
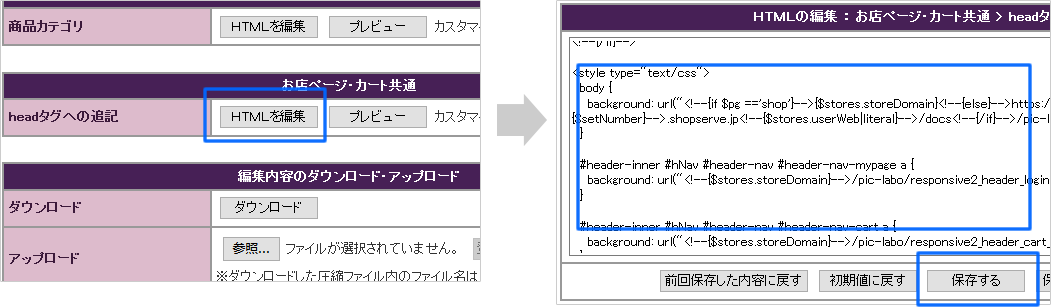
本テーマを利用するには、HTMLやCSSの知識が必要です。
貴社で制作が難しい場合は、Eストアーページ制作代行をご用意しておりますので、ストアーデスクまでご相談ください。









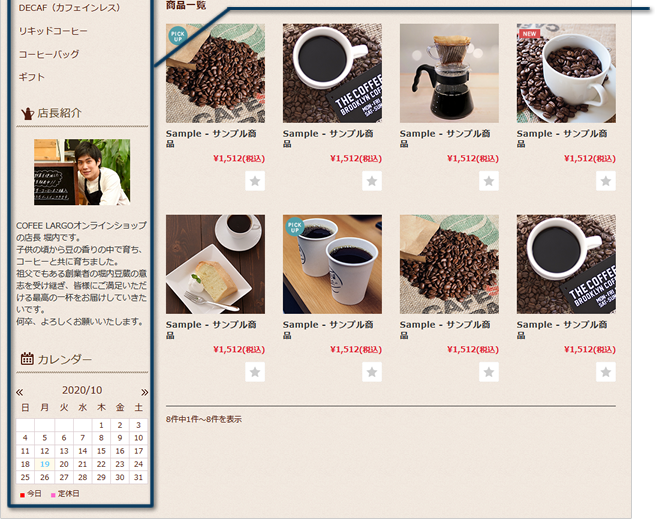
代替テキスト(alt属性)は、後から正規画像と差し替える際に、商品画像の説明する内容に変更することをおすすめします。
画像サイズの横幅はテーマごとに異なります。サンプル画像を参考にして作成してください。
>>テーマごとの画像サイズの横幅はこちら


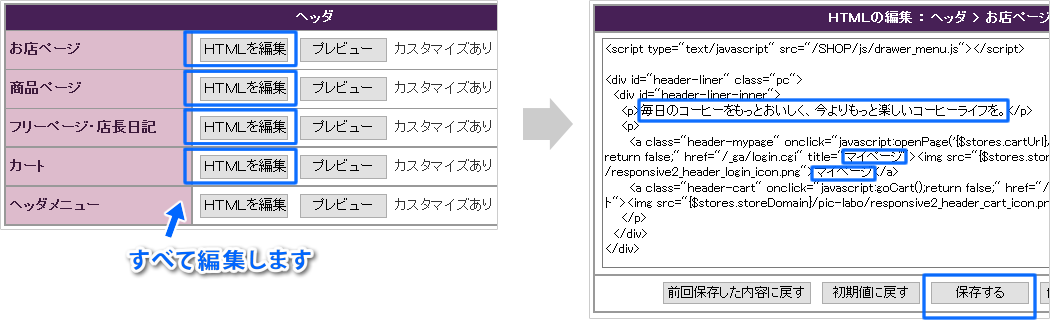
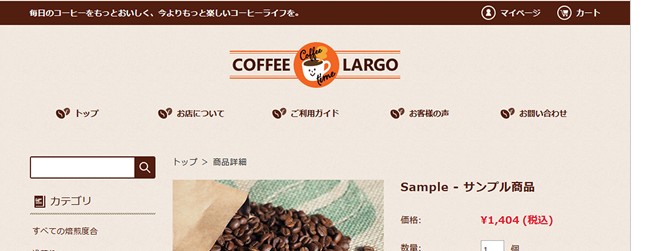
<div id="header-liner" class="pc">
<div id="header-liner-inner">
<p>毎日のコーヒーをもっとおいしく、今よりもっと楽しいコーヒーライフを。</p>
<p>
<a class="header-mypage" onclick="javascript:openPage('{$stores.cartUrl}/login.cgi','mypage'); return false;" href="/_ga/login.cgi" title="マイページ"><img src="{$stores.storeDomain}/pic-labo/responsive2_header_login_icon.png">マイページ</a>
<a class="header-cart" onclick="javascript:goCart();return false;" href="/_ga/cart.php" title="カート"><img src="{$stores.storeDomain}/pic-labo/responsive2_header_cart_icon.png">カート</a>
</p>
</div>
</div>

