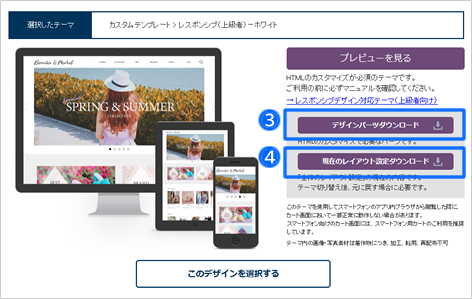
本テーマを利用するには、HTMLやCSSの知識が必要です。
貴社で制作が難しい場合は、Eストアーページ制作代行をご用意しておりますので、ストアーデスクまでご相談ください。





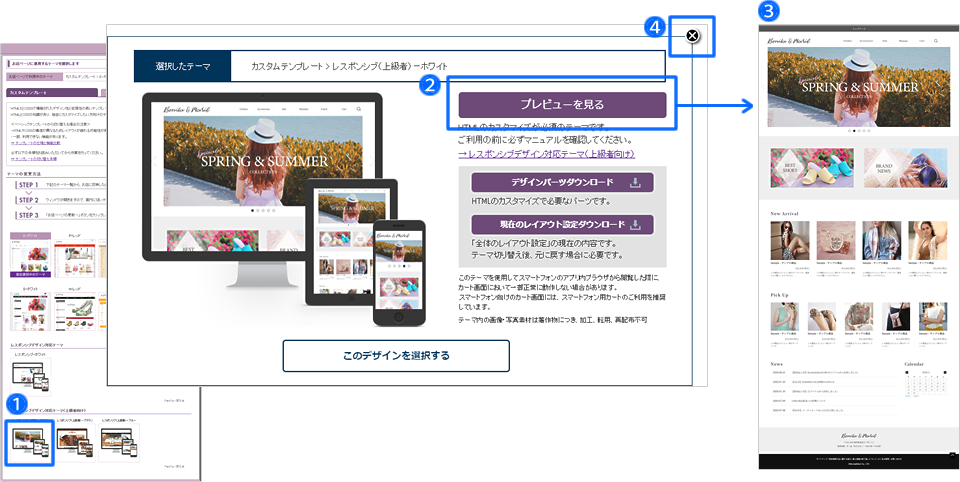
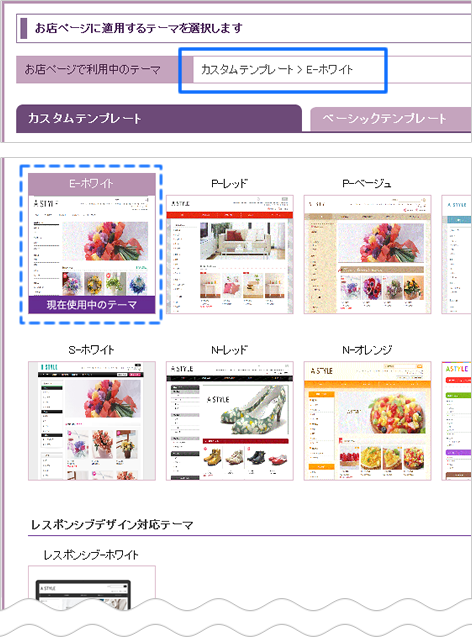
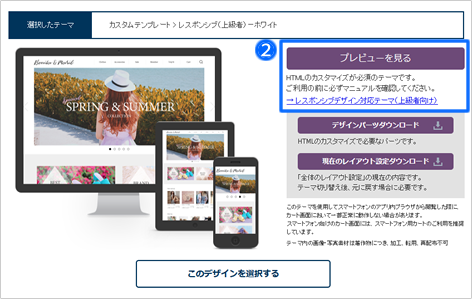
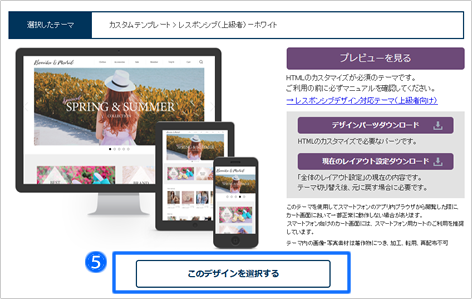
デザインを確認する時は、テーマ選択画面の「このデザインを選択する」ボタンはクリックしないでください。
【 表示形式 】
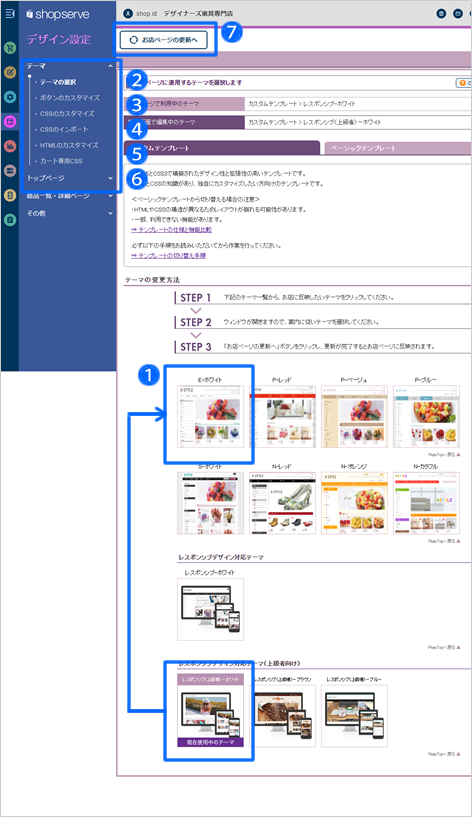
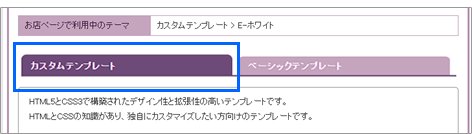
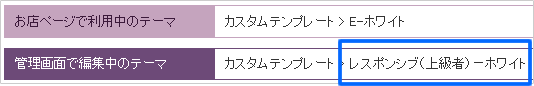
テンプレート名 >テーマ名
CSSをカスタマイズせずに利用している場合、選択したテーマ名がそのまま表示されます。

