
本テーマを利用するには、HTMLやCSSの知識が必要です。
貴社で制作が難しい場合は、Eストアーページ制作代行をご用意しておりますので、ストアーデスクまでご相談ください。








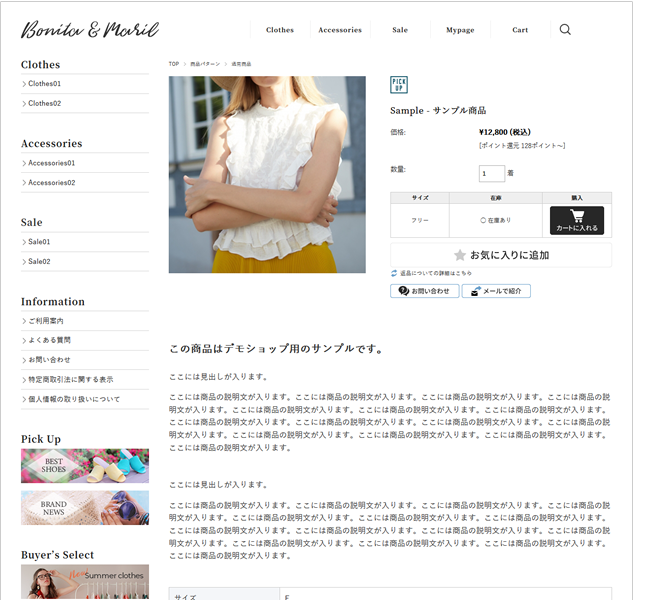
代替テキスト(alt属性)は、後から正規画像と差し替える際に、商品画像の説明する内容に変更することをおすすめします。
画像サイズの横幅はテーマごとに異なります。サンプル画像を参考にして作成してください。
>>テーマごとの画像サイズの横幅はこちら


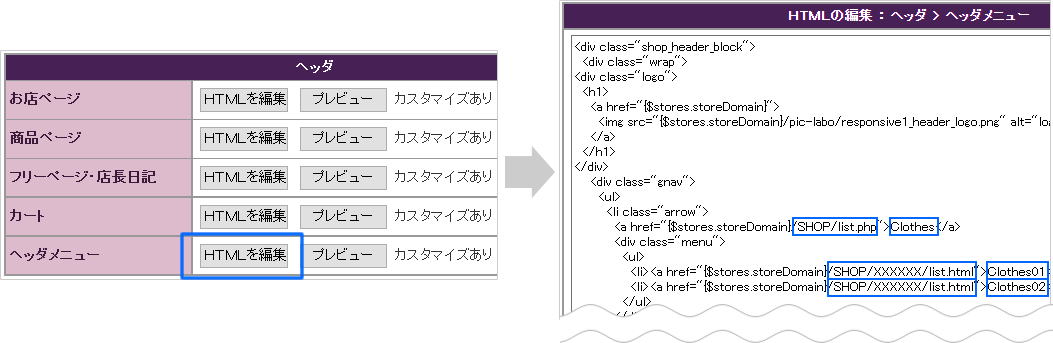
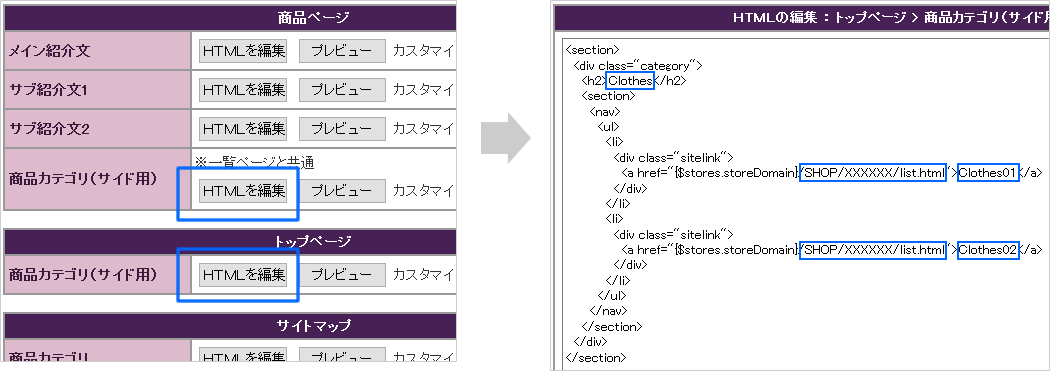
<h1>
<a href="{$stores.storeDomain}">
<img src="<!--{if $baseType == 'shop'}-->{$stores.storeDomain}<!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive1_header_logo.png" alt="logo">
</a>