<div id="logo">
<h1>
<a href="/" title="{$hfdesign.shopName|escape}"><img src="{$stores.storeDomain}/pic-labo/responsive2_header_logo.png" alt="{$hfdesign.altLogo|escape}"></a>
</h1>
</div>



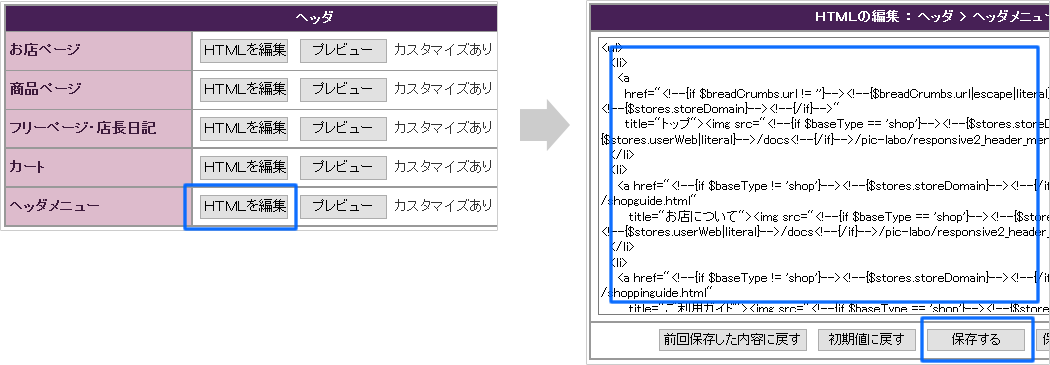
<ul>
<li>
<a
href="<!--{if $breadCrumbs.url != ''}--><!--{$breadCrumbs.url|escape|literal}--><!--{else}--><!--{$stores.storeDomain}--><!--{/if}-->"
title="トップ"><img src="<!--{if $baseType == 'shop'}--><!--{$stores.storeDomain}--><!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_header_menu_icon.png">トップ</a>
</li>
<li>
<a href="<!--{if $baseType != 'shop'}--><!--{$stores.storeDomain}--><!--{/if}-->/hpgen/HPB/shop/shopguide.html"
title="お店について"><img src="<!--{if $baseType == 'shop'}--><!--{$stores.storeDomain}--><!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_header_menu_icon.png">お店について</a>
</li>
<li>
<a href="<!--{if $baseType != 'shop'}--><!--{$stores.storeDomain}--><!--{/if}-->/hpgen/HPB/shop/shoppinguide.html"
title="ご利用ガイド"><img src="<!--{if $baseType == 'shop'}--><!--{$stores.storeDomain}--><!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_header_menu_icon.png">ご利用ガイド</a>
</li>
<li>
<a href="<!--{if $baseType != 'shop'}--><!--{$stores.storeDomain}--><!--{/if}-->/SHOP/rating_list.html"
title="お客様の声"><img src="<!--{if $baseType == 'shop'}--><!--{$stores.storeDomain}--><!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_header_menu_icon.png">お客様の声</a>
</li>
<li>
<a onClick="javascript:openPage('<!--{$stores.shortCartUrl}-->/FORM/contact.cgi','form'); return false;"
href="/_ga/FORM/contact.cgi" title="お問い合わせ"><img src="<!--{if $baseType == 'shop'}--><!--{$stores.storeDomain}--><!--{else}--><!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_header_menu_icon.png">お問い合わせ</a>
</li>
</ul>

初期状態では、「お客様の声一覧ページ」がリンク先に指定されています。「お客様の声」を集めていない場合は、他のページにリンク先を変更しましょう。

スマートフォンのドロワーメニューに、PCヘッダメニューで編集した内容は反映されません。スマートフォンの編集箇所は、「3-2 ドロワーメニューの文言を変更する」でご案内しています。

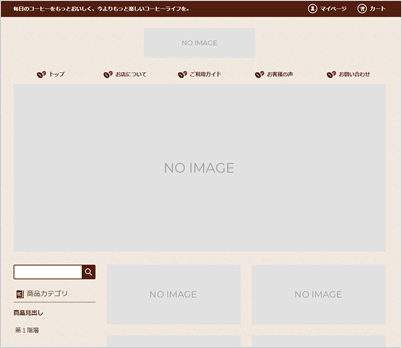
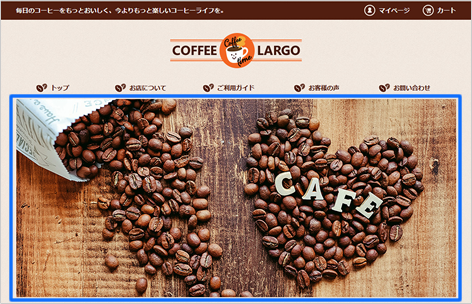
<div id="top-image" style="display: none;">
<img src="{$stores.storeDomain}/pic-labo/responsive2_top_image.png ">
</div>