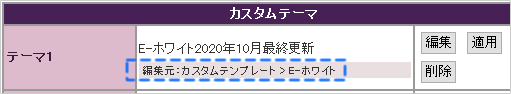
カスタム > カスタムテーマ名
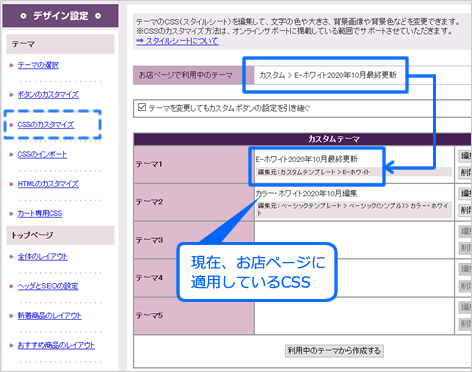
CSSをカスタマイズしている場合、CSSを編集する時に決めた「カスタムテーマ名」が、お店ページで利用中のテーマとして表示されます。



CSS のインポートを利用している場合
管理画面メニュー「 デザイン設定 > テーマ > CSSのインポート 」で、貴社で作成されたスタイルシートと
画像をインポートしている場合、現在設定している「インポートテーマ名」や「編集元」を確認しておきましょう。

CSSのカスタマイズが無ければ、この画面は確認する必要はありません。


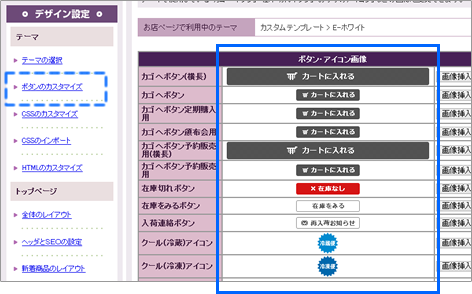
お店ページで利用中のテーマのボタンやアイコン画像を、そのまま変更せずに利用している場合は、この画面を印刷する必要はありません。


