画像や説明文を商品ページに追加する
1 画像や説明文を表示させる準備をする
事前準備
■あらかじめ説明文や画像を用意します
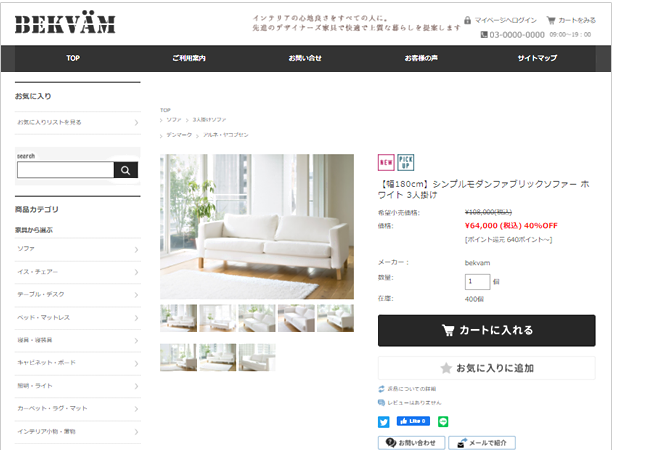
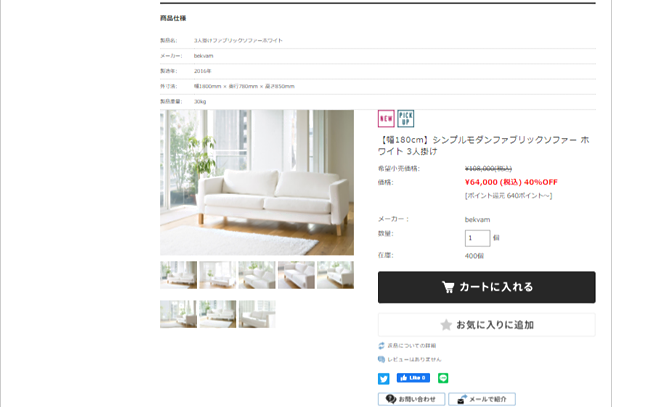
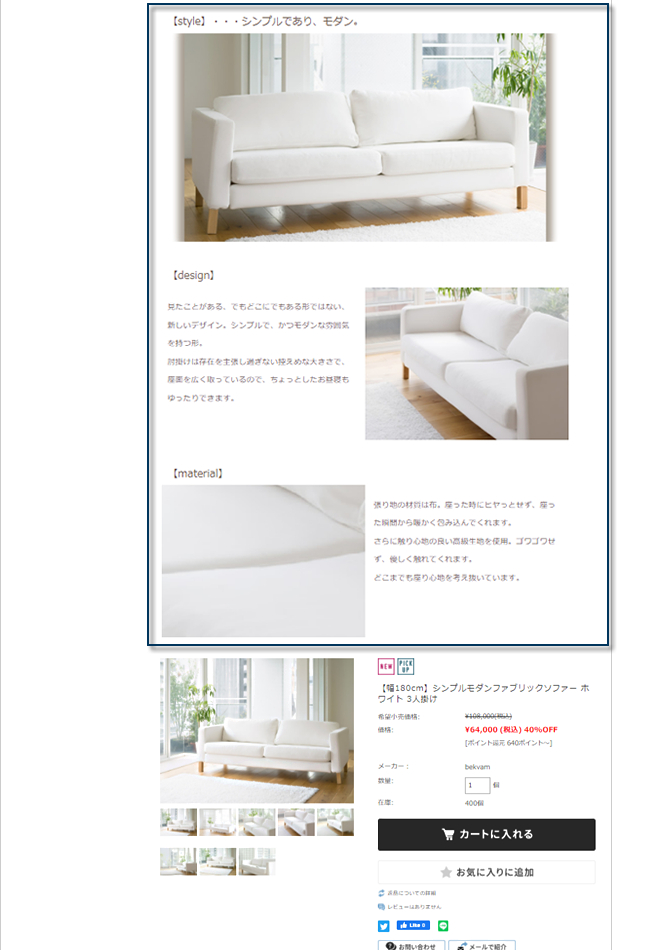
表示イメージ と 編集箇所


商品台帳の編集箇所は「2 画像や説明文を登録する」 をご覧ください。
レスポンシブデザイン対応テーマ(E-ホワイト)の商品ページのメイン画像の最大横幅は900pxです。
 画像サイズの横幅は、カスタムテンプレートの場合、各テーマごとに異なります。
画像サイズの横幅は、カスタムテンプレートの場合、各テーマごとに異なります。
>>詳しくは、オンラインサポート「198」で検索


商品台帳の編集箇所は「2 画像や説明文を登録する」 をご覧ください。
 カスタムテンプレートのサブ紹介文は、初期設定は「表示しない」です。表示する場合は、以下のマニュアルをご確認ください。
カスタムテンプレートのサブ紹介文は、初期設定は「表示しない」です。表示する場合は、以下のマニュアルをご確認ください。