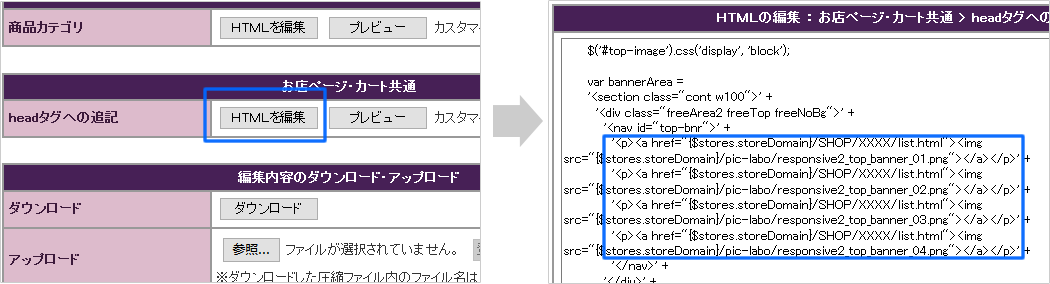
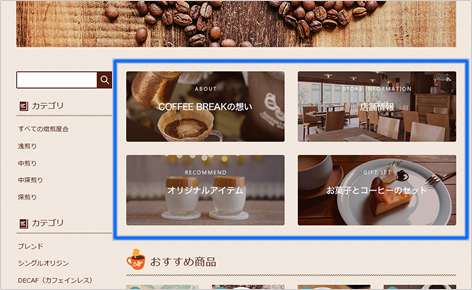
var bannerArea =
'<section class="cont w100">' +
'<div class="freeArea2 freeTop freeNoBg">' +
'<nav id="top-bnr">' +
'<p><a href="{$stores.storeDomain}/SHOP/XXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive2_top_banner_01.png"></a></p>' +
'<p><a href="{$stores.storeDomain}/SHOP/XXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive2_top_banner_02.png"></a></p>' +
'<p><a href="{$stores.storeDomain}/SHOP/XXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive2_top_banner_03.png"></a></p>' +
'<p><a href="{$stores.storeDomain}/SHOP/XXXX/list.html"><img src="{$stores.storeDomain}/pic-labo/responsive2_top_banner_04.png"></a></p>' +
'</nav>' +
'</div>' +
'</section>';
$("#main-column").prepend(bannerArea);



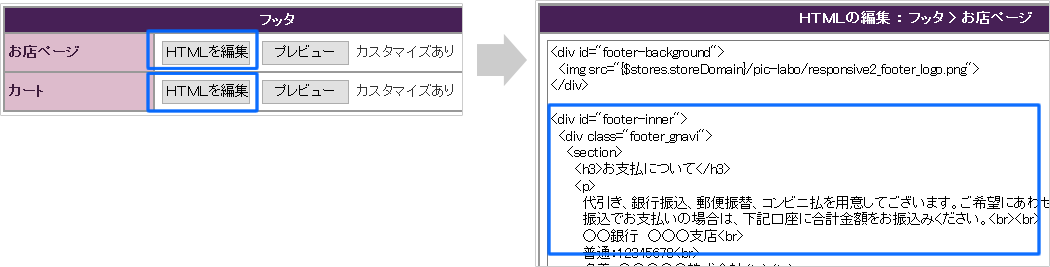
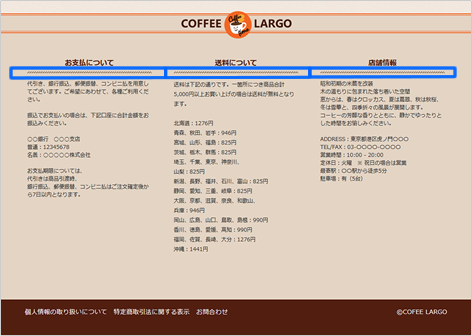
<div id="footer-background">
<img src="{$stores.storeDomain}/pic-labo/responsive2_footer_logo.png">
</div>