ベーシックテンプレート利用している場合
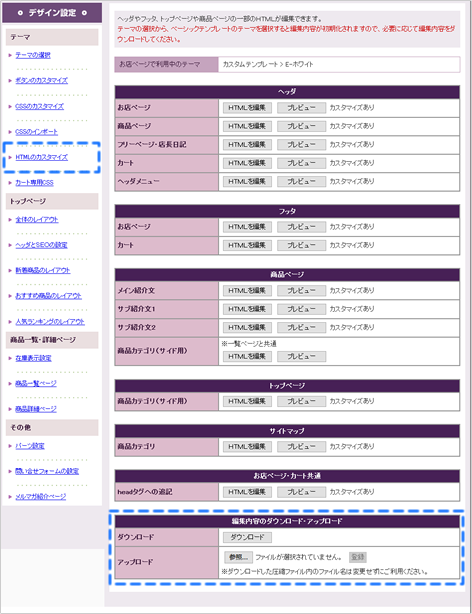
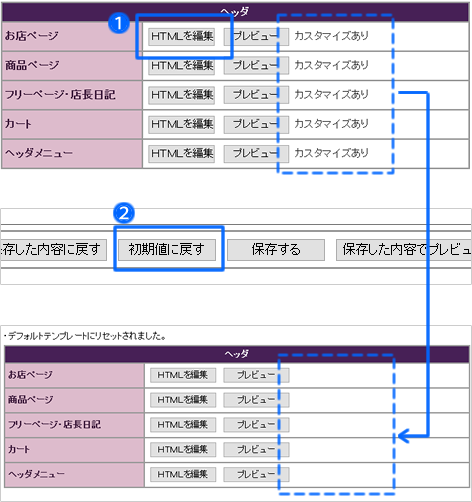
管理画面メニュー「 デザイン設定 > トップページ > ヘッダとSEOの設定 」の「HTMLカスタマイズ(ベーシックテンプレート用/上級者向け)」の編集内容は、メモ帳などにバックアップをとっておきましょう。

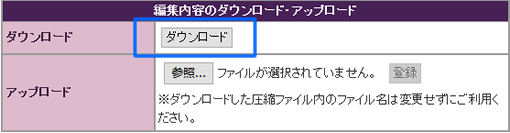
「カスタマイズあり」の表示が1つも無ければ、この画面でダウンロードは必要ありません。(ダウンロードボタンは表示されません。)

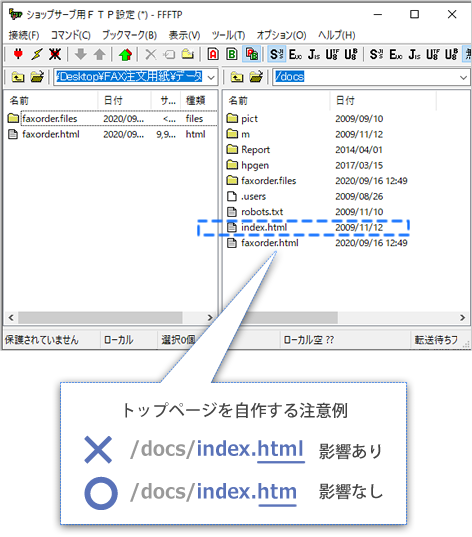
【 注意例 】
・ 自動生成のトップページ「/index.html」をカスタマイズしている
・ テーマの標準画像に、サーバーで直接上書きしてアップロードしている
・ テーマの default.css に、サーバーで直接上書きして更新している

自作ファイルのサーバーのアップロード先が、「docs」ディレクトリ内の場合、お店ページの更新に伴う影響はありません。また、自作トップページ「/index.htm」は影響ありません。