<div class="gnav">
<ul>
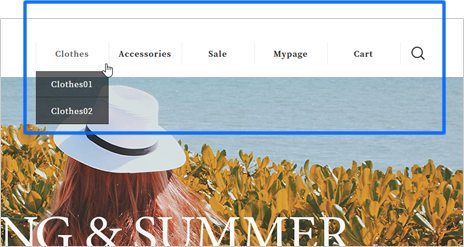
<li class="arrow">
<a href="{$stores.storeDomain}/SHOP/list.php">Clothes</a>
<div class="menu">
<ul>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Clothes01</a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Clothes02</a></li>
</ul>
</div>
</li>
<li class="arrow">
<a href="#">Accessories</a>
<div class="menu">
<ul>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Accessories01</a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Accessories02</a></li>
</ul>
</div>
</li>
<li class="arrow">
<a href="{$stores.storeDomain}/hpgen/HPB/entries/XX.html">Sale</a>
<div class="menu">
<ul>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Sale01</a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Sale02</a></li>
</ul>
</div>
</li>
<li><a onClick="javascript:openPage('https://cart<!--{$setNumber}-->.shopserve.jp/{$stores.storeName}/login.cgi','mypage'); return false;" href="/_ga/login.cgi">My page</a></li>
<li><a onClick="javascript:goCart();return false;" href="/_ga/cart.php">Cart</a></li>
<li class="search_btn">
<a id="search_trigger"></a>
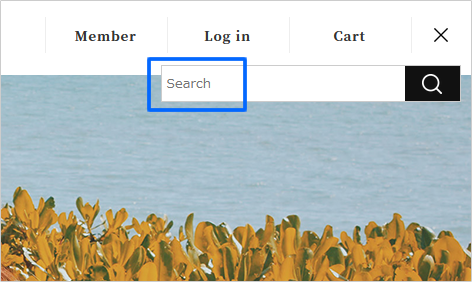
<form id="header_search_form" method="get" name="search_form" action="{$stores.storeDomain}/SHOP/list.php">
<div class="innerbox">
<input type="text" name="Search" value="" placeholder="Search">
<button></button>
</div>
</form>
</li>
</ul>
</div>
<div id="header-nav-drawer"><span></span></div>
</div>
</div>

<div class="innerbox">
<input type="text" name="Search" value="" placeholder="Search">
<button></button>
</div>