<div id="footer-inner">
<div class="footer_gnavi">
<section>
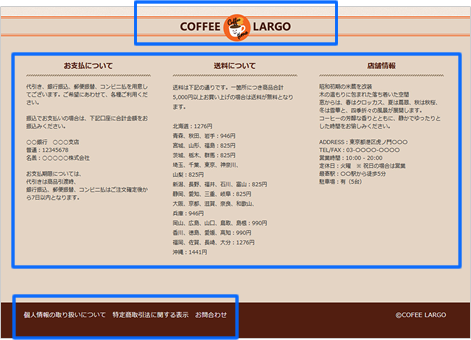
<h3>お支払について</h3>
<p>
代引き、銀行振込、郵便振替、コンビニ払を用意してございます。ご希望にあわせて、各種ご利用ください。<br><br>
振込でお支払いの場合は、下記口座に合計金額をお振込みください。<br><br>
○○銀行 ○○○支店<br>
普通:12345678<br>
名義:○○○○○株式会社<br><br>
お支払期限については、<br>
代引きは商品引渡時、<br>
銀行振込、郵便振替、コンビニ払はご注文確定後から7日以内となります。
</p>
</section>
<section>
<h3>送料について</h3>
<p>
送料は下記の通りです。一箇所につき商品合計5,000円以上お買い上げの場合は送料が無料となります。<br><br>
北海道:1276円<br>
青森、秋田、岩手:946円<br>
宮城、山形、福島:825円<br>
茨城、栃木、群馬:825円<br>
埼玉、千葉、東京、神奈川、山梨:825円<br>
新潟、長野、福井、石川、富山:825円<br>
静岡、愛知、三重、岐阜:825円<br>
大阪、京都、滋賀、奈良、和歌山、兵庫:946円<br>
岡山、広島、山口、鳥取、島根:990円<br>
香川、徳島、愛媛、高知:990円<br>
福岡、佐賀、長崎、大分:1276円<br>
沖縄:1441円
</p>
</section>
<section>
<h3>店舗情報</h3>
<p>
昭和初期の米蔵を改装<br>
木の温もりに包まれた落ち着いた空間<br>
窓からは、春はクロッカス、夏は蔦翠、秋は秋桜、冬は雪華と、四季折々の風景が展開します。<br>
コーヒーの芳醇な香りとともに、静かでゆったりとした時間をお愉しみください。<br><br>
ADDRESS:東京都港区虎ノ門〇〇〇<br>
TEL/FAX:03-〇〇〇〇-〇〇〇〇<br>
営業時間:10:00 - 20:00<br>
定休日:火曜 ※ 祝日の場合は営業<br>
最寄駅:〇〇駅から徒歩5分<br>
駐車場:有(5台)
</p>
</section>
</div>
</div>
<ul class="nav">
<li class="nav__item"><a href="{$stores.storeDomain}/hpgen/HPB/shop/policy.html"
title="個人情報の取り扱いについて">個人情報の取り扱いについて</a></li>
<li class="nav__item"><a href="{$stores.storeDomain}/hpgen/HPB/shop/business.html"
title="特定商取引法に関する表示">特定商取引法に関する表示</a></li>
<li class="nav__item"><a href="{$stores.cartUrl}/FORM/contact.cgi" title="お問合わせ" target="_blank">お問合わせ</a></li>
</ul>
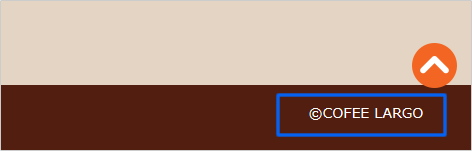
<span id="copyright">©COFEE BREAK</span>



#sub-column #searchbox .searchSubmit {
background: #521e10 url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_search_icon.png") 9px 8px no-repeat;
}

#sub-column .category > h2 {
background-image: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_category_icon.png"), url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_line.png");
}

#sub-column .shopDiary > h2 {
background-image: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_pot_icon.png"), url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_line.png");
}

#sub-column div#subc_calendar h2 {
background-image: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_calendar_icon.png"), url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_leftside_line.png");
}
#sub-column div.cal_wrapper table.cal tr th input.prev {
background: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_arrow_left.png") no-repeat left bottom;
}
#sub-column div.cal_wrapper table.cal tr th input.next {
background: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_arrow_right.png") no-repeat right bottom;
}

#main-column .pickup h2,
#main-column .newItem h2,
#main-column .news h2 {
background-image: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_contents_coffee_icon.png"), url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_contents_line.png");
}

#footer-background {
background-image: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_footer_logo_bg.png");
background-repeat: repeat-x;
text-align: center;
}