テーマに切り替え後に元のテーマに戻したい時に、現在の設定に戻すことができます。








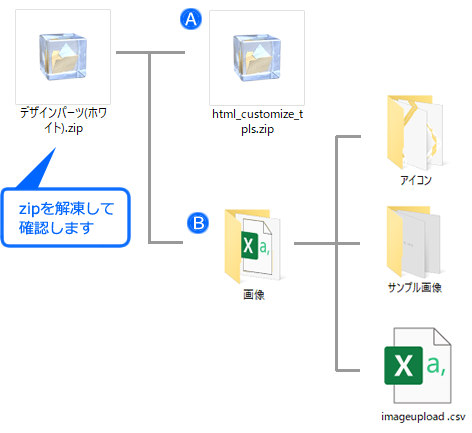
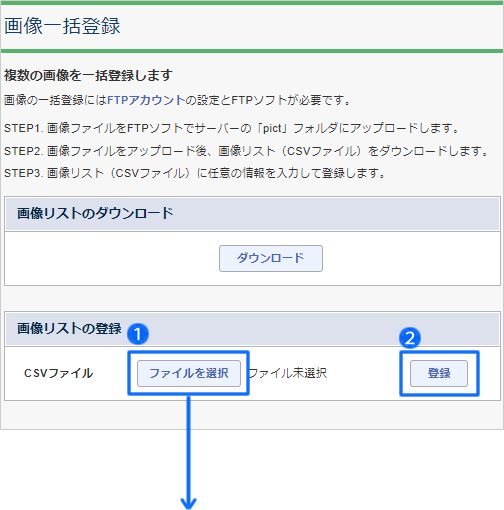
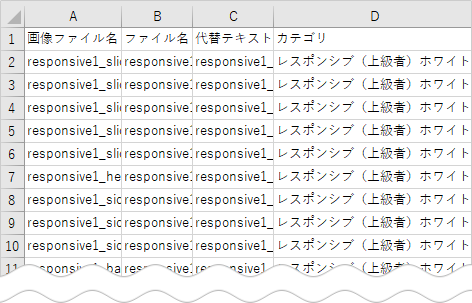
ダウンロードしたCSVファイル(imageupload .csv) をExcelで開くと D列の「カテゴリ」に選択したテーマ名が入力されています。
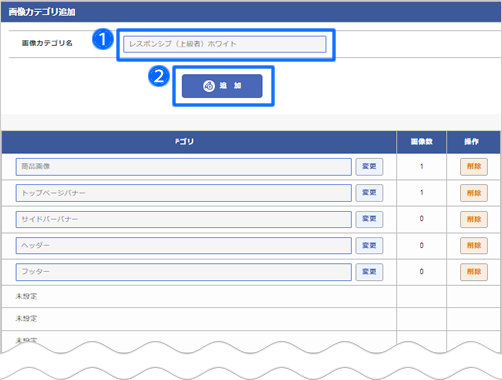
画像カテゴリ名は、テーマ名と 完全一致で入力してください。

このテーマで使用している画像をカテゴリで検索できるようになり、画像台帳で探しやすくなります。



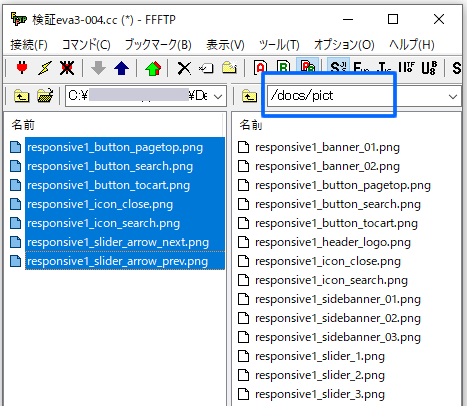
「pict」の中に、さらにフォルダを入れると画像台帳に登録できません。
画像ファイルだけ をアップロードしてください。

FTPサーバーの接続方法は、他のページで詳しくご案内しています。
>>詳しくは、オンラインサポート「094」で検索




テーマの選択画面でダウンロードしたCSVファイル(imageupload .csv)には、すでにアップロードに必要な画像情報が入っています。
画像のファイル名(拡張子png)を変更しなければ、CSVファイルも編集せずにそのままアップロードができます。




既にカスタマイズがある状態で、zipファイルはアップロードしないで下さい。レスポンシブデザインの表示に影響が出る可能性があります。

「ベーシックテンプレート」から「カスタムテンプレート」のテーマに切り替えは、この画面は初期値の状態です。
カスタムテンプレート同士のテーマ切り替えの場合、こちらの画面は初期値に戻りません。そのため、初期値に戻す必要があります。