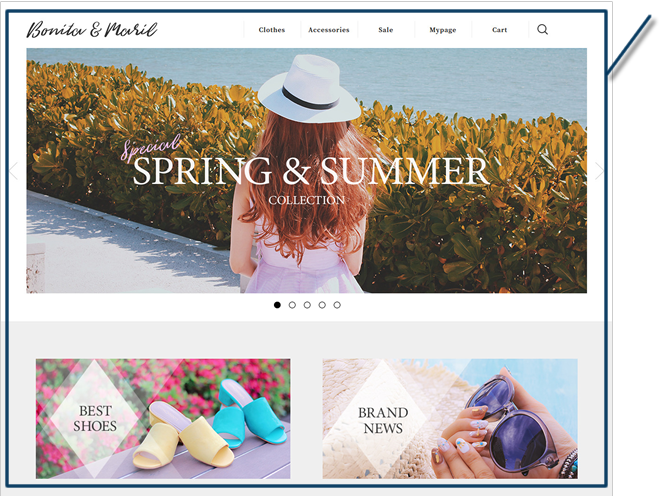
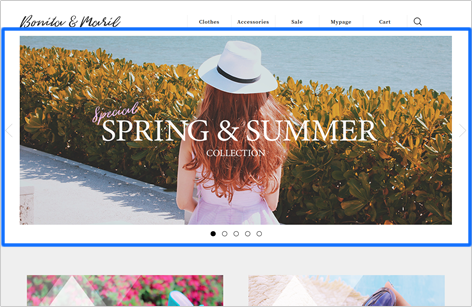
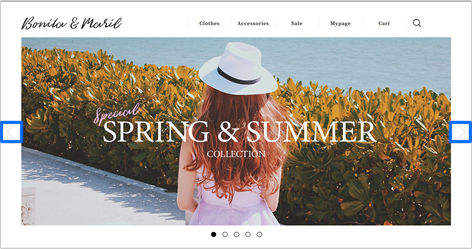
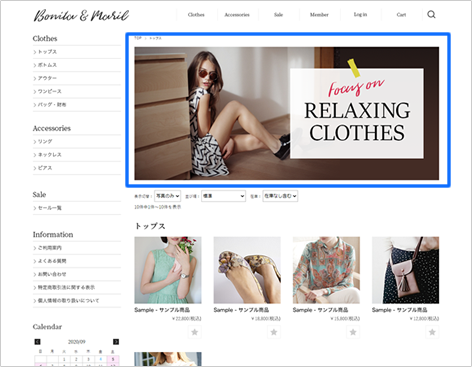
<!--▼スライダー-->
<div class="top_slider_block">
<ul id="top-slider">
<li><a href="{$stores.storeDomain}/SHOP/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_slider_1.png" /></a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_slider_2.png" /></a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_slider_3.png" /></a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_slider_4.png" /></a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_slider_5.png" /></a></li>
</ul>
</div>
<!--▲スライダー-->

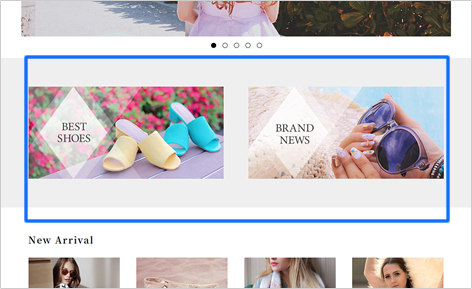
<!--▼ピックアップバナー-->
<div class="top_banner_block">
<div class="wrap">
<ul>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_banner_01.png" alt="banner01" /></a></li>
<li><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_banner_02.png" alt="banner02" /></a></li>
</ul>
</div>
</div>
<!--▲ピックアップバナー-->



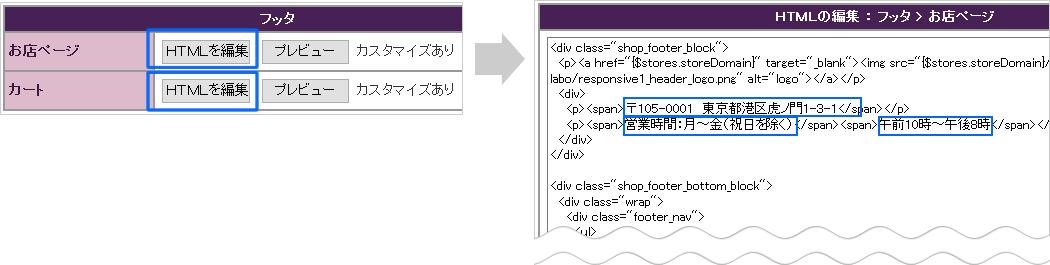
<div class="shop_footer_block">
<p><a href="{$stores.storeDomain}"><img src="{$stores.storeDomain}/pic-labo/responsive1_header_logo.png" alt="logo"></a></p>
<div>
<p><span>〒105-0000 東京都港区虎ノ門○○○</span></p>
<p><span>営業時間:月~金(祝日を除く)</span><span>午前10時~午後8時</span></p>
</div>
</div>

<ul>
<li><a href="{$stores.storeDomain}/hpgen/HPB/shop/sitemap.html">サイトマップ</a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/shop/business.html">特定商取引法に関する表示</a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/shop/policy.html">個人情報の取り扱いについて</a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html">よくある質問</a></li>
<li><a onclick="javascript:openPage('https://cart{$setNumber}.shopserve.jp/{$stores.storeName}/FORM/contact.cgi','form'); return false;" href="/_ga/FORM/contact.cgi">お問い合わせ</a></li>
</ul>