#footer-inner .footer_gnavi section h3 {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_footer_line.png") 0 bottom no-repeat;
}

body {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_background.png");
}

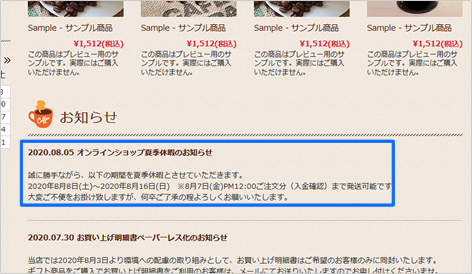
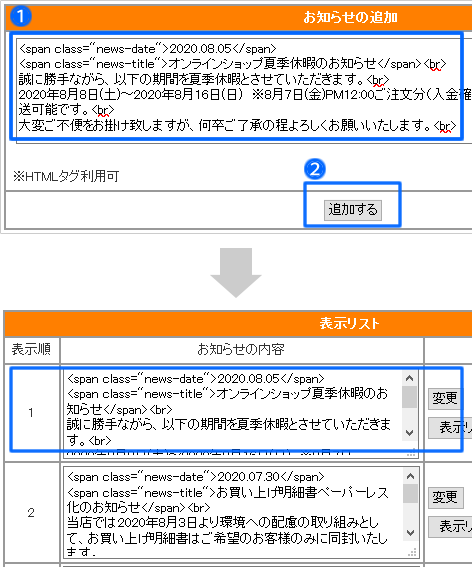
<span class="news-date">2020.08.05</span>
<span class="news-title">オンラインショップ夏季休暇のお知らせ</span>
<br>
誠に勝手ながら、以下の期間を夏季休暇とさせていただきます。<br>
2020年8月8日(土)~2020年8月16日(日) ※8月7日(金)PM12:00ご注文分(入金確認)まで発送可能です。<br>
大変ご不便をお掛け致しますが、何卒ご了承の程よろしくお願いいたします。



お知らせの更新については、他のページで詳しくご案内しています。
>>オンラインサポート「008」で検索






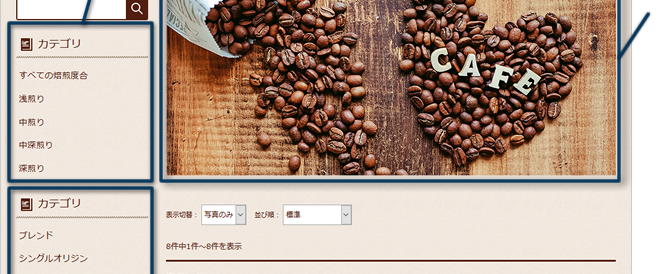
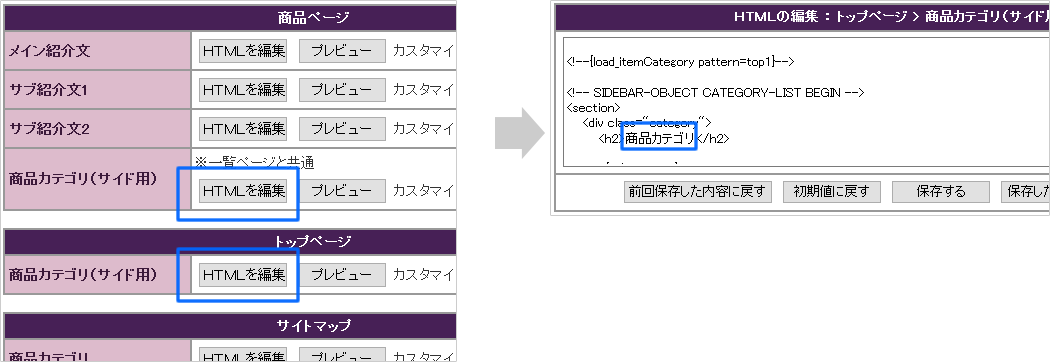
<!-- SIDEBAR-OBJECT CATEGORY-LIST BEGIN -->
<section>
<div class="category">
<h2>商品カテゴリ</h2>




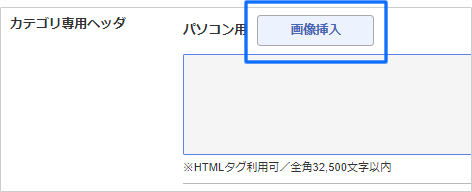
カテゴリ専用ヘッダの設定は、他のページで詳しくご案内しています。
>>オンラインサポート「035」で検索