| テーマ名 | 推奨レイアウト設定 | 表示コンテンツ | |
|---|---|---|---|
| サイド | センター | ||
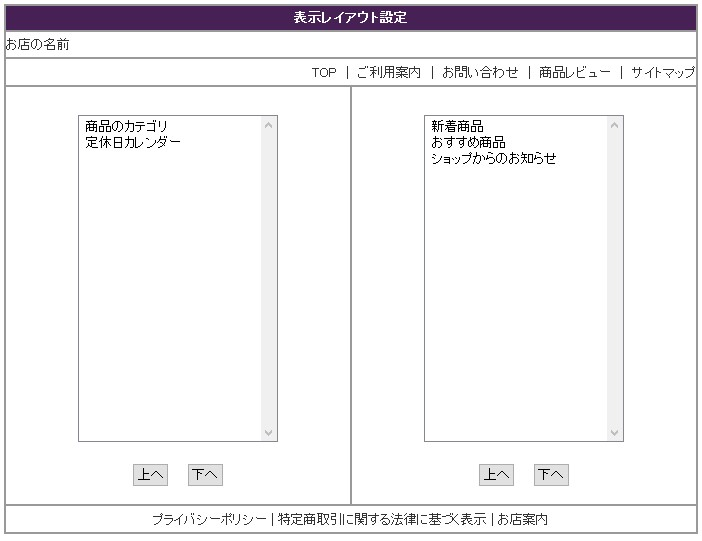
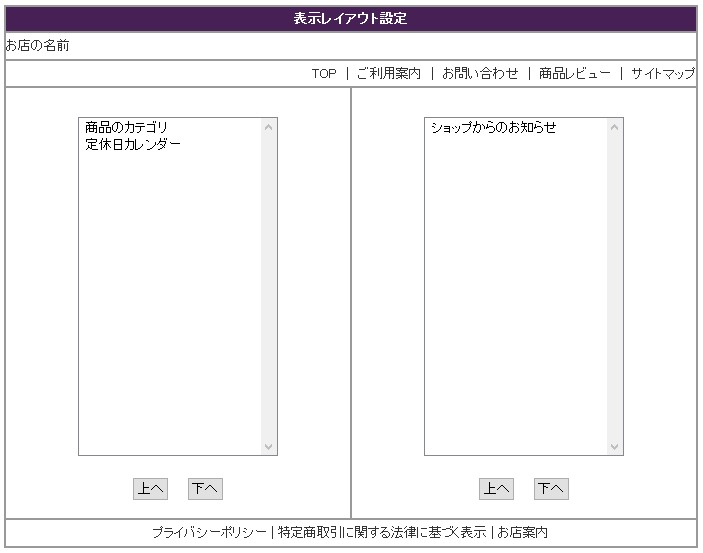
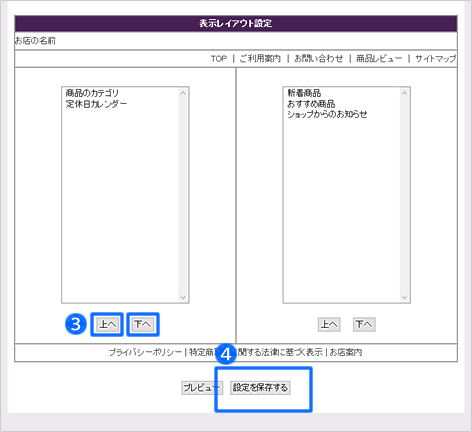
| レスポンシブ(上級者)-ホワイト |  管理画面の設定を見る |
商品のカテゴリ 定休日カレンダー | 新着商品 おすすめ商品 ショップからのお知らせ |
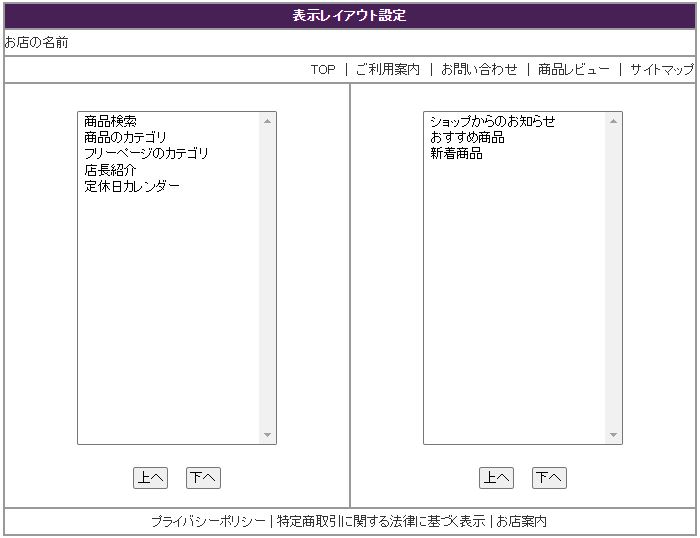
| レスポンシブ(上級者)-ブラウン |  管理画面の設定を見る |
商品検索 商品のカテゴリ フリーページのカテゴリ 店長紹介 定休日カレンダー | 新着商品 おすすめ商品 ショップからのお知らせ |
| レスポンシブ(上級者)-ブルー |  管理画面の設定を見る |
商品のカテゴリ 定休日カレンダー | ショップからのお知らせ |