「よくある質問」のメニューにサンプルのURLが入力されています。
フリーページなど、任意のリンク先URLやタイトルに変更してください。

<div class="copyright">
©︎Bonita&Maril Co., LTD.
</div>



<style type="text/css">
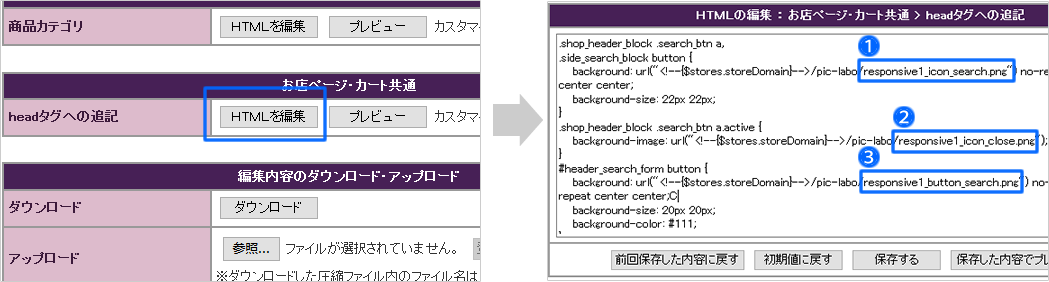
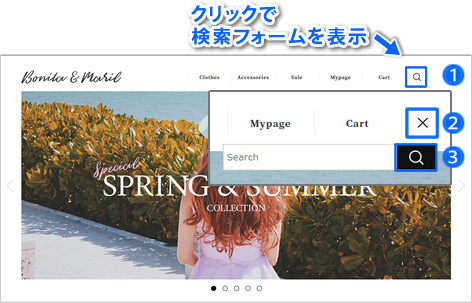
.shop_header_block .search_btn a,
.side_search_block button {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive1_icon_search.png") no-repeat center center;
background-size: 22px 22px;
}
.shop_header_block .search_btn a.active {
background-image: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive1_icon_close.png");
}
#header_search_form button {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive1_button_search.png") no-repeat center center;
background-size: 20px 20px;
background-color: #111;
}

<style type="text/css">
.slick-prev:before{
content: '';
display: block;
background: url("{$stores.storeDomain}/pic-labo/responsive1_slider_arrow_prev.png") no-repeat center center;
background-size:contain;
width: 20px;
height: 40px;
}
.slick-next:before{
content: '';
display: block;
background: url("{$stores.storeDomain}/pic-labo/responsive1_slider_arrow_next.png") no-repeat center center;
background-size:contain;
width: 20px;
height: 40px;
}


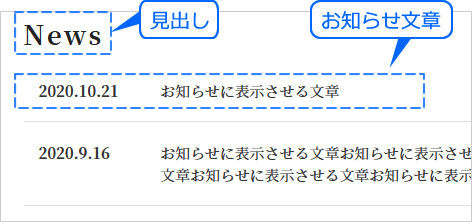
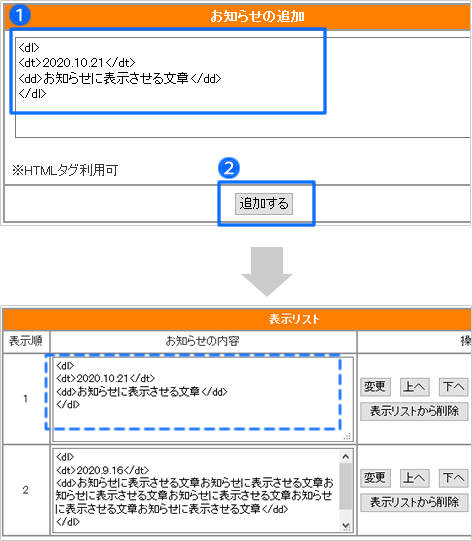
<dl>
<dt>2020.10.21</dt>
<dd>お知らせに表示させる文章</dd>
</dl>