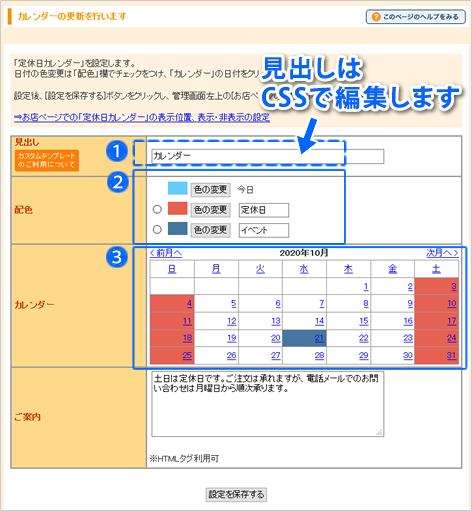
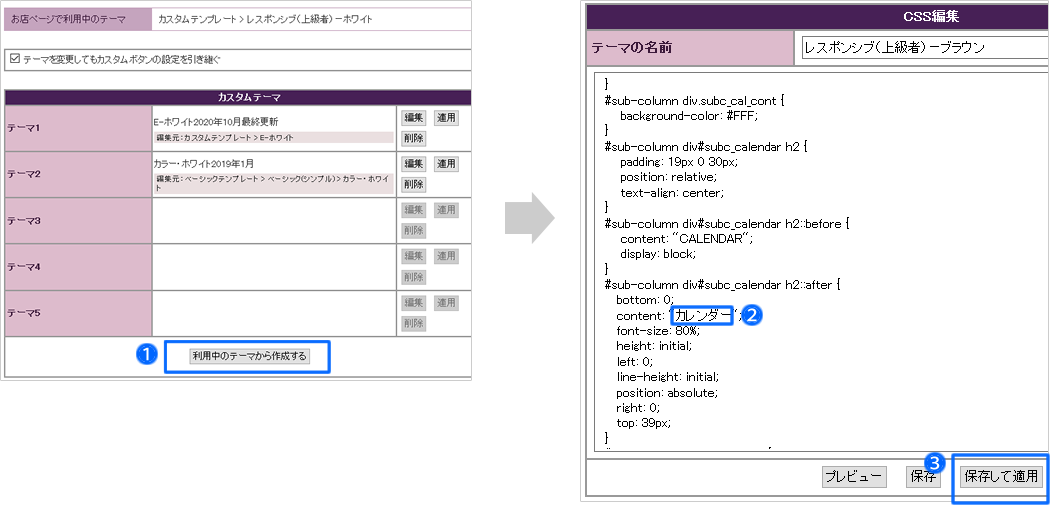
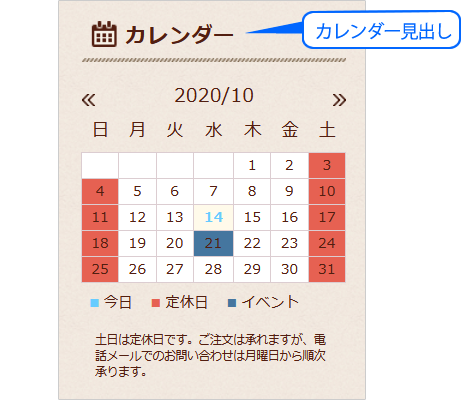
定休日の設定について、他のページで詳しくご案内しています。
>>オンラインサポート「040」で検索



#sub-column div#subc_calendar h2::after {
bottom: 0;
content: "カレンダー";
font-size: 80%;
height: initial;
left: 0;
line-height: initial;
position: absolute;
right: 0;
top: 39px;
}





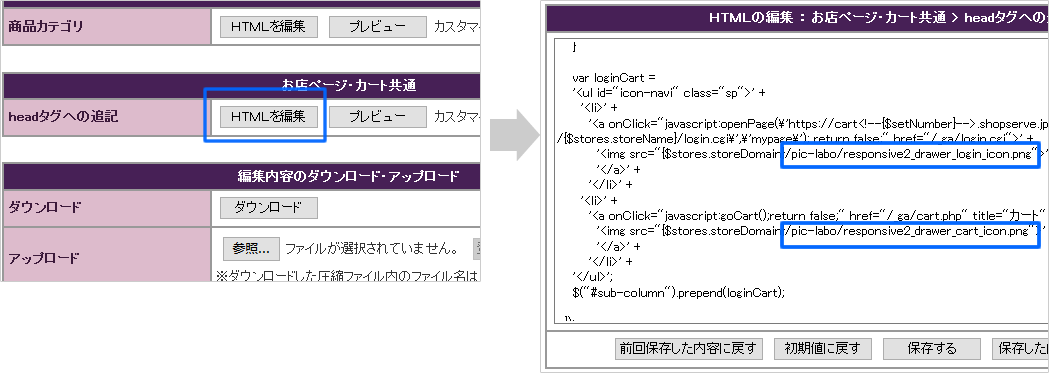
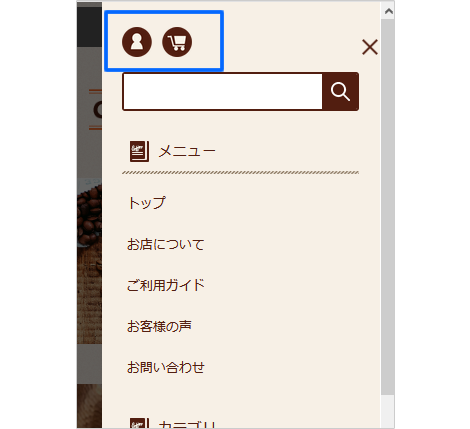
var loginCart =
'<ul id="icon-navi" class="sp">' +
'<li>' +
'<a onClick="javascript:openPage(\'https://cart<!--{$setNumber}-->.shopserve.jp/{$stores.storeName}/login.cgi\',\'mypage\'); return false;" href="/_ga/login.cgi">' +
'<img src="{$stores.storeDomain}/pic-labo/responsive2_drawer_login_icon.png">' +
'</a>' +
'</li>' +
'<li>' +
'<a onClick="javascript:goCart();return false;" href="/_ga/cart.php" title="カート" >' +
'<img src="{$stores.storeDomain}/pic-labo/responsive2_drawer_cart_icon.png">' +
'</a>' +
'</li>' +
'</ul>';
$("#sub-column").prepend(loginCart);

