3種類のパーツを追加できます。
新着コーディネート(最大4件表示)
人気コーディネート(最大4件表示)
人気スタッフ(最大4件表示)
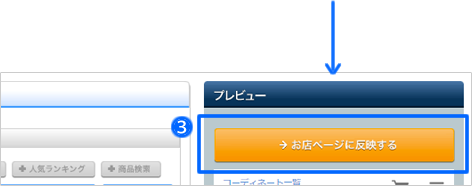
- クリックしてパーツを追加します。
- 「上へ」「下へ」をクリックしてパーツの配置を決めます。
- 右上の「お店ページへ反映する」をクリックします。
スマートフォンサイトの反映を確認します。


6 店舗スタッフが投稿したコーディネートを表示する
コーディネートの投稿方法は、詳しくはバニッシュ・スタンダード社のマニュアルをご覧ください。
■店舗スタッフがコーディネートを投稿します
1. コーディネート写真を撮影する
2. 商品を紐付ける ・・・・・・ショップサーブで販売している商品情報を紐づけます。
3. ハッシュタグを付ける・・・・あらかじめSTAFF STARTで登録したタグを紐づけます。
4. コメントを書く
5. 投稿申請する