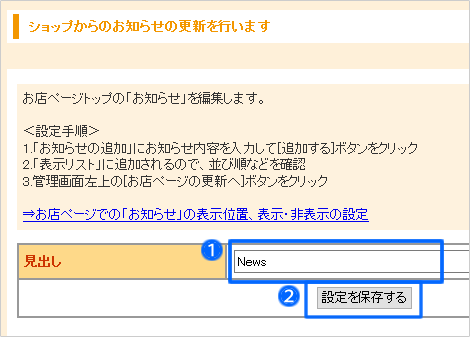
お知らせの更新については、他のページで詳しくご案内しています。
>>オンラインサポート「008」で検索



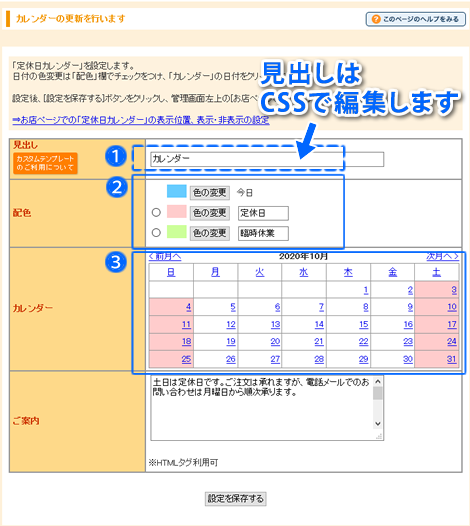
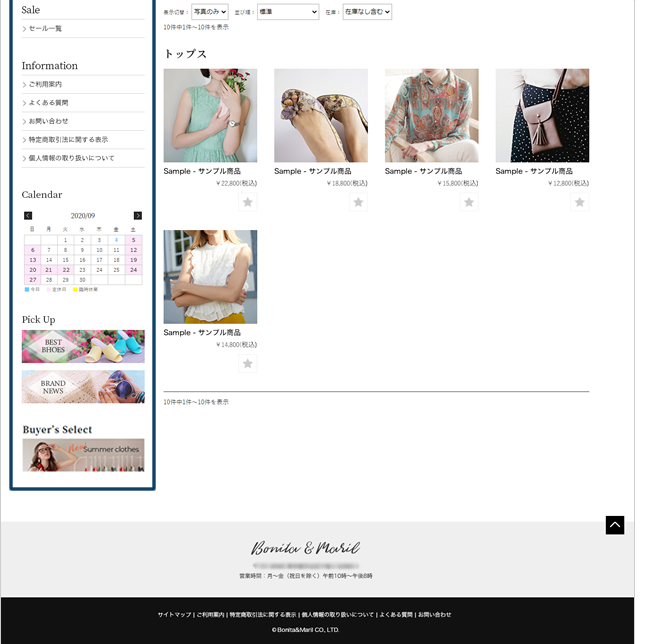
定休日の設定について、他のページで詳しくご案内しています。
>>オンラインサポート「040」で検索