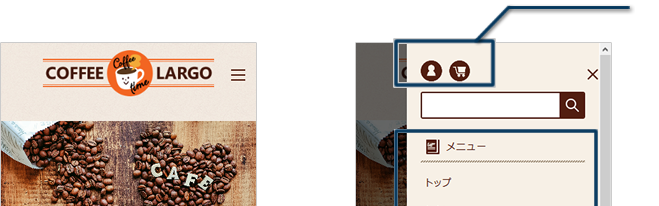
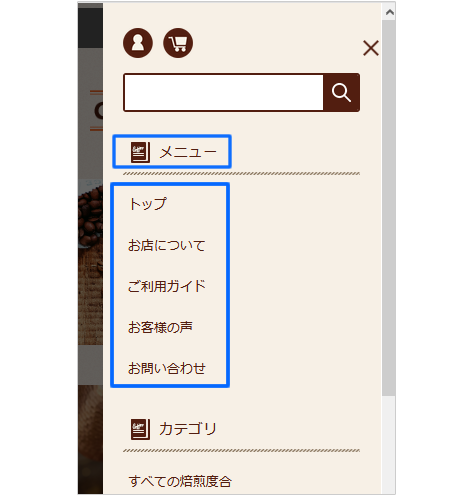
右上にあるハンバーガーメニューのアイコンは、画像ではなくCSSで記述しています。管理画面メニュー「デザイン設定 > テーマ > CSSのカスタマイズ」で編集できます。



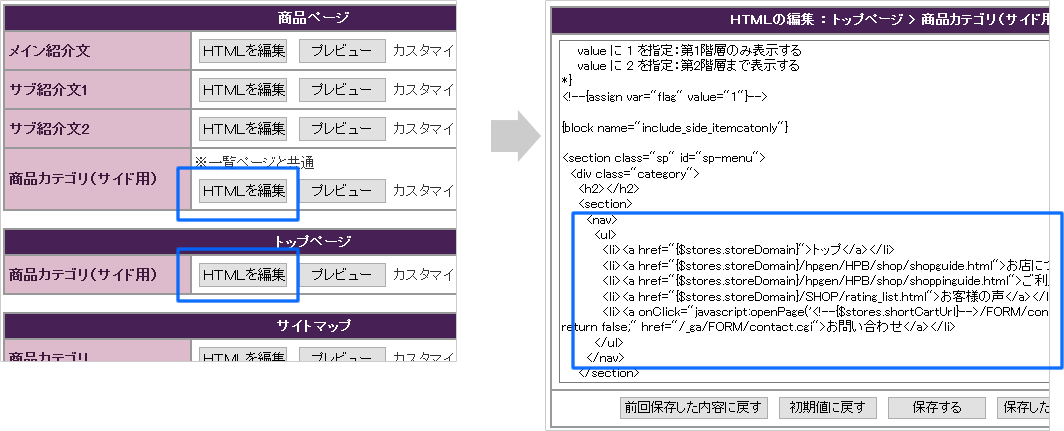
<section class="sp" id="sp-menu">
<div class="category">
<h2></h2>
<section>
<nav>
<ul>
<li><a href="{$stores.storeDomain}">トップ</a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/shop/shopguide.html">お店について</a></li>
<li><a href="{$stores.storeDomain}/hpgen/HPB/shop/shoppinguide.html">ご利用ガイド</a></li>
<li><a href="{$stores.storeDomain}/SHOP/rating_list.html">お客様の声</a></li>
<li><a onClick="javascript:openPage('<!--{$stores.shortCartUrl}-->/FORM/contact.cgi','form'); return false;" href="/_ga/FORM/contact.cgi">お問い合わせ</a></li>
</ul>
</nav>
</section>
</div>
</section>
<style type="text/css">
#sub-column #sp-menu .category > h2:after {
content: "メニュー";
}
</style>