商品登録の基本説明は、他のページでご案内しています。
>>詳しくは、オンラインサポート「064」で検索
商品ページに関するマニュアル一覧も合わせて活用ください。
2 画像や説明文を登録する

新しく商品を登録する場合は、「商品の新規登録」で設定してください。
■「商品紹介文」の設定画面に移動します
商品台帳の編集画面のページの中央部にある「商品紹介文」の入力欄までスクロールし、必要な項目を入力します。
PC用の他に、スマートフォン(オプション)用の入力欄も別に用意しています。それぞれ自由に作成・編集ができます。
スマートフォンサイトにPCサイトの紹介文を引用する設定方法は、他のページでご案内しています。
>>詳しくは、オンラインサポート「102」で検索

商品紹介文には、HTMLタグを利用することができます。
基本的なHTMLタグとスタイルシートの記述方法は、他のページでご案内しています。
>>オンラインサポート「179」で検索

■「メイン紹介文」を入力します

以下の項目は全角32,500文字まで入力できます
・メイン紹介文
・サブ紹介文1
・サブ紹介文2
※改行や空行も1文字としてカウントされます。

■「画像挿入」をクリックします
商品を使用したときのイメージ画像を挿入します。
- 入力欄をクリックし、画像を表示させたい場所にカーソルを合わせます。
- 「画像挿入」をクリックします。

■登録する画像を選びます
- 「ファイル選択」をクリックします。
- ファイル選択する ダイアログボックスが開きます。
- パソコンに保存している画像から登録したい画像を選択します。
- 「開く」ボタンクリックすると、画像選択が完了します。
- 選択した画像のファイル名が自動的に表示されます。

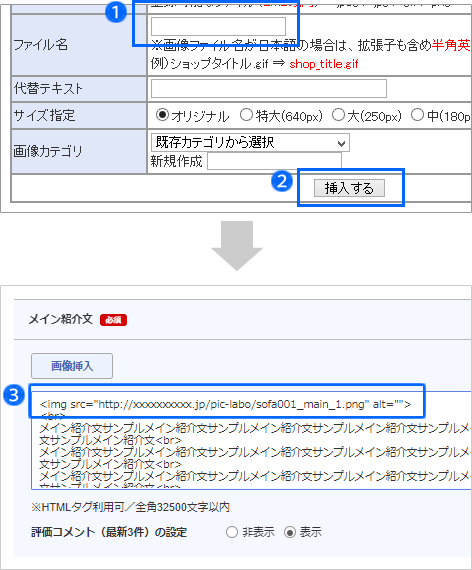
■画像を挿入します
- 選択した画像ファイルが「日本語のファイル名」の場合のみ、
「ファイル名」に、拡張子を含めて半角英数で入力します。
<例>
バナー画像.jpg ・・・画像挿入できません。
banner.jpg ・・・画像挿入できます。


選択した元の画像ファイル名が半角英数の場合は入力不要です。
代替テキストはHTMLのalt属性に反映されます。 - 「挿入する」をクリックし、画像を挿入します。
- 管理画面に画像が挿入されます。
画像を挿入すると、同時に画像台帳にもバナー画像が登録されます。

画像は 2 つ並べて表示することもできます。
下のHTMLタグの青文字部分を変更します。
画像のURLは、管理画面メニュー「お店運営 > 画像管理 > 画像台帳」で登録画像一覧の「プレビュー」をクリックすると確認できます。
<td><img hspace="0" src=" 画像URL(左側) " align="baseline" border="0" /> </td>
<td width="10"> </td>
<td> <img hspace="0" src=" 画像URL(右側) " align="baseline" border="0" /> </td></tr> </tbody> </table>

■「サブ紹介文」を入力する場合
>>詳しくは、オンラインサポート「180」で検索
- 評価コメント(最新3件)の設定
サブ紹介文の下部に、こちらの商品に対しての評価コメントを最新3件を表示できます。 - カゴへボタンの設定
サブ紹介文の上部にカートボタンを設定できます。商品ページが長い場合は、複数のカートボタンを設定することをおすすめします。

■入力した情報を保存します
商品の編集画面の下部にある「保存して次へ」をクリックします。
実際に商品ページを確認してください。
バリエーションの登録については、他のページで詳しくご案内しています。
>>オンラインサポート「055」で検索
在庫数の登録については、他のページで詳しくご案内しています。
>>オンラインサポート「065」で検索

■HTML タグ記述の際の注意点
- テーブルの枠線が表示されない場合
テーブルタグの前後に次の HTML タグを追加してください。<div class="bordlayoutp3"> ←ここと
<table>
---中略---
</table>
</div> ←ここを追記
- ホームページビルダーなど、ホームページ作成ソフトで作った HTML ソースを使う場合
メイン紹介文やサブ紹介分の入力欄には、<body>と</body>間のみをコピーして貼り付けてください。