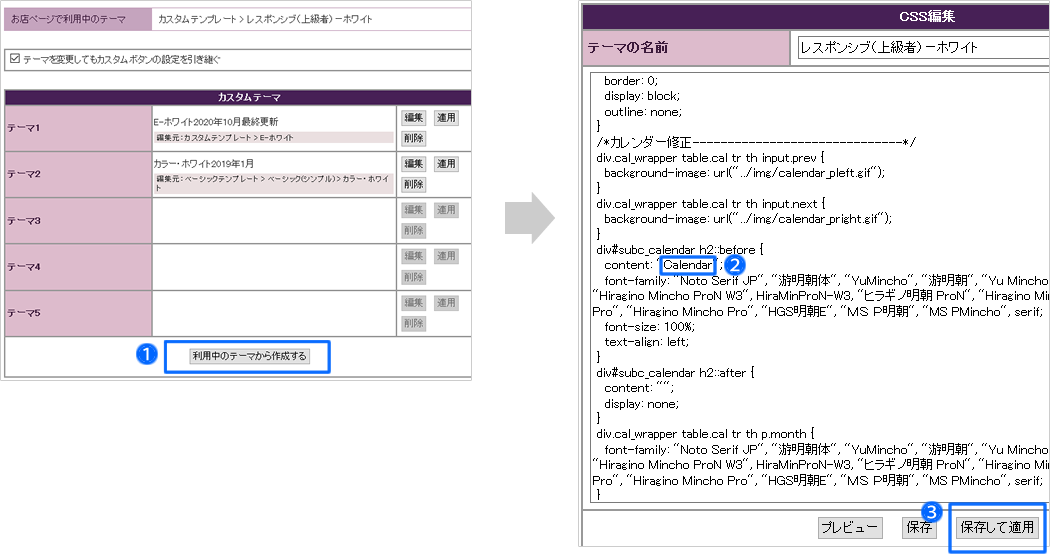
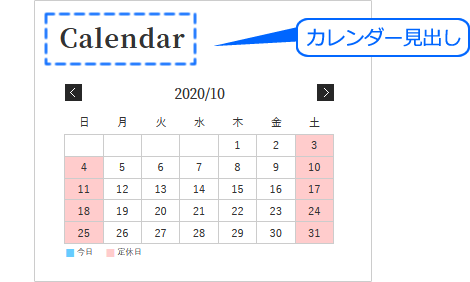
div#subc_calendar h2::before {
content: "Calendar";
font-family: "Noto Serif JP", "游明朝体", "YuMincho", "游明朝", "Yu Mincho", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN W3", HiraMinProN-W3, "ヒラギノ明朝 ProN", "Hiragino Mincho ProN", "ヒラギノ明朝 Pro", "Hiragino Mincho Pro", "HGS明朝E", "MS P明朝", "MS PMincho", serif;
font-size: 100%;
text-align: left;
}





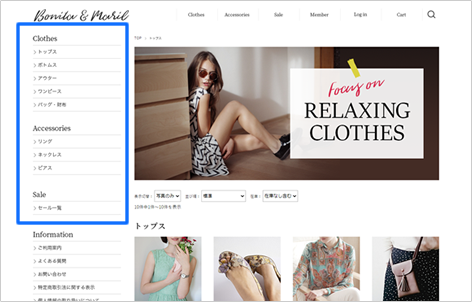
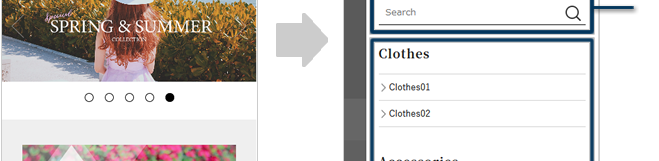
<div class="category">
<h2>Clothes</h2>
<section>
<nav>
<ul>
<li>
<div class="sitelink">
<a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Clothes01</a>
</div>
</li>
<li>
<div class="sitelink">
<a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Clothes02</a>
</div>
</li>
</ul>
</nav>
</section>
</div>
</section>
<section>
<div class="freeArea2">
<div class="free-contents">
<p>
<div>
<h2>Accessories</h2>
<div class="category">
<nav>
<ul>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Accessories01</a></div>
</li>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Accessories02</a></div>
</li>
</ul>
</nav>
</div>
</div>
<div>
<h2><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html">Sale</a></h2>
<div class="category">
<nav>
<ul>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Sale01</a></div>
</li>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/SHOP/XXXXXX/list.html">Sale02</a></div>
</li>
</ul>
</nav>
</div>
</div>

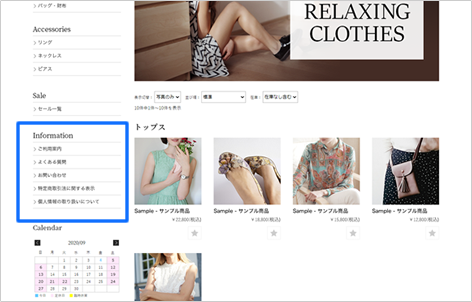
<h2>Information</h2>
<div class="category">
<nav>
<ul>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/hpgen/HPB/shop/shoppinguide.html">ご利用案内</a></div>
</li>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html">よくある質問</a></div>
</li>
<li>
<div class="sitelink"><a onclick="javascript:openPage('https://cart{$setNumber}.shopserve.jp/{$stores.storeName}/FORM/contact.cgi','form'); return false;" href="/_ga/FORM/contact.cgi">お問い合わせ</a></div>
</li>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/hpgen/HPB/shop/business.html">特定商取引法に関する表示</a></div>
</li>
<li>
<div class="sitelink"><a href="{$stores.storeDomain}/hpgen/HPB/shop/policy.html">個人情報の取り扱いについて</a></div>
</li>
</ul>
</nav>
</div>