推奨レイアウト以外を設定を行って表示が崩れた場合は、
HTML・CSSの調整を行ってください。
< ホワイト 推奨外の設定例 >
・定休日カレンダー ・・・・・・・表示
・ショップからのお知らせ ・・・・非表示
上記設定の場合、定休日カレンダーが横幅100%で表示します。管理画面メニュー「 デザイン設定 > テーマ > CSSのカスタマイズ 」で調整が必要になります。


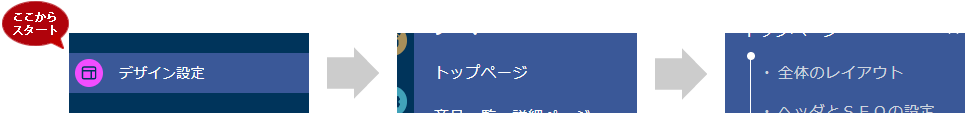
全体のレイアウトの設定について、他のページでご案内しています。
>>詳しくは、オンラインサポート「037」で検索


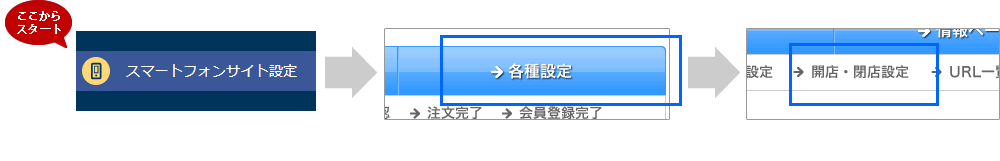
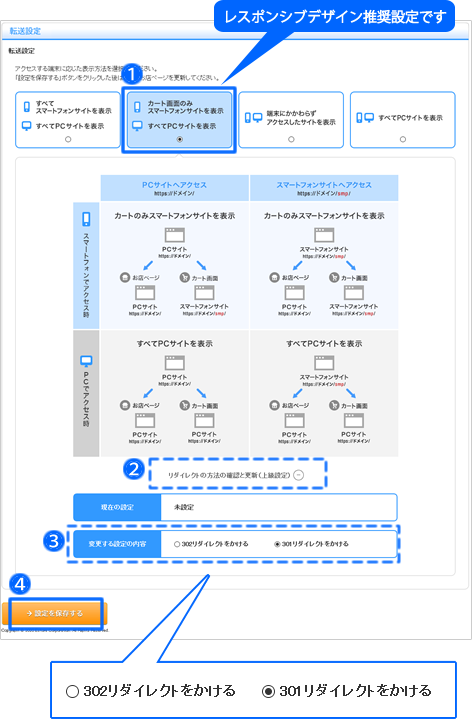
レスポンシブデザイン対応テーマは、スマートフォンのアプリ内ブラウザから閲覧した場合、
カート画面において一部正常に動作しないことがあります。こちらの転送設定で、カゴ落ちを防止しましょう。


「302リダイレクト」から「301リダイレクト」の違いを理解した上で切り替えましょう。詳しくはこちらをご覧ください。


/docs/.htaccess は、「設定を保存する」ボタンをクリックすると初期化されます。貴社でカスタマイズしている場合、バックアップをとりましょう。

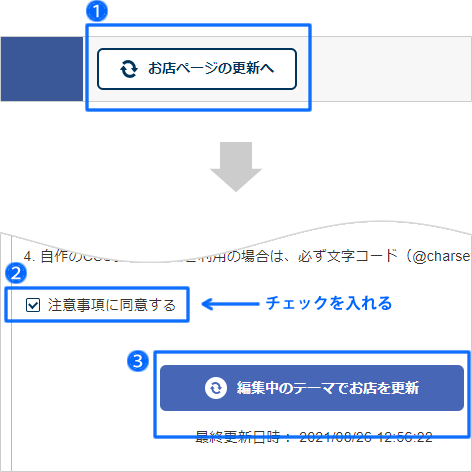
お店ページの更新を行わないと、お店ページが真っ白になったり、無限ループしたり、ページが正しく表示されないことがあります。
「設定を保存する」ボタンをクリックした後は、「お店ページの更新」が必要です。


店舗さん自身でページを編集する前に「編集中のテーマでお店ページの更新」を行った場合、サンプルの画像やサンプル文言のままのため、お店ページは未完成です。
お客さん側だけお店ページが閲覧できないようにするには、管理画面メニュー「 お店設定 > 開店・閉店 > 開店・閉店の切替 」で「開店準備にする」または「開店にする (ログイン制限付き)」に設定を行ってください。