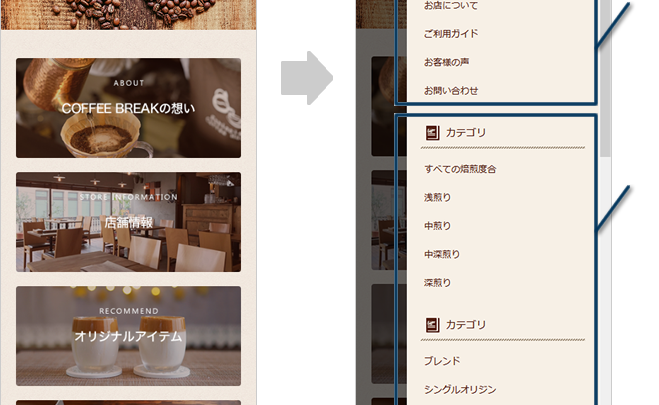
管理画面メニュー「デザイン設定 > トップページ > 全体のレイアウト」で、「商品のカテゴリ」を非表示にすると、スマートフォンのドロワーメニューから非表示になります。

PCサイトのヘッダメニューと、スマートフォンのドロワーメニューの、メニューは編集箇所が異なります。






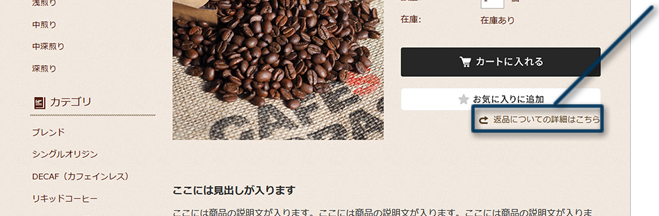
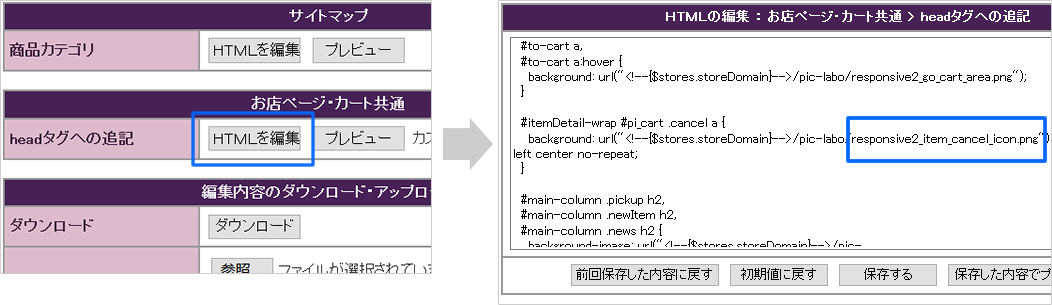
#itemDetail-wrap #pi_cart .cancel a {
background: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_item_cancel_icon.png") left center no-repeat;
}

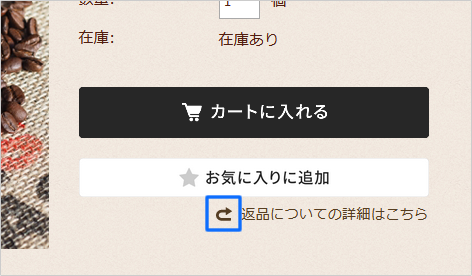
「返品についての詳細」のテキストは、管理画面メニュー「お店設定 > お店情報 > 特定商取引法の表示編集」で「返品期限・条件 > 表示名」で編集できます。



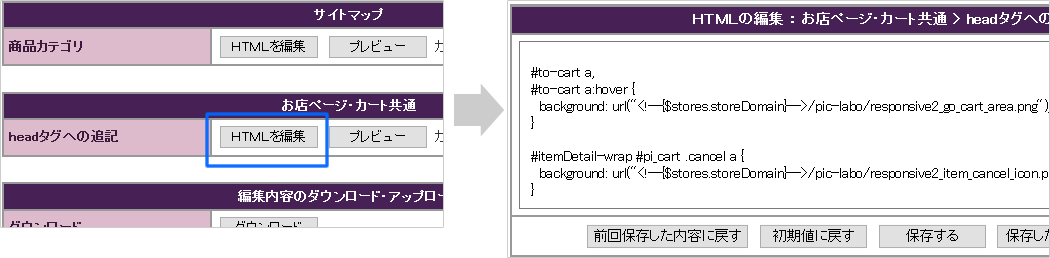
#to-cart a,
#to-cart a:hover {
background: url("<!--{$stores.storeDomain}-->/pic-labo/responsive2_go_cart_area.png");
}
#page-top a,
#page-top a:hover {
background: url("<!--{if $pg =='shop'}-->{$stores.storeDomain}<!--{else}-->https://cart<!--{$setNumber}-->.shopserve.jp<!--{$stores.userWeb|literal}-->/docs<!--{/if}-->/pic-labo/responsive2_button_pagetop.png");
}