<section>
<div class="freeArea2">
<div class="free-contents">
<p>
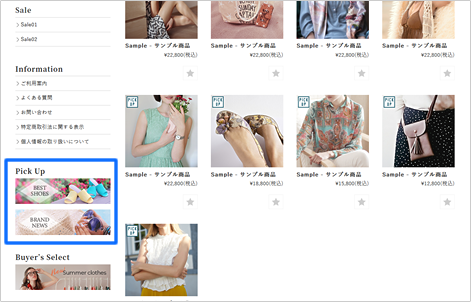
<h2>Pick Up</h2>
<div class="side_banner_block">
<ul>
<li><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_sidebanner_01.png" /></a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_sidebanner_02.png" /></a></li>
</ul>
</div>
</p>
</div>
</div>
</section>

<section>
<div class="freeArea2">
<div class="free-contents">
<p>
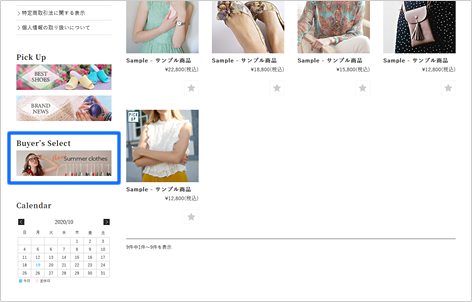
<h2>Buyer’s Select</h2>
<div class="side_banner_block">
<ul>
<li><a href="{$stores.storeDomain}/hpgen/HPB/entries/XXXX.html"><img src="{$stores.storeDomain}/pic-labo/responsive1_sidebanner_03.png" /></a></li>
</ul>
</div>
</p>
</div>
</div>
</section>




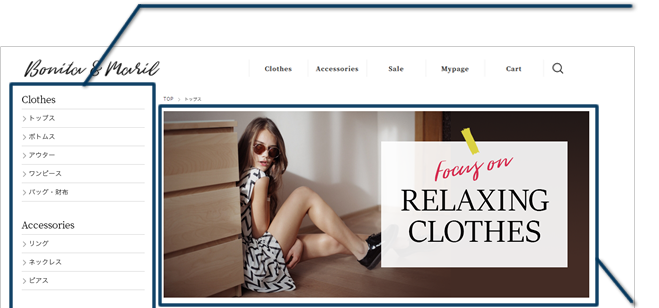
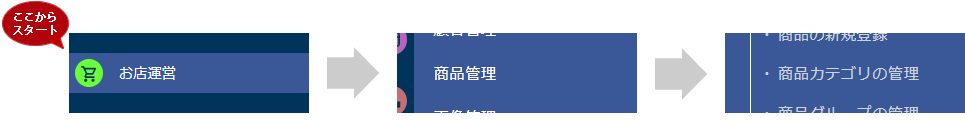
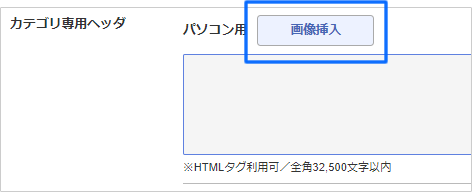
カテゴリ専用ヘッダの設定は、他のページで詳しくご案内しています。
>>オンラインサポート「035」で検索






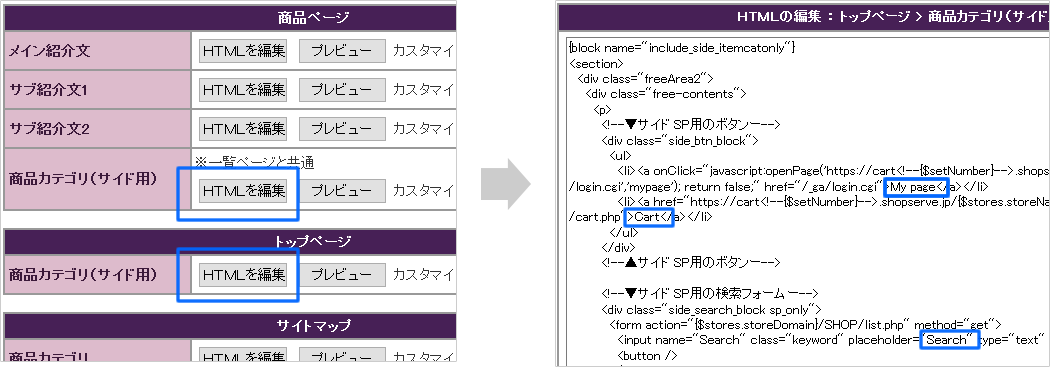
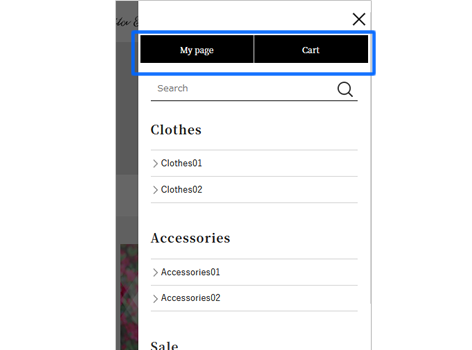
<!--▼サイド SP用のボタンー-->
<div class="side_btn_block">
<ul>
<li><a onClick="javascript:openPage('https://cart<!--{$setNumber}-->.shopserve.jp/{$stores.storeName}/login.cgi','mypage'); return false;" href="/_ga/login.cgi">My page</a></li>
<li><a href="https://cart<!--{$setNumber}-->.shopserve.jp/{$stores.storeName}/cart.php">Cart</a></li>
</ul>
</div>
<!--▲サイド SP用のボタンー-->

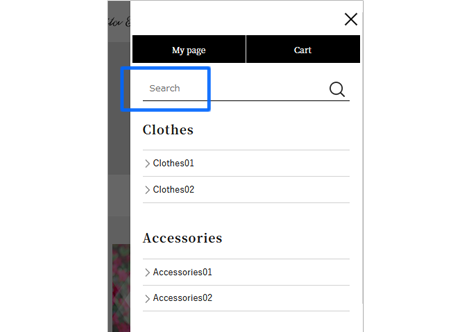
<!--▼サイド SP用の検索フォームー-->
<div class="side_search_block sp_only">
<form action="{$stores.storeDomain}/SHOP/list.php" method="get">
<input name="Search" class="keyword" placeholder="Search" type="text" />
<button />
</form>
</div>
<!--▲サイド SP用の検索フォーム-->





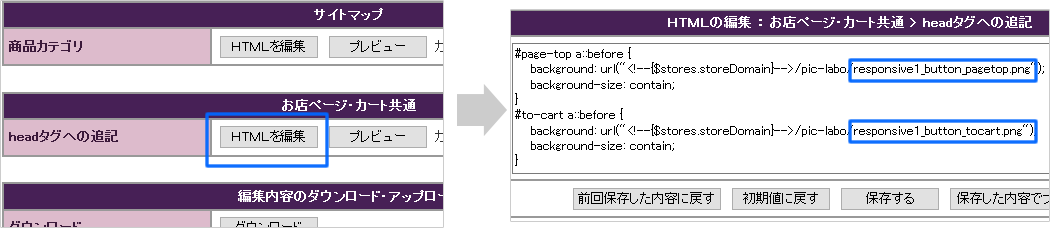
#page-top a::before {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive1_button_pagetop.png");
background-size: contain;
}
#to-cart a::before {
background: url("<!--{$stores.storeDomain}-->/pic-labo/responsive1_button_tocart.png");
background-size: contain;
}